Code Function sản phẩm vừa xem theo Product Slider -Trong bài viết này, chúng ta sẽ tìm hiểu cách xây dựng chức năng sản phẩm vừa xem (Recently Viewed Products) trong WooCommerce sử dụng theme Flatsome. Chức năng này không chỉ giúp tăng cường trải nghiệm người dùng mà còn hỗ trợ việc bán hàng hiệu quả hơn bằng cách giới thiệu lại những sản phẩm mà khách hàng đã quan tâm.
Chúng ta sẽ khám phá cách sử dụng Product Slider để hiển thị danh sách sản phẩm vừa xem một cách trực quan và thu hút. Qua đó, bài viết sẽ cung cấp các đoạn mã cần thiết cũng như hướng dẫn từng bước để bạn có thể dễ dàng thực hiện trên trang web của mình.
Hãy cùng bắt đầu hành trình này để nâng cao khả năng tương tác của khách hàng với sản phẩm của bạn!
Code Function sản phẩm vừa xem theo Product Slider và UX Flatsome
Trong bài viết này, chúng ta sẽ thảo luận về cách tạo một chức năng hiển thị sản phẩm vừa xem trong một trang web sử dụng theme Flatsome. Chức năng này sẽ giúp tăng cường trải nghiệm người dùng bằng cách cho phép họ dễ dàng xem lại những sản phẩm mà họ đã quan tâm.
