Thêm sidebar và get sidebar wordpress sẽ giúp website linh động hơn. Giúp khách hàng có thể thay đổi một số thành phần cuả website mà không cần phải vào code.
Cũng tương tự như menu trong wordpress sidebar mặc định sẽ không hiển thị, chúng ta phải vào code để đăng ký cũng như hiển thị. Bài viết hôm nay mình sẽ hướng dẫn cho các bạn cách tạo và hiển thị nó.
Tạo theme sidebar và get sidebar trong wordpress
Để vào phần quản lý sidebar các đi theo luồng sau: Vào admin -> Giao diện -> widget
Mặc định khi tạo theme thì phần sidebar của website chưa hiển thị. Chúng ta phải đi đăng ký các vị trí hiển thị của sidebar.
Để đăng ký vị trí hiển thị sidebar trong wordpress, các bạn dùng đoạn code sau chèn file functions.php của theme đang sử dụng nha.
|
1 2 3 4 |
if (function_exists('register_sidebar')){ register_sidebar(array( 'name'=> 'Cột bên', 'id' => 'sidebar', )) ; } |
Hàm register_sidebar là hàm dùng để đăng ký 1 vị trí hiển thị sidebar. Hàm này có 2 tham số là:
- Name => Tên hiển thị sidebar trong wordpress
- ID => ID của sidebar, id này dùng để get dữ liệu của sidebar ra ngoài giao diện
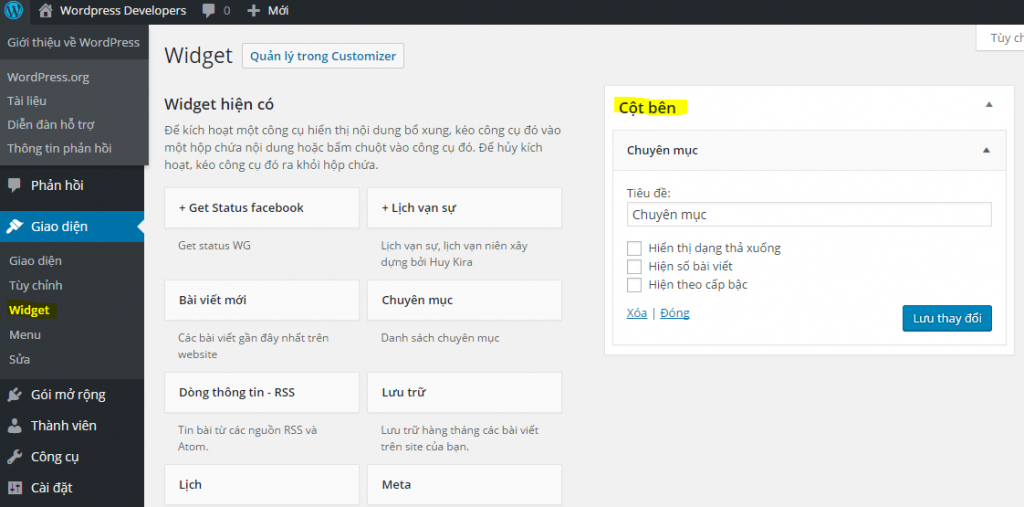
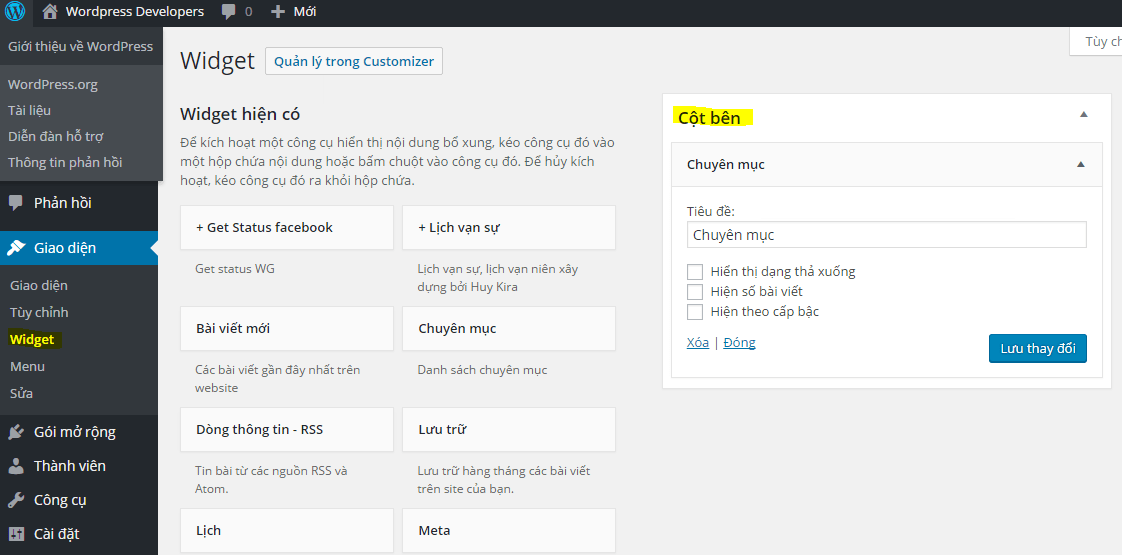
Sau khi đăng ký các bạn vào: Admin -> giao diên -> widget sẽ thấy như hình phía dưới là thành công.

Thêm nội dung cho sidebar
Một sidebar sẽ chứa nhiều widget. Mặc định wordpress đã cung cấp cho chúng ta rất nhiều widget. Số lượng widget ở đây phụ thuộc vào website bạn có cài nhiều plugin hỗ trợ widget hay không. Trong bài sau mình sẽ hướng dẫn cho bạn cách tạo 1 widget đơn giản.
đơn giản là Kéo – thả 🙂

Get nội dung sidebar trong wordpress
Để get nội dung sidebar các bạn dùng đoạn code sau chèn vào vị trí cần hiển thị sidebar của theme đang sử dụng nhé.
|
1 2 |
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('sidebar') ) : ?> <?php endif; ?> |
Đoạn code trên kiểm trả xem có khai báo sidebar không, nếu có dùng hàm dynamic_sidebar() để get sidebar. ‘sidebar‘ là ID của sidebar được khai báo trong quá trình tạo sidebar.
Lời kết:
Hôm này mình đã giới thiệu chức năng tạo sidebar cũng như là get sidebar trong wordpress. Nội dung kiến thức của bài này khá đơn giản.
Chủ yếu các bạn cần phân tích yếu cầu của khách hàng, rồi chọn số lượng và vị trí đặt sidebar cho phù hợp.
Nếu muốn dùng nhiều Sidebar chủ cần thay đổi name và ID Sidebar là được
Chúc các bạn thành công






Bài viết hữu ích. Mình đã áp dụng cho website của mình.
cảm ơn bạn đã ủng hộ
Pingback: Cách tạo 1 sidebar bằng code function.php - FLATSOME