Nhiều bạn có hỏi cách thêm thông tin ví dụ như thêm ngày tháng vào category blog wordpress thì làm như thế nào vì mặc định blog của Flatsome ko thêm được
sẳn có dự án bắt buộc thêm vào , hôm nay tớ làm bài này hướng dẫn thêm ngày tháng vào danh mục Blog mới anh em theo dõi bài đăng nhé
Cách thêm ngày tháng vào Category blog wordpress
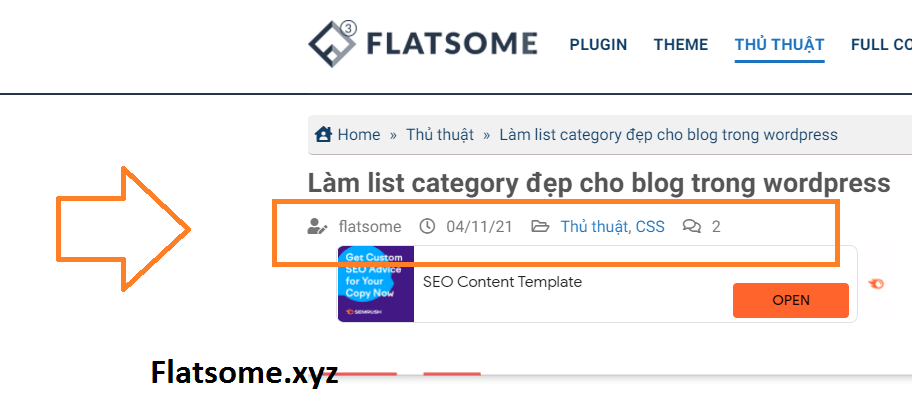
để dễ hình dung bạn xem qua cái demo tớ đã làm

tớ đã thêm Ngày tháng và lượt xem vào danh mục
Chèn code thêm ngày tháng vào Category blog wordpress

Code sau tớ hook cả ngày tháng và lượt xem , để không bị lỗi lượt xem bạn xem qua bài này nhé
Tại File function của theme bạn đang dùng , thêm code sau vào
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
//hook vào sau tũa đề blog function showhook(){ ?> <div class="thongtin"> <div class="post-meta is-small op-8"><?php echo get_the_date(); ?></div> <div class="luot-xem"> <?php echo getPostViews(get_the_ID()); ?> </div></div> <style> .thongtin { display: none; } .blog-archive .thongtin { display: flex !important; } </style> <?php } add_action('flatsome_blog_post_after','showhook'); |
Dòng code trên sẽ hook class thông tin show ra bên dưới tựa đề , chỉ cần css lại là ngon lanh cành đào liền nhé
Lấy css sau bỏ vào css custom của bạn nhé
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
/*Thông tin home*/ .thongtin-sing, .thongtin { display: flex; flex-flow: row wrap; padding-top: 10px; margin-bottom: -15px; } .luot-xem, .op-8 { width: 50%; opacity: 1; } .luot-xem { text-align: right; } .op-8 { font-size: unset; } .op-8-sing:before,.thongtin .op-8:before { content: "\f073"; font-family: 'FontAwesome'; padding-right: 5px; } .luot-xem-sing { padding-left: 25px; } .luot-xem-sing:before,.thongtin .luot-xem:before { content: "\f06e"; font-family: 'FontAwesome'; padding-right: 5px; } |
OK đã xong nhé , bạn xem lại xem đã ok chưa nhé 🙂
nếu làm ko được hoặc đang gặp phải lỗi gì PM tớ sẽ giúp nhé
Chúc bạn thành công !