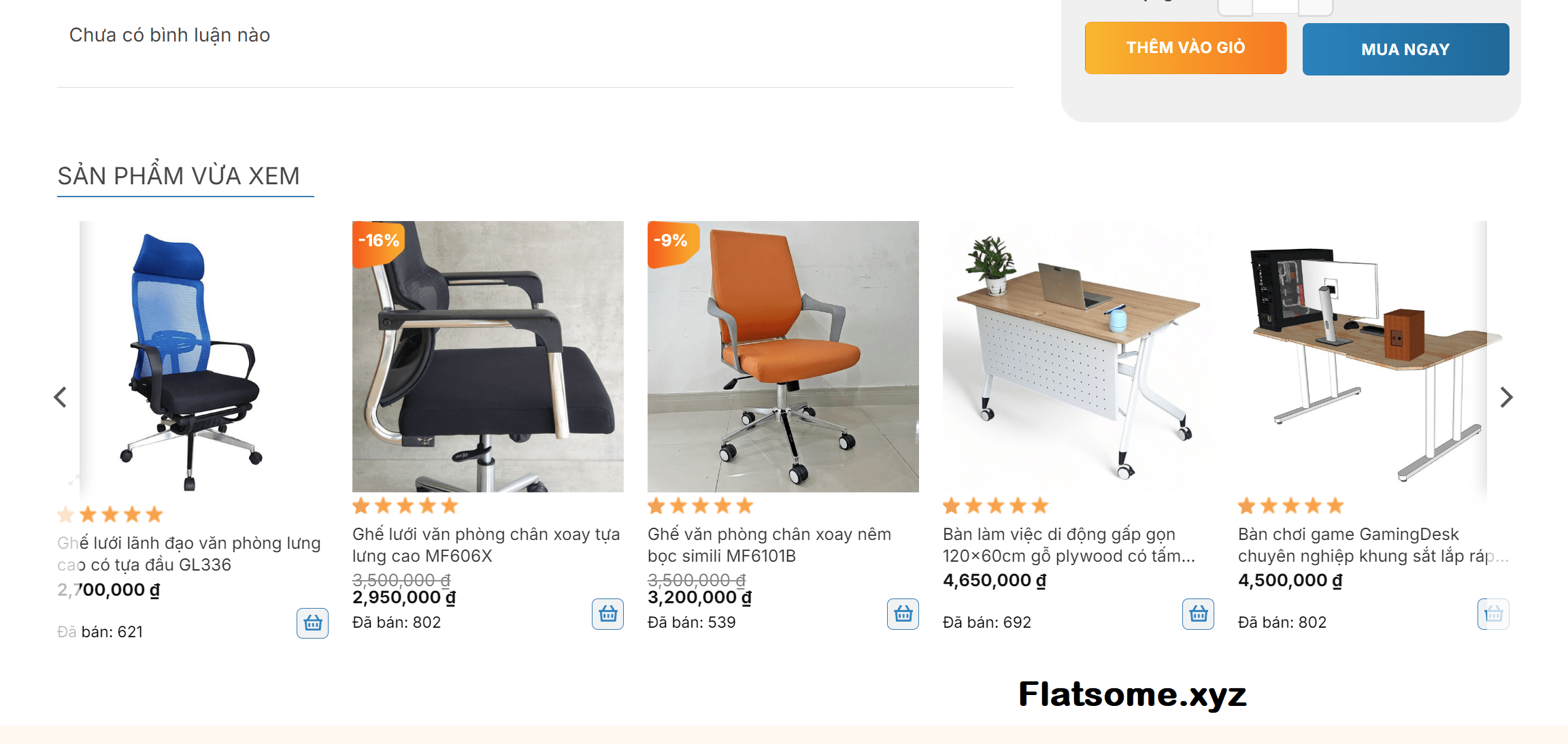
để Bạn dễ hình dung xem qua demo mình đã làm nhé

Đây là code sau khi mình đã làm custom sản phẩm đã xem theo Phong cách Flatsome ( dùng style của flatsome và Product Slider + UX + Hook để kéo ra ) . Ok vô cách làm theo nào
1. Code Function sản phẩm vừa xem

Để thực hiện chức năng này, trước hết, chúng ta cần tạo một mảng để lưu trữ ID của các sản phẩm mà người dùng đã xem. Dưới đây là đoạn mã mẫu:
|
1 2 3 4 5 6 7 |
// Khởi tạo phiên làm việc - Sản phẩm vừa xem function init_recently_viewed_products() { if (!session_id()) { session_start(); } } add_action('init', 'init_recently_viewed_products'); |
Khởi tạo Phiên làm việc – nghĩa là khi bạn xem 1 sản phẩm, code sẽ tạo cho bạn 1 phiên làm việc và list ID của sản phẩm bạn xem đó vào danh sách bằng code bên dưới
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
