Font Awesome 5 là một trong những icon font phổ biến nhất hiện nay, tại thời điểm viết bài 28/10/2020 với phiên bản 5.15.1 hỗ trợ trên 1600 icon miễn phí, rất dễ dàng để tích hợp vào website, công việc của bạn bây giờ là lựa chọn icon và copy paste. Font Awesome có bản miễn phí và bản trả phí, tuy nhiên bạn chỉ cần dùng bản miễn phí là đủ để làm đẹp cho website của mình.
Hướng dẫn sử dụng Font Awesome 5 bản miễn phí

01. Demo
- Link thư viện: https://fontawesome.com
- Danh sách icon bản miễn phí: https://fontawesome.com/icons?d=gallery&m=free
02. Cài đặt
Cách 1: Sử dụng link CDN
|
1 |
<link rel='stylesheet' id='font-awesome-official-css' href='https://use.fontawesome.com/releases/v6.4.2/css/all.css' type='text/css' media='all' integrity="sha384-blOohCVdhjmtROpu8+CfTnUWham9nkX7P7OZQMst+RUnhtoY/9qemFAkIKOYxDI3" crossorigin="anonymous" /> |
Cách 2: Tải thư viện về, chọn bản Free for Web
[/crayon]
Và một vài cách tải khác qua npm – yarn …
03. Thêm thư viện vào trang web
Đối với link CDN
[/crayon]
Đối với thư viện tải về, ta giải nén và link tới file all.min.css
[/crayon]
Mẫu HTML cơ bản
<!DOCTYPE html> <html lang=“en“> <head> <meta charset=“UTF-8“> <meta name=“viewport“ content=“width=device-width, initial-scale=1.0“>
<title>Hướng dẫn sử dụng Fontawesome 5 | kentrung</title>
<link rel=“stylesheet“ href=“https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.1/css/all.min.css“ />
</head>
<body>
</body> </html>
04. Cách tìm icon và sử dụng
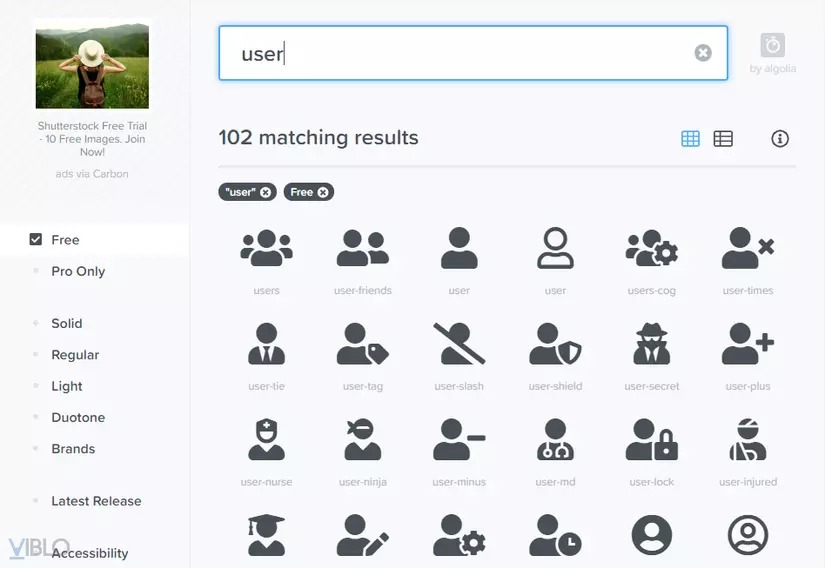
Các bạn lên trang web của họ có liệt kê toàn bộ icon, tìm tên icon bằng tiếng anh, ở đây mình tìm các icon của user
https://fontawesome.com/icons?d=gallery&m=free

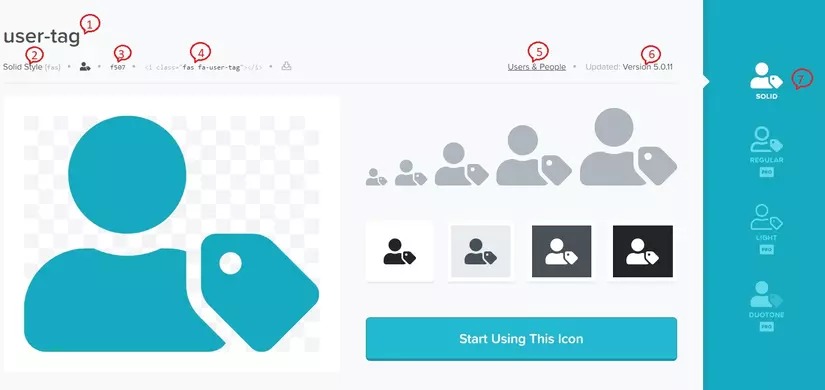
Click chọn icon bạn thấy thích, ở đây mình chọn icon user-tag, để sử dụng bạn chỉ cần copy đoạn code vào trang web là xong.

