Đơn vị tính cho sản phẩm là cách đo lường được sử dụng để đo lường sản phẩm, ví dụ như cái, hộp, kg, lít, mét, và mỗi đơn vị này sẽ được sử dụng để xác định số lượng sản phẩm cụ thể mà người tiêu dùng mua. Trong WordPress việc thêm đơn vị trính cho khách hàng có cái nhìn trực quan hơn, có thể so sánh giá tiền và đơn vị được đăng bán vì 1 sản phẩm có thể có nhiều lựa chọn .
Thêm đơn vị tính cho sản phẩm trong Woocommerce
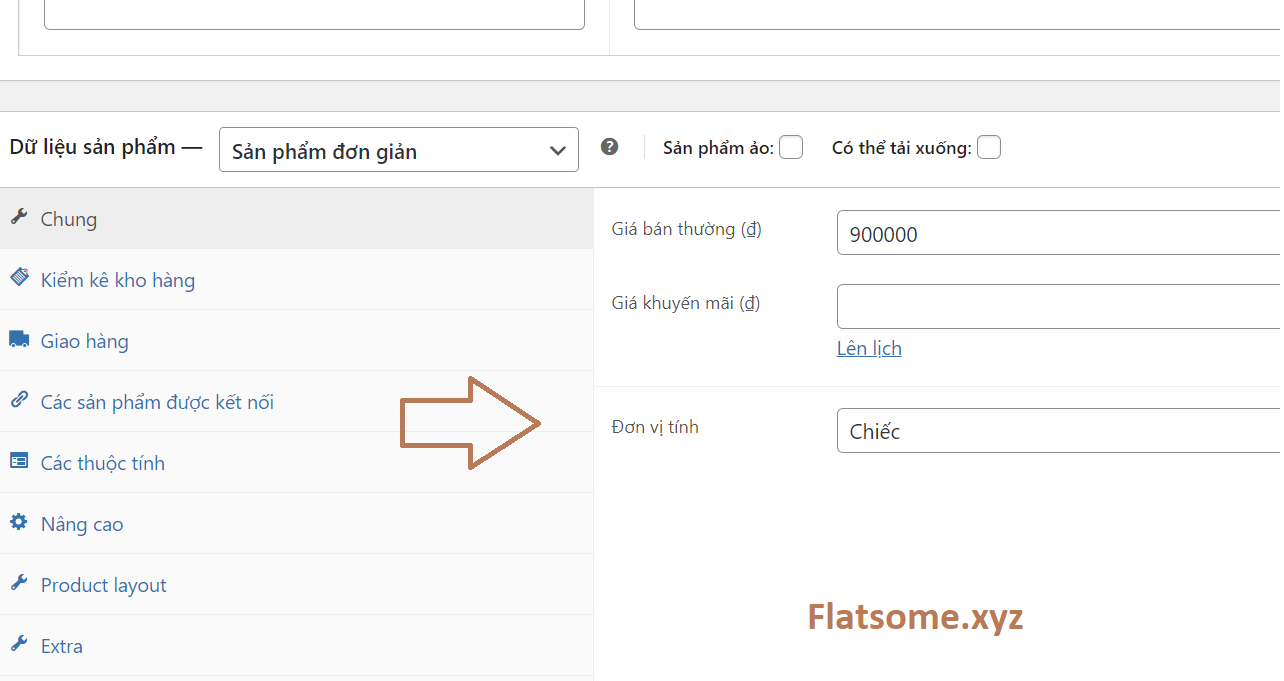
Việc thêm đơn vị tính cho sản phẩm trong WordPress cho phép bạn chỉ định các đơn vị cụ thể như gram, kilogram, mét, centimet, inch, pound, v.v. cho từng sản phẩm. Khi khách hàng xem sản phẩm trên trang web, họ sẽ thấy thông tin chi tiết về trọng lượng, kích thước hoặc đơn vị khác một cách rõ ràng. Điều này giúp họ hiểu rõ hơn về sản phẩm và có thể so sánh thông tin giữa các sản phẩm khác nhau một cách dễ dàng. Ngoài ra, việc quản lý kho hàng và vận chuyển cũng trở nên dễ dàng hơn khi bạn có thông tin chi tiết về đơn vị tính của từng sản phẩm.