// Thêm sản phẩm vào danh sách đã xem function add_to_recently_viewed($product_id) { if (isset($_SESSION['recently_viewed'])) { // Nếu danh sách đã tồn tại, thêm sản phẩm vào if (!in_array($product_id, $_SESSION['recently_viewed'])) { $_SESSION['recently_viewed'][] = $product_id; } // Giới hạn danh sách chỉ giữ lại 10 sản phẩm if (count($_SESSION['recently_viewed']) > 12) { array_shift($_SESSION['recently_viewed']); } } else { // Nếu danh sách chưa có, khởi tạo danh sách $_SESSION['recently_viewed'] = array($product_id); } } |
Tạo mảng – liệt kê ID các sản phẩm bạn vừa xem vào mảng đó bằng code trên.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
// Gọi lại mạng và gán IDs trên vào Slider global $product; add_to_recently_viewed($product->get_id()); // Hiển thị sản phẩm vừa xem if ( isset( $_SESSION['recently_viewed'] ) ) { $recently_viewed_ids = $_SESSION['recently_viewed']; // Chuyển đổi mảng ID thành chuỗi để sử dụng trong shortcode $recently_viewed_ids_string = implode(',', $recently_viewed_ids); // Sử dụng shortcode để hiển thị sản phẩm echo do_shortcode('[ux_products style="normal" columns="5" show_cat="0" show_rating="0" show_quick_view="0" equalize_box="true" text_align="left" ids="'.$recently_viewed_ids_string.'" class="sanphamdangxem"]'); } |
