Lightbox là một công cụ giúp hiển thị hình ảnh hoặc nội dung trên một cửa sổ phóng to, tạo ra một trải nghiệm tốt hơn cho người dùng khi xem hình ảnh hoặc nội dung đó. Trong theme Flatsome, Lightbox có thể được sử dụng cho các sản phẩm hoặc bài viết.
Cách dùng Lightbox trong theme flatsome và dùng lightbox tùy chỉnh theo ý mình
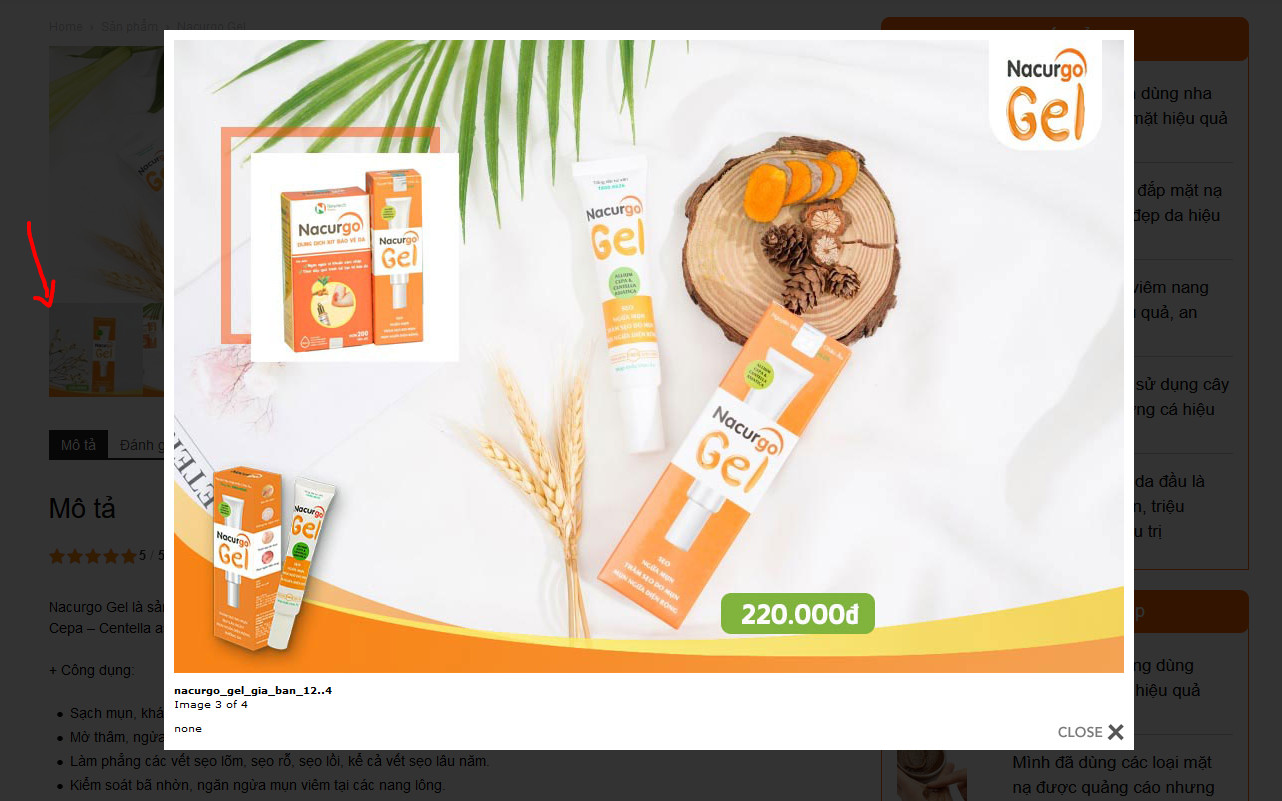
1 . Bật Lightbox trong trang sản phẩm

