Một ngày đẹp trời bạn không muốn dùng style mặc định của wooommerce cho nút xóa sản phẩm khỏi cart? Hãy dùng đoạn css sau sẽ giúp nút xóa sản phẩm phẩm sinh động hơn nhiểu
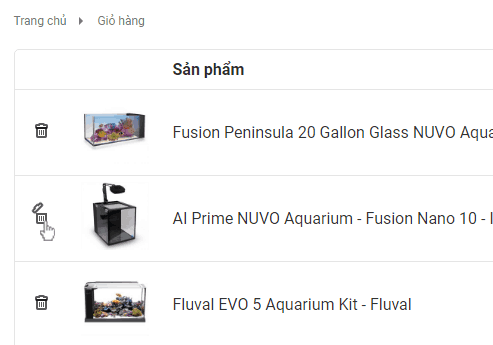
Làm đẹp cho nút xóa sản phẩm trong woocommerce
Rất đơn giản. Bạn chỉ cần dán đoạn code css này vào theme của bạn là được… bất kỳ chỗ nào dán dc css miễn là có độ ưu tiên cao so với css mặc định của woocommer
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
.woocommerce a.remove { width: 30px; height: 22px; position: relative; transition: opacity 200ms; vertical-align: top; display: block; -webkit-appearance: none; background: none; border: none; cursor: pointer; outline: none; padding: 0; text-indent: -9999px; } .woocommerce a.remove:before, .woocommerce a.remove:after { background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA4AAAAQCAQAAACMnYaxAAAAXUlEQVR4XsWQQQrAQAgD84Pti/JSoaftN1MCdgXxXgYvGfUQyABE4DEIUJmeuKgVlJI5em0RGTesFXXZuLwCzvL2pYbHmfCTNSXxpyyajLGClFy7K1dgaaho7YYovIpO3rju6hYFAAAAAElFTkSuQmCC) 0 0 no-repeat; left: 8px; position: absolute; right: 8px; top: 2px; display: inline-block; content: ''; } .woocommerce a.remove:before{ height: 6px; transform-origin: -7% 100%; -moz-transform-origin: -7% 100%; -webkit-transform-origin: -7% 100%; transition: transform 150ms; -moz-transition: transform 150ms; -webkit-transition: transform 150ms; width: 14px; } .woocommerce a.remove:after{ background-position: -1px -4px; height: 12px; margin-left: 1px; margin-right: 2px; margin-top: 4px; width: 11px; } .woocommerce a.remove:hover:before{ transform: rotate(-45deg); -moz-transform: rotate(-45deg); -webkit-transform: rotate(-45deg); transition: transform 250ms; -moz-transition: transform 250ms; -webkit-transition: transform 250ms; } .woocommerce a.remove:hover { background: transparent; } |

theo : https://levantoan.com/lam-dep-cho-nut-xoa-san-pham-trong-woocommerce/





Pingback: Code java hiện thị ngày tháng năm và lời chúc tương ứng - FLATSOME - FREE EVERY THING
Pingback: Làm đẹp cho nút xóa sản phẩm trong woocommerce - FLATSOME - FREE EVERY THING