Gọi lại mạng và gán IDs trên vào Slider – công việc như trên là xong, việc còn lại chúng ta hook nó ra và chạy trên UX nữa là ok
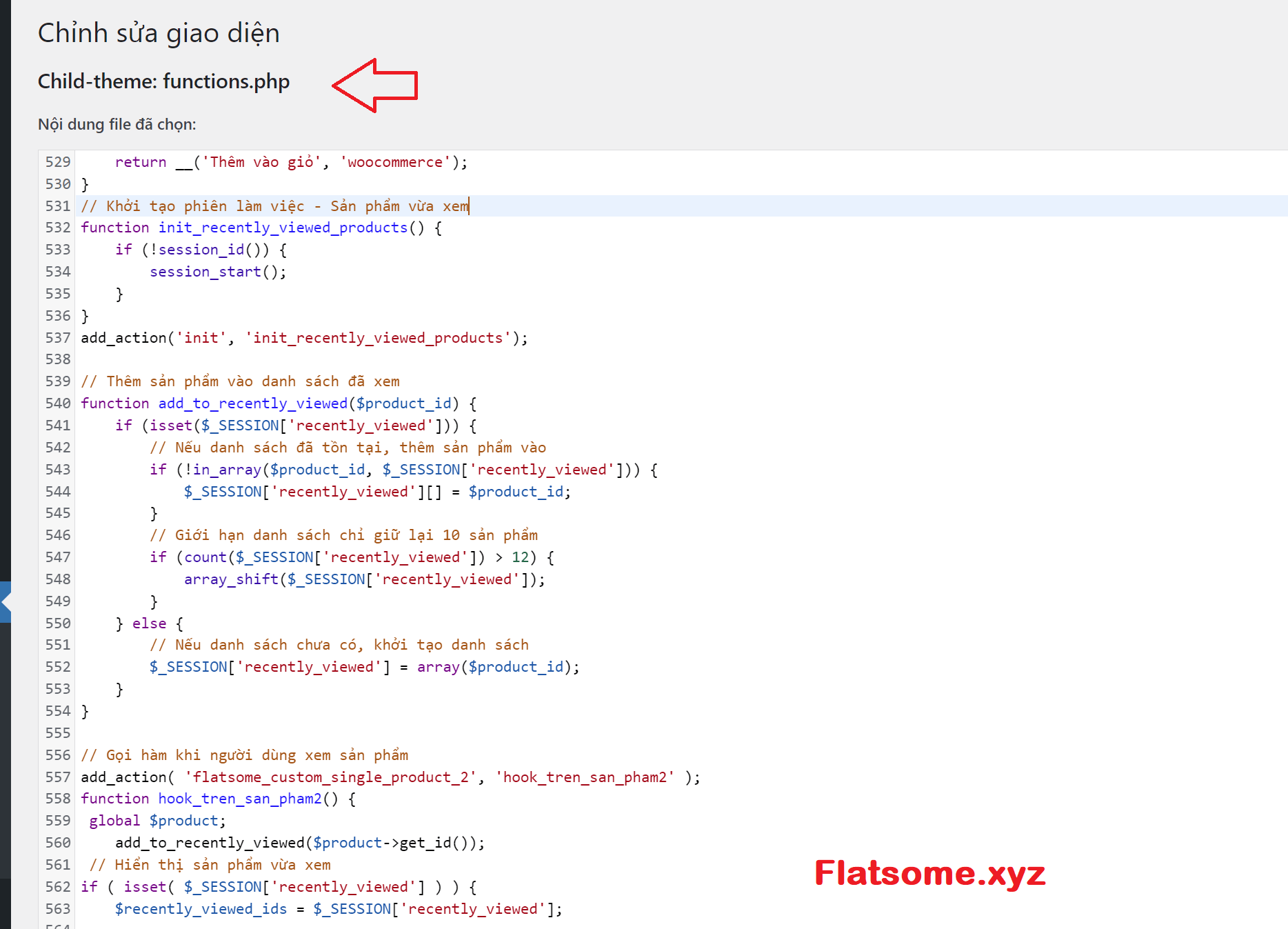
Code Function đầy đủ bên bên dưới nhé, bạn chỉ cần coppy và dán đúng Function của theme đang dùng là được
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
// Khởi tạo phiên làm việc - Sản phẩm vừa xem function init_recently_viewed_products() { if (!session_id()) { session_start(); } } add_action('init', 'init_recently_viewed_products'); // Thêm sản phẩm vào danh sách đã xem function add_to_recently_viewed($product_id) { if (isset($_SESSION['recently_viewed'])) { // Nếu danh sách đã tồn tại, thêm sản phẩm vào if (!in_array($product_id, $_SESSION['recently_viewed'])) { $_SESSION['recently_viewed'][] = $product_id; } // Giới hạn danh sách chỉ giữ lại 10 sản phẩm if (count($_SESSION['recently_viewed']) > 