Để sử dụng Lightbox trong Flatsome, bạn có thể làm theo các bước sau:
Bước 1: Đảm bảo rằng Lightbox đã được kích hoạt trong Flatsome. Để kiểm tra, hãy truy cập vào Theme Options > Shop > Product Page và đảm bảo rằng tùy chọn “Enable Lightbox for product images” đã được chọn.
Bước 2: Thêm hình ảnh cho sản phẩm hoặc bài viết của bạn. Bạn có thể thêm hình ảnh bằng cách sử dụng trình đơn phương tiện trong trình soạn thảo.
Bước 3: Chọn hình ảnh mà bạn muốn hiển thị trong Lightbox. Bạn có thể chọn hình ảnh bằng cách bấm vào nút “Edit” trên hình ảnh và sau đó bật tùy chọn “Open in lightbox” trong phần Media Options.
Bước 4: Lưu trang hoặc bài viết của bạn và kiểm tra lại trang web của mình để đảm bảo rằng Lightbox đã hoạt động.
Với các bước thương trường trên là bạn có thể mở Lightbox trong Trang Sản phẩm lên ( mặc định nó hộ trợ allbum hình ) ngoài ra
2 . Lightbox auto bật thông báo sau 1 khoảng thời gian hoặc tự bấm

ta chỉ cần chèn đoạn code sau vào html show lên trang muốn hiện thị là được ( Ví dụ trang chủ = > tạo 1 ô html và nhét code này vào là ok )
|
1 2 |
[button text="Lightbox button" link="#test"] [lightbox id="test" auto_open="true" auto_timer="3000" auto_show="once" width="600px" padding="20px"]Add lightbox content here...[/lightbox] |
Giải thích thông số:
Anh em có thể bỏ cái button nếu ko dùng nút nhé 🙂
- Auto_open: Tự động bật
- auto_timer: Thời gian bao lâu để bật, đơn vị tính ms 3000ms = 3s
- auto_show=once: Chỉ hiện 1 lần
- width: chiều rộng của popup
- padding: khoảng cách từ viền đến nội dung popup
Nếu muốn hiện thị khi người ta thao tác bấm vào nút thì tắt chế độ show tự động là OK ( bỏ trường này đi là được auto_show=once )
3. dùng lightbox tùy chỉnh theo ý mình
bạn có thể chèn đoạn Lightbox sau để tùy chỉnh vị trí mình gọi ra
|
1 |
[lightbox id="flatsome.xyz" width="600px" padding="20px"] Đặt Content muốn hiện thị ở đây [/lightbox] |
trong Code trên để ý dùm 2 vị trí đặt
Id=”flatsome.xyz” là ID của Lightbox chút mình sẽ gọi lên bằng ID này
“Đặt Content muốn hiện thị ở đây” – Là Content mình muốn hiện thị , có thể là text , Form 7 hoặc Short ( chức năng làm sẳn ở function.php ) , Hình ảnh , thông báo … Nói chung là bạn muốn gì đặt đó

– Bạn có thể đặt ở FOOTER SCRIP trong admin nhé ( nếu muốn show tất cả các trang mà mình muốn gọi ra )
Ngay vị trí muốn gọi Lightbox lên ta chỉ cần đặt href như bên dưới là ok
|
1 2 3 4 5 |
<div class="tuychinh"> <a href="#flatsome.xyz"> BẢNG TÙY CHỈNH LIGTBOX </a> </div> |
với đoạn code này bạn có thể đặt ở vị trí nào bạn muốn nhé 🙂
Ngoài những thủ thuật với ligtbox trên ta có thể gọi Ligtbox ra theo tùy biến của từng bài đăng hoặc từng Sản phẩm ( tức là có thể dùng 1 Ligtbox gọi ra theo từng Bài đăng hoặc SP khác nhau thì sẽ có các thông số trả về khác nhau trên đó 🙂 – Nếu Cần nâng cao vui lòng liên hệ chủ thớt haha )
TÔNG KẾT VỀ LIGHTBOX
để sử dụng Lightbox trong Flatsome, bạn cần kích hoạt tính năng Lightbox, thêm hình ảnh vào sản phẩm hoặc bài viết của mình và chọn hình ảnh để hiển thị trong Lightbox. Sau đó, Lightbox sẽ tự động hoạt động khi người dùng bấm vào hình ảnh.
Với các chức năng nâng cao có thể tùy biến gần như tối đa với lighbox này cho Web mình thêm sinh động và đỡ nhàm chán
Chúc các bạn thành công 🙂




