WP Content Crawler là plugin lấy nội dung tự động từ đa số các Website khác mà không cần RSS. Nhờ công cụ này, bạn có thể tạo Web cá nhân với mục đích thu thập thông tin từ tin tức, hình ảnh hay video… từ những trang mà bạn yêu thích. bạn có thể seach từ khóa WP Content Crawler trên Flatsome.xyz để tải nó cũng như biết cách dùng plugin này nhé .
Trong quá trình láy hình ,không it bạn hỏi về việc hốt cái hình về lỗi khi gặp web có Lazy-loading hồm nay tớ chỉ các bạn cách xử lý nó nhé.
WP Content Crawler – cách lấy hình Lazy-loading images về web wordpress
trước khi đi vô bài chính chúng ta hiểu qua về Lazy-loading images nhé
Lazy-loading images là “Trì hoãn” việc tải các tấm ảnh khuất màn hình ,Mình bổ sung phần này dành cho các bạn mới (fresh). Trước khi ứng dụng một công nghệ hay kĩ thuật gì vào dự án, các bạn nên hiểu về lý thuyết, thuật ngữ liên quan và lý do sử dụng nhé, vì biết đâu bạn đang sử dụng “dao mổ trâu để giết gà” đấy.

Lazy loading: có một điều quan trọng các bạn cần hiểu là nó chỉ là một khái niệm (ý tưởng) thôi nhé. Nghĩa là nó có thể được sử dụng trong nhiều trường hợp khác nhau, nhiều ngôn ngữ lập trình khác nhau, và mỗi nơi lại có nhiều cách implement khác nhau, nhưng ý tưởng thì cũng tương đối giống nhau thôi. Ví dụ như trong Angular thì có lazy-loading modules…
OK trở lại với việc lấy hình này , Khi web góc ( web cần craw về ) có sự dụng Lazy loading này thì rất khó chịu khi dùng class để lấy Img này.
cụ thể là khi cắm lấy hình ta sẽ nhận được 1 link dạng thay thế như hình bên dưới

như hình ta thấy link /themes/default/assets/images/lazyload.svg
là một cái hình thay thế hình góc để tốc độ tải trang được đẩy nhanh lên ! Rồi làm thế nào để Xử lý bức hình này 🙂
Mình có seach trên trang góc của craw tại link https://docs.wpcontentcrawler.com/ hãng có viết về kỹ thuật load này cụ thể

