Ứng dụng của việc úp file PDF, chèn file PDF trong WordPress là rất nhiều,để úp và chèn file PDF chúng ta thường cài Plugin để chèn vào, tuy nhiên việc cài Plugin có thể chưa đủ và đúng chức năng bạn cần.
Dưới đây là một vài ứng dụng của việc chèn file PDF :
- Chia sẻ tài liệu: Các tài liệu PDF có thể chứa thông tin hữu ích như báo cáo, sách hướng dẫn, hoặc tạp chí mà bạn muốn người đọc có thể truy cập và tải về.
- Nâng cao nội dung: PDF có thể bổ sung cho nội dung bài viết, giúp người đọc hiểu rõ hơn về chủ đề bạn đang đề cập.
- Bảo vệ tác phẩm: PDF là một cách để đăng tài liệu mà không lo ngại về việc nội dung bị sao chép dễ dàng, giữ cho tác phẩm gốc của bạn được an toàn hơn.
- Mục đích lưu trữ: Đăng tải các file PDF lên website để lưu trữ và tổ chức, giúp quản lý tài liệu dễ dàng.
Cách úp file PDF, chèn file PDF dưới dạng iFrame bằng ACF cho wordpress
Mục đính úp file PDF, chèn file PDF
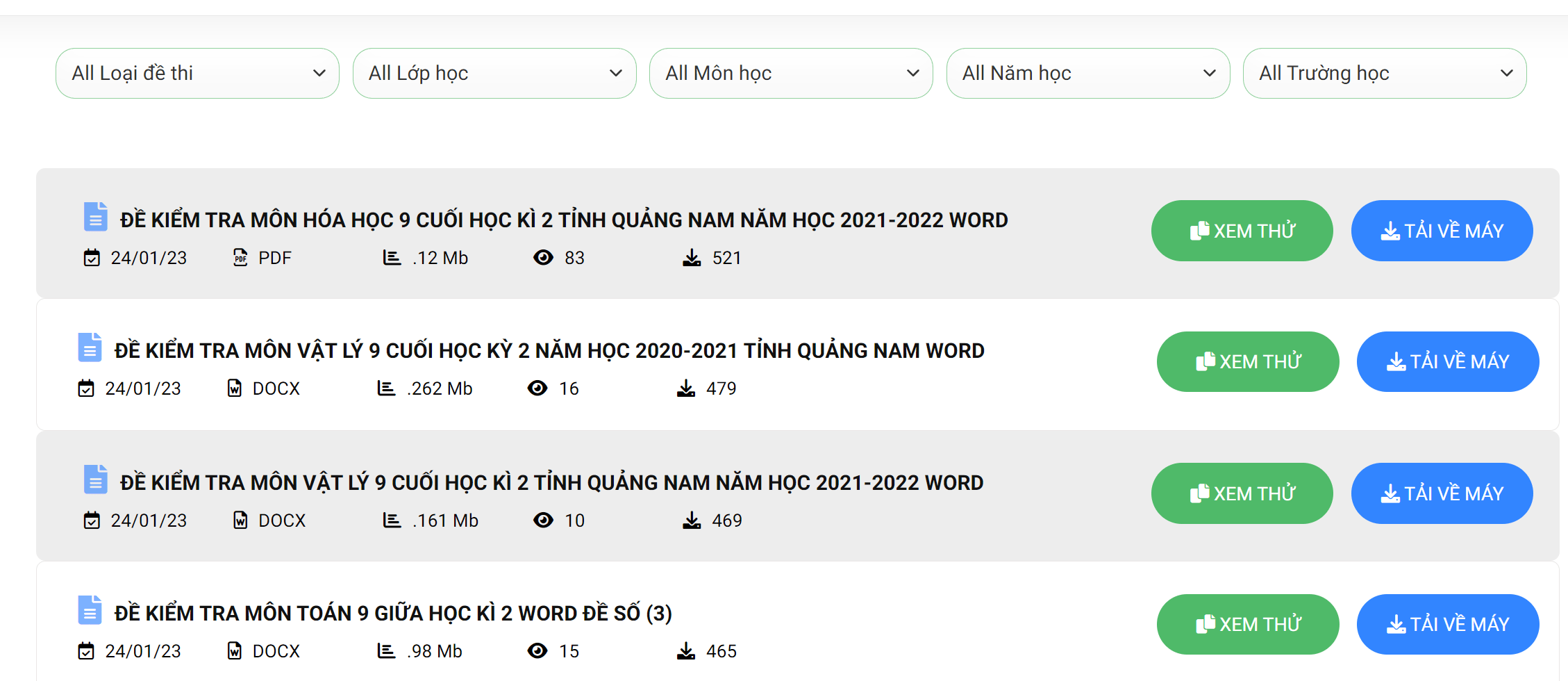
bạn có thể xem link demo bên dưới hoặc hình sau :
Mục tiêu là đăng Tài liệu dạng file PDF, chỉ cần úp file lên auto chèn frame và có link download về cho bạn
Chuẩn bị ACF
Đầu tiên là bạn phải cài Plugin ACF link downoad tại đây
( Bạn có thể liên hệ Mua Plugin ACF PRO có Key giá Hạt rẻ liên hệ tớ ZALO : 0925 045 760 )
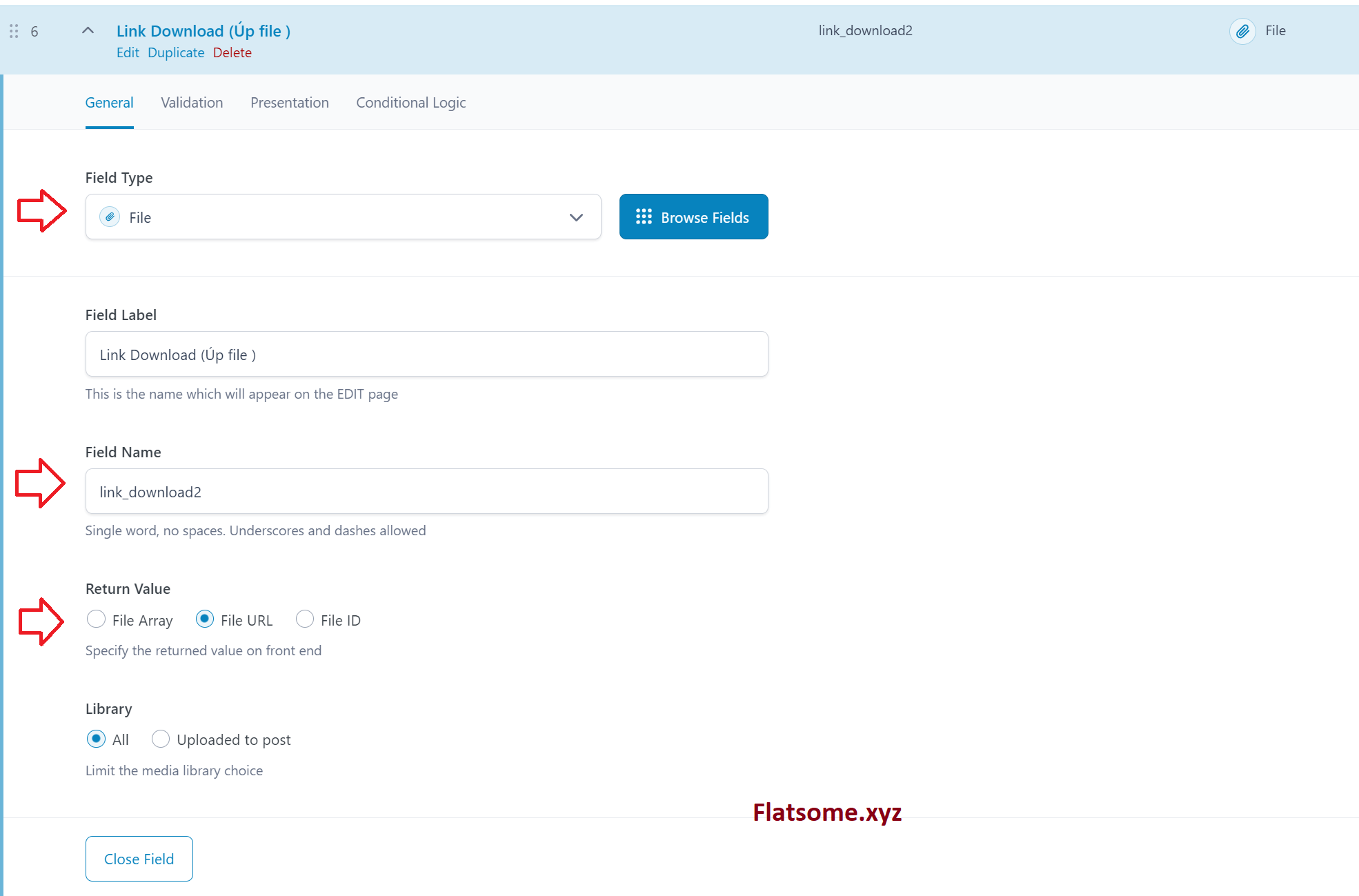
Tiếp đến tạo 1 field có Name là link_download2 và có các trường như hình

Lưu ý : chọn Field bằng url nhé ( nếu không chọn url code bên dưới sẽ không hoạt động )
OK vậy là xong công tác chuyển bị
Code úp file PDF, chèn file PDF dưới dạng iFrame
ở Demo mình đang lấy Post trong blog làm đăng bài để chèn file và hook acf vào
Tại function của theme đang dùng ta chèn code sau vào
|
1 2 3 4 5 |