- Tên icon
- Kiểu icon và prefix
- Mã unicode
- Mã html
- Tag loại nhóm
- Phiên bản hỗ trợ
- Các kiểu icon (có chữ PRO thì phải trả phí mới được dùng)
05. Color Icons
Thay đổi màu sắc của icon
06. Sizing Icons
<i class=“fas fa-clock fa-xs“></i>
<i class=“fas fa-clock fa-sm“></i>
<i class=“fas fa-clock fa-lg“></i>
<i class=“fas fa-clock fa-2x“></i>
<i class=“fas fa-clock fa-5x“></i>
<i class=“fas fa-clock fa-10x“></i>
07. Icon in a List
<ul class=“fa-ul“>
<li> <span class=“fa-li“><i class=“fas fa-check-square“></i></span>List Item </li>
<li> <span class=“fa-li“><i class=“fas fa-spinner fa-pulse“></i></span>List Item </li>
<li> <span class=“fa-li“><i class=“fas fa-square“></i></span>List Item </li> </ul>
08. Animating Icons
- Sử dụng class fa-spin để xoay tròn icon liên tục.
- Sử dụng class fa-pulse để xoay tròn icon với 8 bước di chuyển.
<i class=“fas fa-spinner fa-spin“></i>
<i class=“fas fa-circle-notch fa-spin“></i>
<i class=“fas fa-sync-alt fa-spin“></i>
<i class=“fas fa-cog fa-spin“></i>
<i class=“fas fa-cog fa-pulse“></i>
<i class=“fas fa-spinner fa-pulse“></i>
09. Rotating and Flipping Icons
Sử dụng class fa-rotate-* và fa-flip-* để xoay và lật icon.
<i class=“fas fa-horse“></i>
<i class=“fas fa-horse fa-rotate-90“></i>
<i class=“fas fa-horse fa-rotate-180“></i>
<i class=“fas fa-horse fa-rotate-270“></i>
<i class=“fas fa-horse fa-flip-horizontal“></i>
<i class=“fas fa-horse fa-flip-vertical“></i>
10. Stacking Icons
Để ghép hai icon ta sử dụng class fa-stack trên lớp bao ngoài, class fa-stack-1x cho icon có kích thước nhỏ và fa-stack-2x cho icon lớn hơn, class fa-inverse được sử dụng để đổi sang màu đối ngược.
span class=“fa-stack fa-lg“> <i class=“fas fa-circle fa-stack-2x“></i>
<i class=“fab fa-twitter fa-stack-1x fa-inverse“></i> </span> <br>
<span class=“fa-stack fa-lg“> <i class=“far fa-circle fa-stack-2x“></i>
<i class=“fab fa-twitter fa-stack-1x“></i> </span> <br> <span class=“fa-stack fa-lg“>
<i class=“fas fa-camera fa-stack-1x“></i> <i class=“fas fa-ban fa-stack-2x text-danger“ style=“color:red;“></i> </span>
11 Fixed-Width Icons
Các icon có độ rộng khác nhau nên ta sử dụng class fa-fw để đặt icon có độ rộng cố định.
<p>Fixed Width:</p> <div><i class=“fas fa-arrows-alt-v fa-fw“></i> Icon 1</div> <div><i class=“fas fa-band-aid fa-fw“></i> Icon 2</div> <div><i class=“fab fa-bluetooth-b fa-fw“></i> Icon 3</div> <p>Without Fixed Width:</p> <div><i class=“fas fa-arrows-alt-v“></i> Icon 1</div> <div><i class=“fas fa-band-aid“></i> Icon 2</div> <div><i class=“fab fa-bluetooth-b“></i> Icon 3</div>
Đang update tiếp tục !