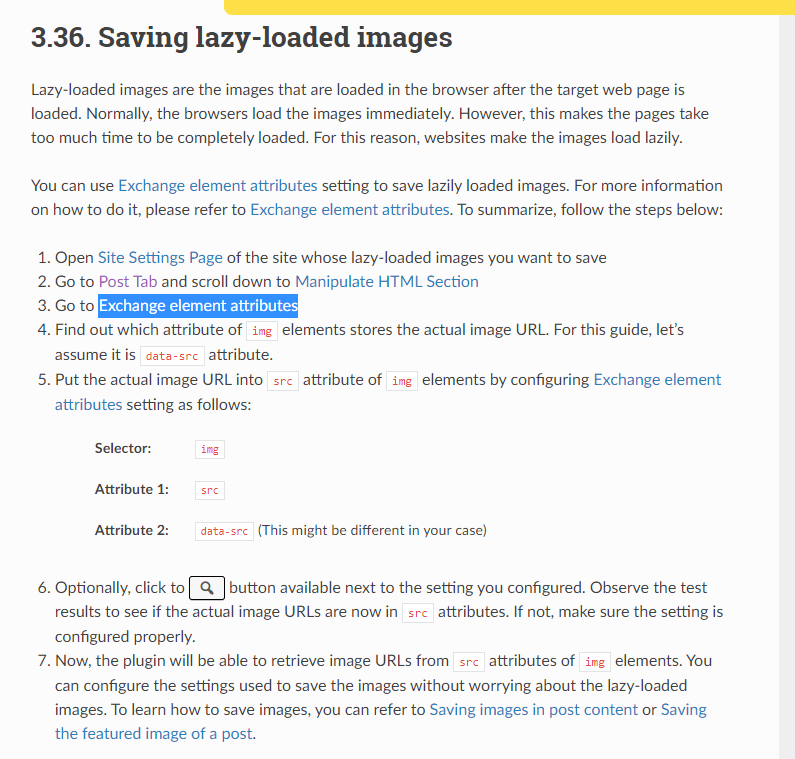
các bạn có thể tham khảo qua link : https://docs.wpcontentcrawler.com/guides/saving-lazy-loaded-images.html
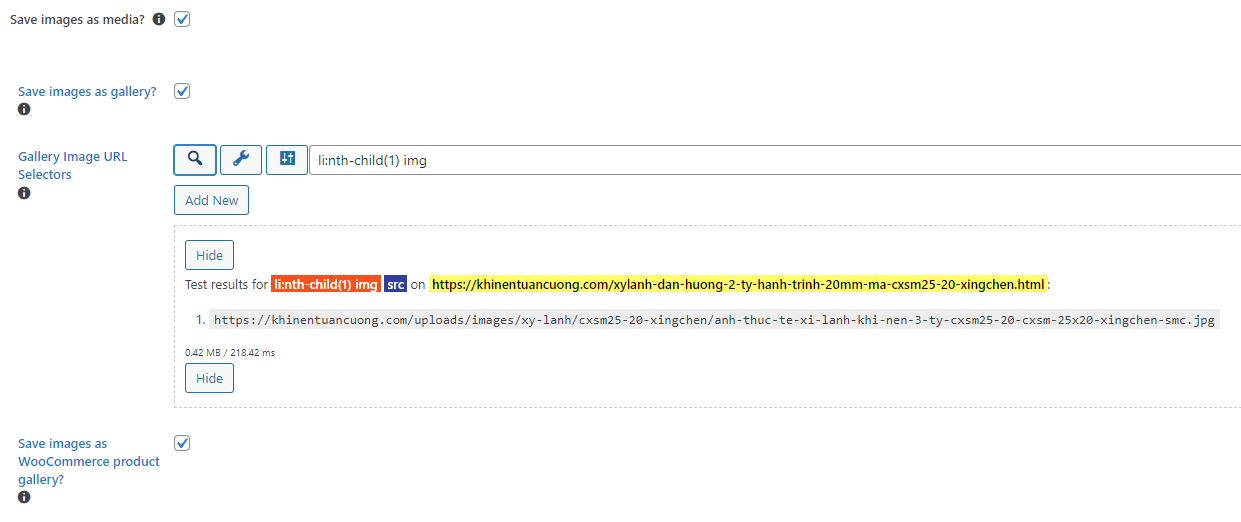
Kiểu là tìm đến mở rộng (Go to Exchange element attributes ) dùng thay thế trong phần tự của nó bằng link góc . OK mình đã áp dụng trong bài của mình như thế này

Bạn thể xem thực tế trên trang (hình bên dưới ) để bạn dẽ hình dung nhé

NOte : bài đăng class của mình là data-Lazy-loading nhưng class của bạn có thể là khác nhé ( data-Lazy … ) nên bạn phải tùy tình huống mà làm lấy class cho đúng nhé )
Sau khi thêm như trên ta có thể quay lại và test xem kết quả nhé

Thật bất ngờ đúng ko bạn 🙂 , trước đây nhiều web dùng kỹ thuật này làm tớ bó tay nhưng giờ bạn có thể yên tâm nhé , chỉ cần hiểu và làm theo như bài đăng của mình thì web nào Lazy-loading cũng xử được nhé haha
Để đảm bảo lưu hết tất cả các hình về tớ khuyên nên dùng plugin QQWorld Auto Save Images khi Craw bài đăng nhé
Bạn có thể tham khảo nhiều bài đăng khác về WP Content Crawler mà mình đã làm thủ thuật bên dưới nhé
Bên mình nhận Content Crawler từ Web khác về cho bạn theo yêu cầu giá thành hợp lý ah ( Liên hệ Zalo : 0925045760 )
Chúc các bạn có ngày làm việc hiệu quả