12) { array_shift($_SESSION['recently_viewed']); } } else { // Nếu danh sách chưa có, khởi tạo danh sách $_SESSION['recently_viewed'] = array($product_id); } } // Gọi lại mạng và gán IDs trên vào Slider add_action( 'flatsome_custom_single_product_2', 'hook_flatsomexyz' ); function hook_flatsomexyz() { global $product; add_to_recently_viewed($product->get_id()); // Hiển thị sản phẩm vừa xem if ( isset( $_SESSION['recently_viewed'] ) ) { $recently_viewed_ids = $_SESSION['recently_viewed']; // Chuyển đổi mảng ID thành chuỗi để sử dụng trong shortcode $recently_viewed_ids_string = implode(',', $recently_viewed_ids); // Sử dụng shortcode để hiển thị sản phẩm echo do_shortcode('[ux_products style="normal" columns="5" show_cat="0" show_rating="0" show_quick_view="0" equalize_box="true" text_align="left" ids="'.$recently_viewed_ids_string.'" class="sanphamdangxem"]'); } } |
Chú ý : Đoạn code full mình có thêm Hook custom của flatsome nhé( nếu muốn tìm hiểu Hook custom thì xem lại tại đây)
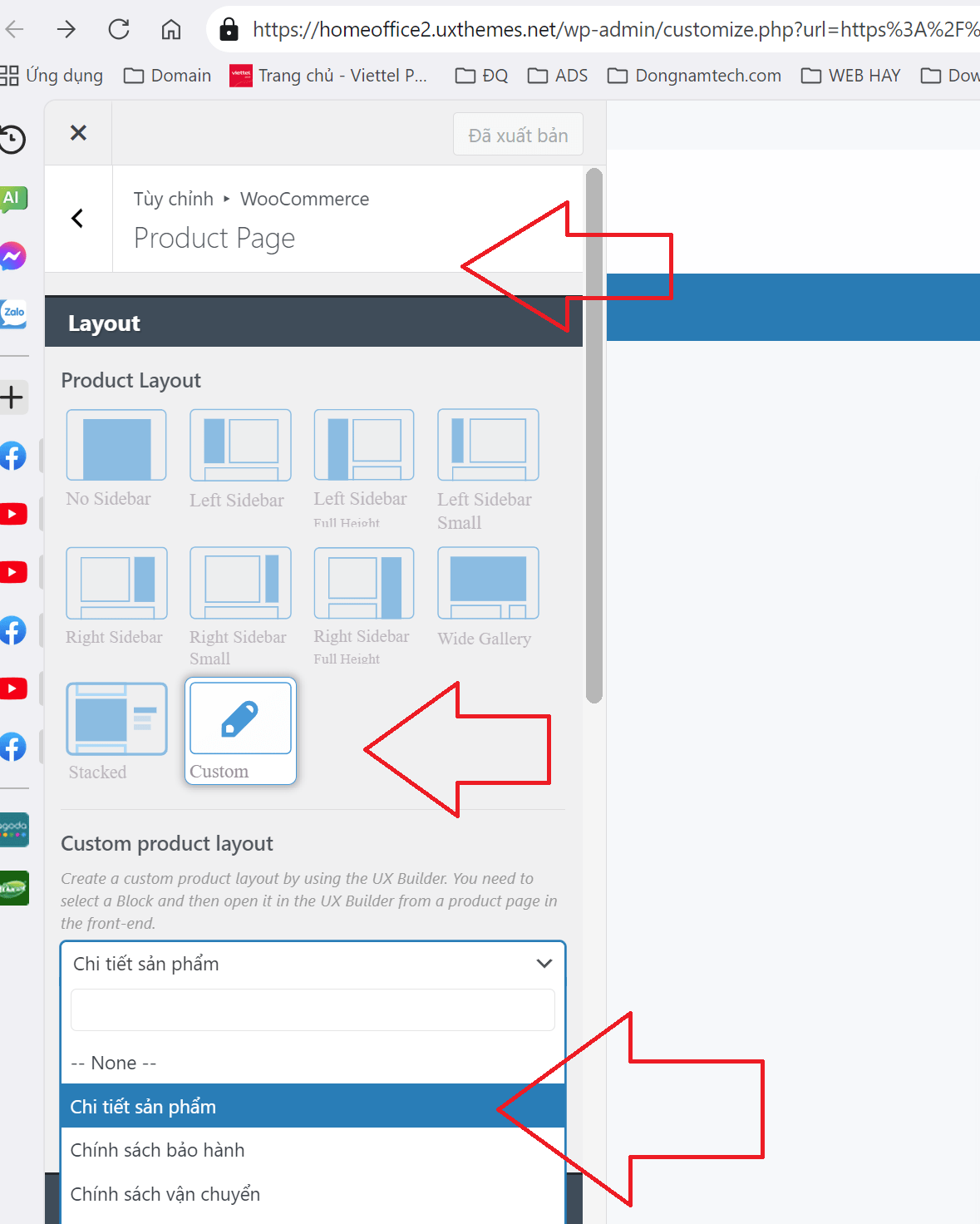
