Hook custom trong Flatsome là một cách để thêm hoặc thay đổi chức năng và giao diện của trang web bằng cách sử dụng các điểm móc (hooks) được cung cấp bởi chủ đề Flatsome, Ngoài vị trí những HOOK có sẳn Theme Flatsome còn có thêm 3 Hook Custom để cho người dùng bỏ vào những vị trí mong muốn trong Giao Diện. Dưới đây là một số thông tin cơ bản:
Khái niệm Hook trong wordpres
- Action Hooks: Cho phép bạn thêm chức năng vào các điểm cụ thể trong trang web.
- Filter Hooks: Cho phép bạn thay đổi dữ liệu trước khi nó được hiển thị trên trang web.
Cách dùng hook custom trong Flatsome

Các hook có sẳn của Flatsome
Ngoài việc hook theo Những vị trí có sẳn trong Flatsome theo mình đã giới thiệu cho bạn qua bài
- Phần 1 : Tổng hợp hook trong wordpress – Vị trí hook trong single product woocommerce
- Phần 2 : Các hàm hook trong trang sản phẩm woocommerce
- Phần 3 : Các hook trong wordpress – Hook trong blog post
Bạn có thể tham khảo lại theo link ở trên, Bài này mình xin giới thiệu tiếp hook Custom của flatsome nhé
Hook custom trong Flatsome
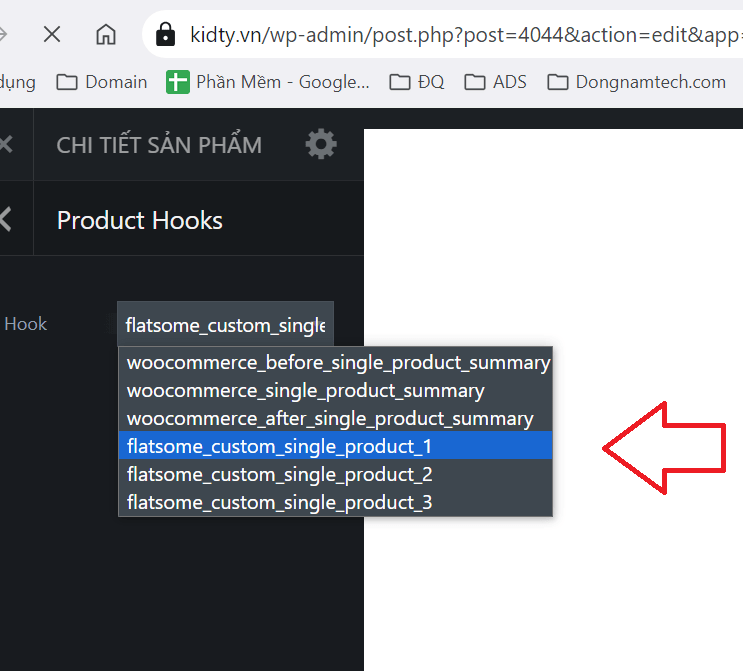
trong flatsome có thêm 3 hook custom có sẳn khi bạn ux build sẽ thấy
|
1 2 3 4 5 |
flatsome_custom_single_product_1 flatsome_custom_single_product_2 flatsome_custom_single_product_3 |
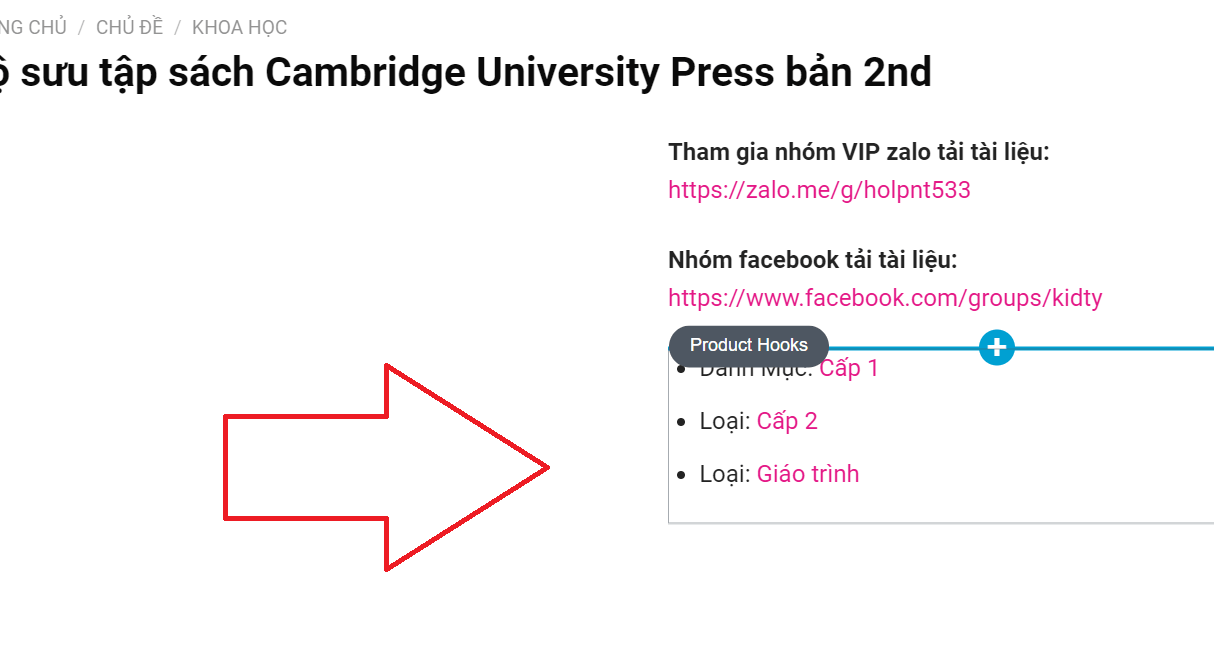
Theo Hình bên dưới, Nhưng Hook custom này bạn sẽ thấy khi Custom trong Sản phẩm chi tiết bằng Block nhé