//Embed PDF function fls_viewpdf($attr, $url) { return '<iframe src="https://docs.google.com/viewer?url=' . $url . '&embedded=true" style="width:' .$attr['width']. '; height:' .$attr['height']. ';" frameborder="0">Your browser should support iFrame to view this PDF document</iframe>'; } add_shortcode('viewpdf', 'fls_viewpdf'); |
( Code tham khảo levantoan.com )
Code trên sẽ cho phép view PDF qua iframe trên nhé
Tiếp đến là nhúng code sau vào vị trí bạn muốn hiện thị ( trong Demo của mình , mình bỏ vào file Child-theme: entry-title.php (template-parts/posts/partials/entry-title.php)

Chèn code sau
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<?php // Lấy giá trị của trường link_download2 $link_download2 = get_field('link_download2'); // Kiểm tra nếu trường có giá trị if (!empty($link_download2)) { // Hiển thị giá trị nếu có echo do_shortcode('[viewpdf width="100%" height="600px"]' . $link_download2 . '[/viewpdf]'); } else { // Bỏ trống nếu không có giá trị echo ''; } ?> |
Giải thích code trên :
- Nếu Giá trị $link_download2 có giá trị thị chèn Short trên , chèn short hiện bên dưới title bài đăng
- Nhớ thay đổi kick thước phù hợp với trang của bạn nhé
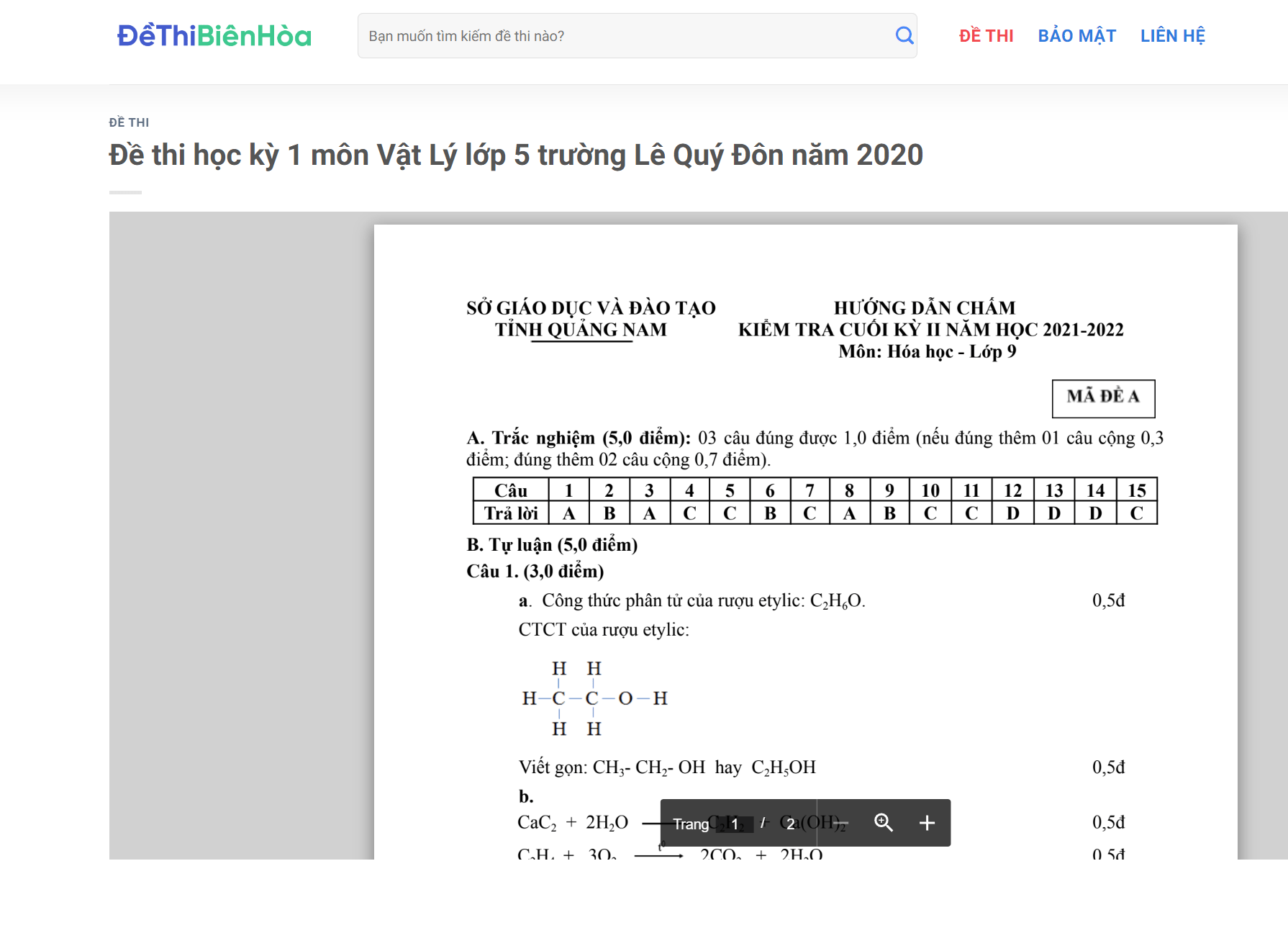
Sau khi úp file và xem nó ở trang chi tiết
DEMO chèn file PDF dưới dạng iFrame
Sau khi chèn xong mình có thể view ra ở trang bài đăng như thế này hoặc trang chi tiết


Kết Luận
Chèn PDF dưới dạng iFrame là giải pháp tiện lợi, giúp người dùng có thể xem nội dung ngay trên trang web mà không cần phải mở rộng hoặc sử dụng bất kỳ plugin nào.
Bạn có thể úng dụng trong nhiều công việc để view dạng này, có thể như mình là show tài liệu học tập , dowload nó hoặc xem trực tiếp. Với bạn cũng có thể là xem các giấy tờ, hồ sơ công ty rất tiện lợi
Nếu bạn không hiểu hoặc không làm được có thể để lại bình luận bên dưới mình sẽ hộ trợ bạn, Chúc bạn thành công




