Hôm trước như bài Cách tạo Link sản Phẩm Aff từ Shoppe , tiki , lazada , do mình tạo có 1 ulr từ 1 trang một số anh em thắc mắc là làm ko được nên hôm nay làm lại bài này hướng dẫn full trong cho bác bạn bằng hook xịn xò luôn , nhét code ăn ngay 🙂 , Anh em đọc hết bài ở dưới nhé
Cách tạo Full Aff từ Tiki , Aff từ Lazada , Aff từ Shopee
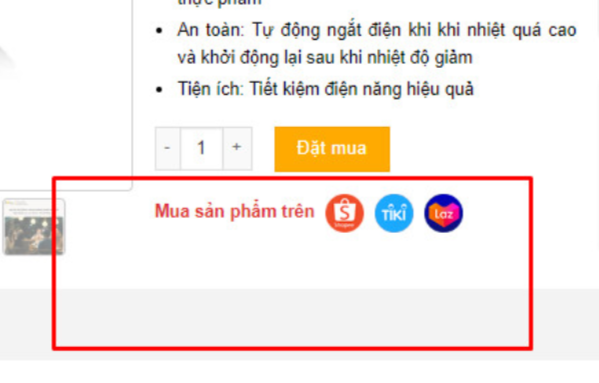
để cho dễ hình dung , nếu bạn làm đúng sẽ có được link dạng này

OK bắt tay vào làm ngày
Chèn Acf để code aff nhé
-
để chèn được link Aff và trang sản phẩm ta phải cài ACF tại đây
-
sau khi Cài Xong cần Imfort code theo link : https://drive.google.com/file/d/1LMJULWpHkvcLuTxy_EFu302ZVrmtYzSt/view?usp=sharing
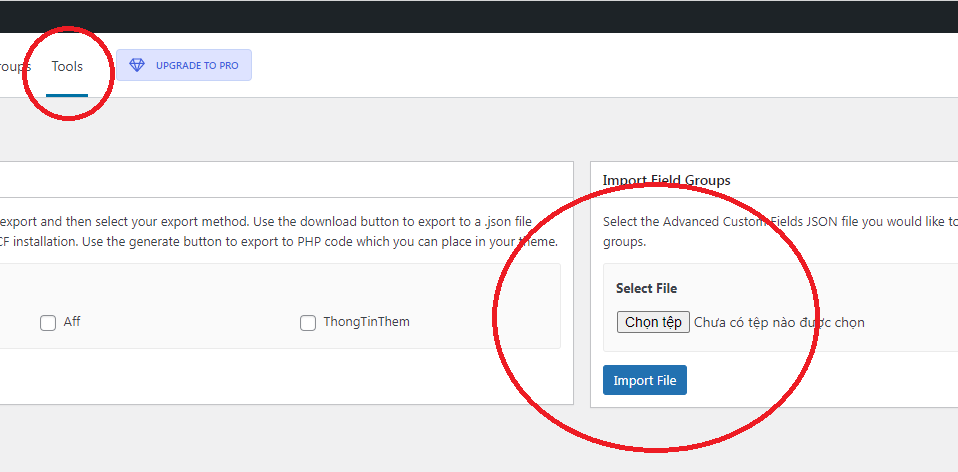
Download và và ìmort theo hình bên dưới :

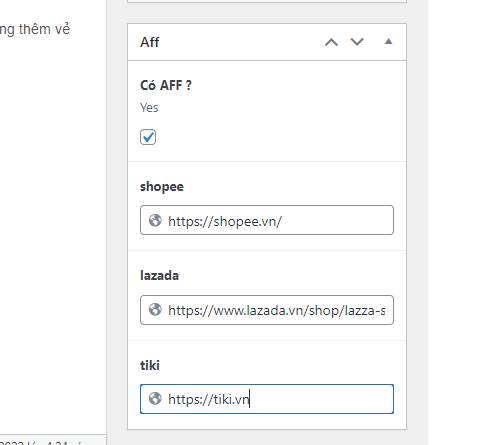
Thao tác xong bạn quay lại trang đăng sản phẩm sẽ thấy như này :

Xong phần chuẩn bị nhé , code nữa là ok liền
Chèn code Aff từ Tiki , Aff từ Lazada , Aff từ Shopee
bạn vào file Function.php của theme bạn đang dùng ,dán code vào ăn ngay
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
add_action( 'woocommerce_after_add_to_cart_form', 'shortcode_aff'); function shortcode_aff() { ?> <?php if( get_field('shopee') || get_field('tiki') || get_field('lazada') ): ?> <div class="theme-aff"> <ul> <li class="text"> MUA SẢN PHẨM TẠI </li> <?php if( get_field('shopee') ): ?> <li><a href="<?php the_field('shopee'); ?>" target="_Blank" alt="Demo web"> <img src="https://beta.uxthemes.net/wp-content/uploads/2022/06/shopee.jpg" atl="logo shopee"/></a> </li> <?php endif; ?> <?php if( get_field('lazada') ): ?> <li> <a href="<?php the_field('lazada'); ?>" target="_Blank" alt="Demo web"> <img src="https://beta.uxthemes.net/wp-content/uploads/2022/06/lazada.png" atl="logo Lazada"/></a> </li> <?php endif; ?> <?php if( get_field('tiki') ): ?> <li><a href="<?php the_field('tiki'); ?>" target="_Blank" alt="Demo web"> <img src="https://beta.uxthemes.net/wp-content/uploads/2022/06/tiki.png" atl="logo shopee"/></a> </li> <?php endif; ?> </ul> </div> <?php endif; ?> <style> .theme-aff ul { display: flex; } li.text { width: 80%; } .theme-aff ul li { display: block; list-style: none; margin-left: 1px; align-self: center; } .theme-aff { display: block; align-items: center; text-align: center; font-size: 112%; } .theme-aff img { width: 70px; height: auto; object-fit: cover; border-radius: 99px; text-align: -webkit-center; align-content: center; float: right; padding: 3px; } .theme-aff { display: flex; align-items: center; text-align: center; font-size: 112%; } </style> <?php } |
Nhớ để ý change mấy link hình nhé https://beta.uxthemes.net/wp-content/uploads/2022/06/lazada.png
Nếu hay Chấm điểm dùm nhé 🙂





Pingback: code tuyết rơi noel cho web theme flatsome - Kho Wordpress