Hook custom để làm gì ?
Do ngoài việc custom nhưng vị trí có sẳn để hook vào, 1 số trang cần custom thêm nhiều tính năng và hook vào trị trí không có hook nên Hook Custom sẽ giúp bạn làm việc đó, những vị trí không có sẳn hook, bạn chỉ cần kéo hook vào và chọn tên hook ra là ok việc còn lại là code từ Fucntion là xong
Cách Dùng Hook Custom trong Flatsome
Ở màn hình Uxbuild bạn kéo tìm và kéo Prucduct Hooks vào sau đó chọn flatsome_custom_single_product_1 (hoăc flatsome_custom_single_product_2 hoặc flatsome_custom_single_product_3 ) sau đó lưu lại là xong
- Tiếp đến bạn vào Function của theme đang dùng , dùng Code hook có dạng Như sau :
|
1 2 3 4 5 6 |
// Hook vị trí bất kỳ khi bạn thêm Custom hook add_action( 'flatsome_custom_single_product_1', 'hook_tren_san_pham'); function hook_tren_san_pham() { echo 'Nội dùng cần hiện thị ở đây '; } |

Bạn chỉ cần thay nội dung và thấy kết quả nhé
Kết luận về Hook Custom trong Flatsome
Hook custom trong Flatsome là một công cụ mạnh mẽ giúp bạn tùy chỉnh và mở rộng chức năng của theme một cách dễ dàng và linh hoạt. Bằng cách sử dụng các hook này, bạn có thể thêm, chỉnh sửa hoặc loại bỏ các phần tử trong giao diện mà không cần phải chỉnh sửa trực tiếp vào mã nguồn của theme.
Lợi ích của việc sử dụng hook custom:
- Dễ dàng tùy chỉnh giao diện: Bạn có thể thêm các phần tử như biểu ngữ, thông báo, hoặc các widget vào bất kỳ vị trí nào trên trang web.
- Giữ nguyên sự nguyên gốc của theme: Việc sử dụng hook giúp bạn tránh phải chỉnh sửa trực tiếp vào mã nguồn của theme, từ đó dễ dàng cập nhật theme mà không mất đi các tùy chỉnh.
- Tăng tính linh hoạt và khả năng mở rộng: Hook custom cho phép bạn mở rộng chức năng của theme một cách dễ dàng, phù hợp với nhu cầu cụ thể của từng dự án.
Hook custom trong Flatsome là một công cụ hữu ích và mạnh mẽ để tùy chỉnh và mở rộng chức năng của website. Tuy nhiên, để sử dụng hiệu quả, người dùng cần có kiến thức về lập trình và phải cẩn thận trong việc quản lý các tùy chỉnh để tránh xung đột.