2. Kéo Hook ra trên UXbuild
Để kéo được UX Hook ra, trong custom như hình – chọn 1 Block bạn đã làm trước đó

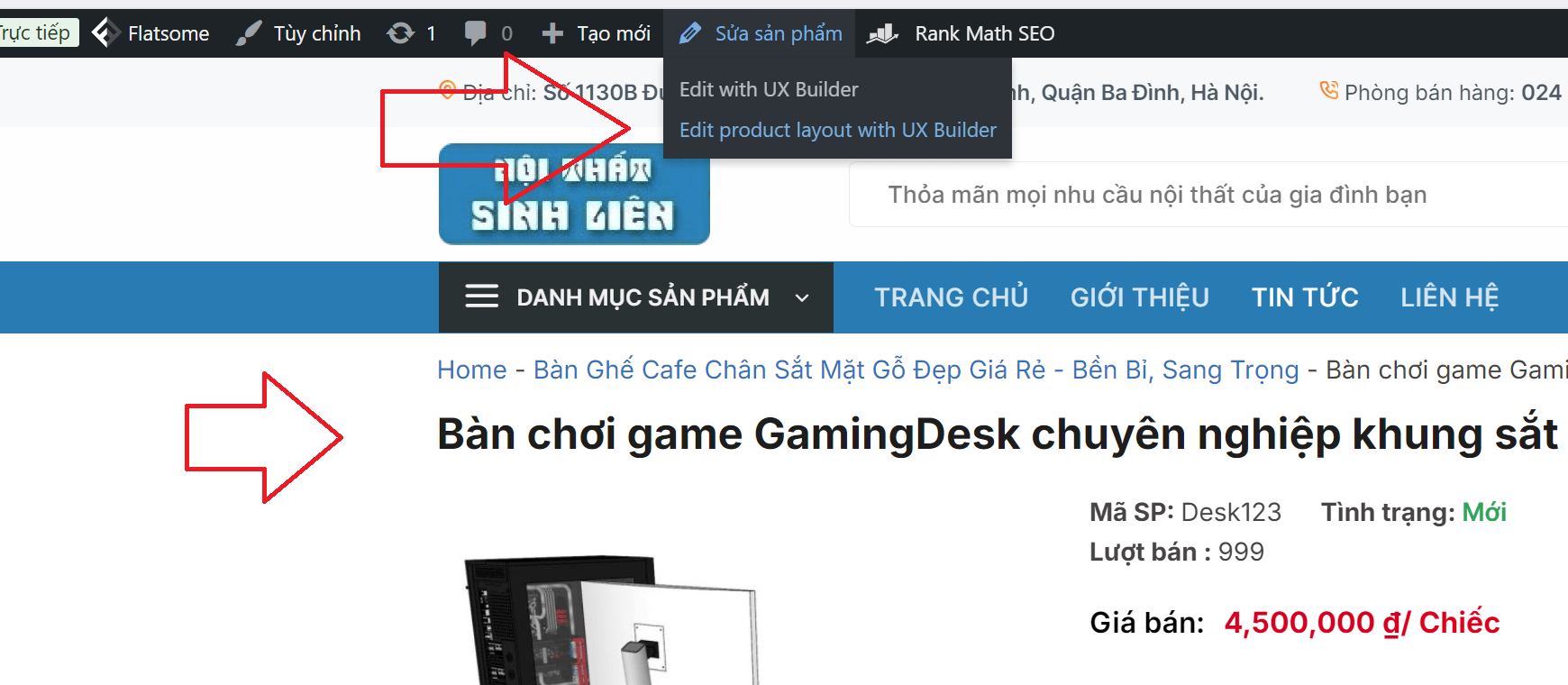
Tiếp đến quay lại trang sản phẩm sẽ thấy UXbuild như hình

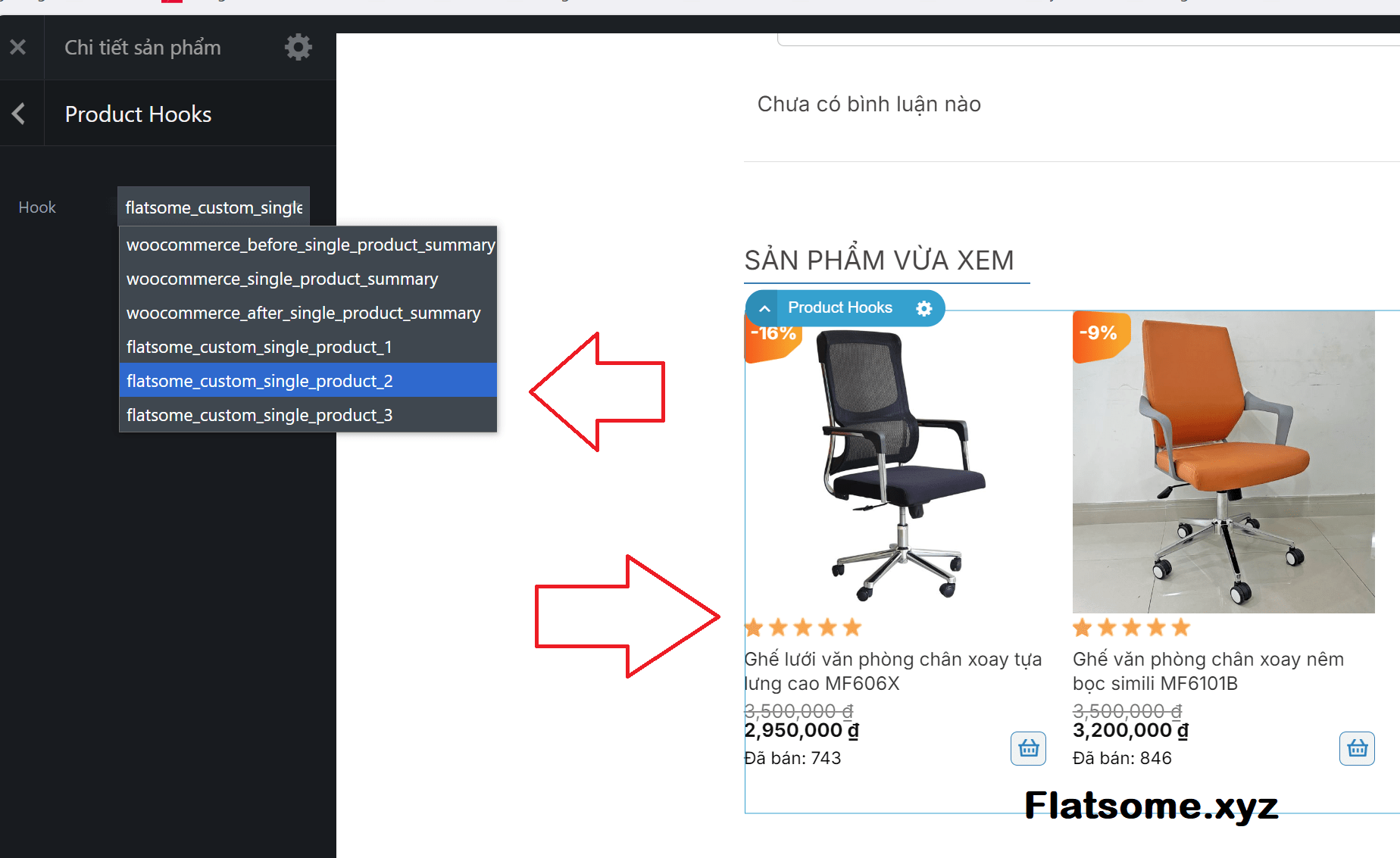
Tiếp đến kéo đến vị trí muốn hiện kéo Hook và chọn đúng tên Hook như hình là OK

Lưu lại và xem kết quả xem có giống demo của mình không nhé
Bạn có thể xem qua demo của mình làm https://homeoffice2.uxthemes.net/san-pham/ban-choi-game-gamingdesk-chuyen-nghiep-khung-sat-lap-rap-gd68058
Nếu muốn mua mẫu theme trên vui lòng liên hệ tớ theo ZALO 0925045760 để có giá yêu thương nhé
Kết luận
Chức năng hiển thị sản phẩm vừa xem là một phần quan trọng trong việc cải thiện trải nghiệm người dùng trên trang web thương mại điện tử. Bằng cách kết hợp Code Funtion với các công cụ như Product Slider và UXBuild trong theme Flatsome, bạn có thể tạo ra một giao diện thân thiện và dễ sử dụng cho khách hàng. Hy vọng rằng bài viết này sẽ giúp bạn hiểu rõ hơn về cách triển khai chức năng này.