Code đơn vị tính cho sản phẩm
Để thêm đơn vị tính cho sản phẩm ta phải code và hook vào plugin Woocoo bằng hook để có form dự liệu nhập giá trị vào bằng hook add_action( ‘woocommerce_product_options_general_product_data’, ‘them_don_vi_tinh’ );
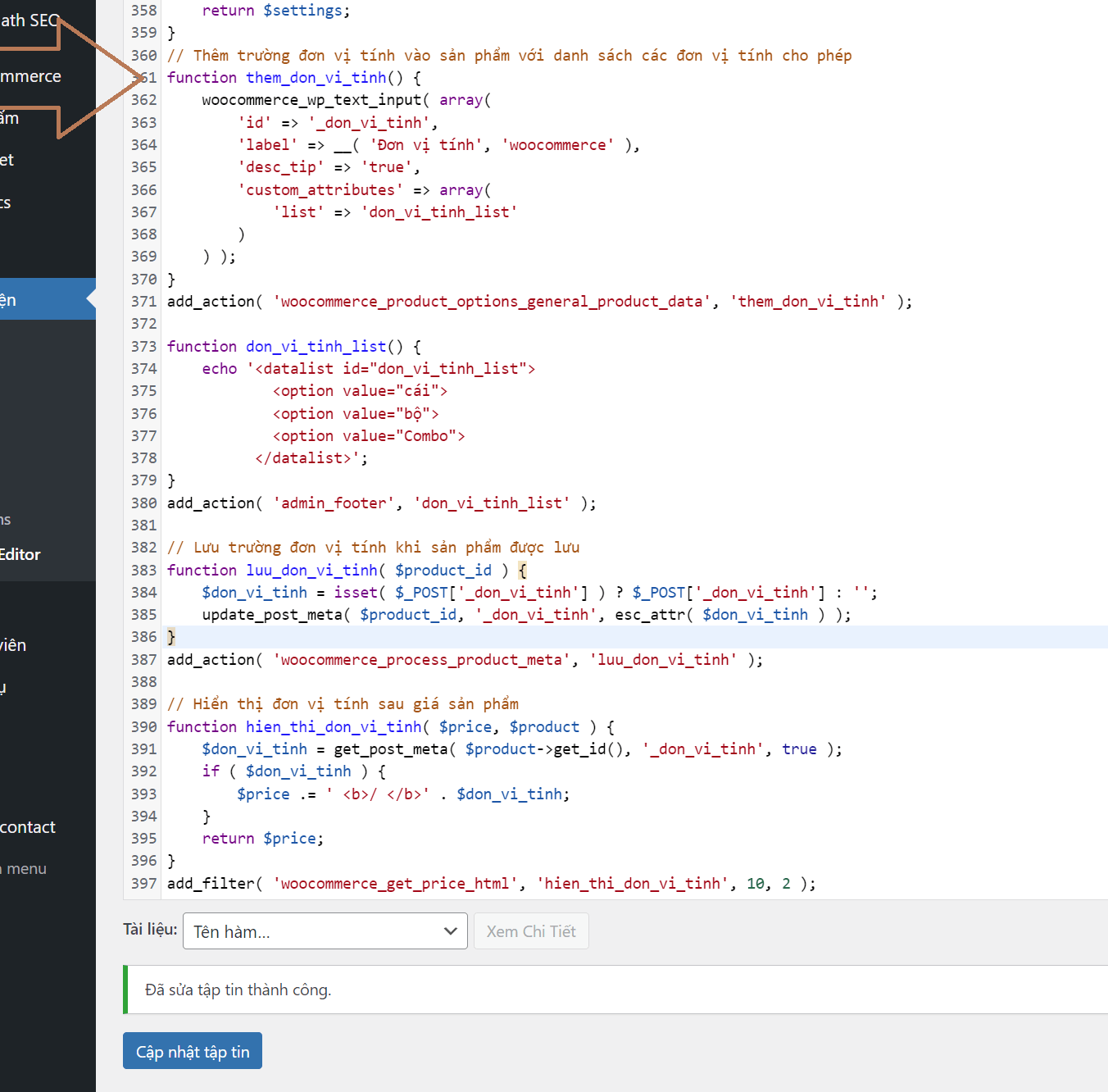
Code Full như sau
|
1 2 3 4 5 6 7 8 9 10 11 12 |
// Thêm trường đơn vị tính vào sản phẩm với danh sách các đơn vị tính cho phép function them_don_vi_tinh() { woocommerce_wp_text_input( array( 'id' => '_don_vi_tinh', 'label' => __( 'Đơn vị tính', 'woocommerce' ), 'desc_tip' => 'true', 'custom_attributes' => array( 'list' => 'don_vi_tinh_list' ) ) ); } add_action( 'woocommerce_product_options_general_product_data', 'them_don_vi_tinh' ); |
ở Code trên mình lấy giá trị từ list don_vi_tinh_list và định nghĩa nó bên dưới
|
1 2 3 4 5 6 7 8 |
function don_vi_tinh_list() { echo '<datalist id="don_vi_tinh_list"> <option value="cái"> <option value="bộ"> <option value="Combo"> </datalist>'; } add_action( 'admin_footer', 'don_vi_tinh_list' ); |
Mục tiêu là lấy giá trị “cái”, “bộ” và “Combo” hiện thị trong lúc chọn ( nhập ) giá trị trong Sản phẩm ( mình đã test và chạy chưa chuẩn 🙂 )

sau khi có Form và list giá trị ở trên ta lưu lại bằng metabox có Code sau
|
1 2 3 4 5 6 |
// Lưu trường đơn vị tính khi sản phẩm được lưu function luu_don_vi_tinh( $product_id ) { $don_vi_tinh = isset( $_POST['_don_vi_tinh'] ) ? $_POST['_don_vi_tinh'] : ''; update_post_meta( $product_id, '_don_vi_tinh', esc_attr( $don_vi_tinh ) ); } add_action( 'woocommerce_process_product_meta', 'luu_don_vi_tinh' ); |
OK giá trị được lưu vào metabox Của Wordpres, Việc còn lại là lôi ngược lại bằng ID của Sản phẩm để view giá trị theo từng sản phẩm cho đúng là ok
|
1 2 3 4 5 6 7 8 9 |
// Hiển thị đơn vị tính sau giá sản phẩm function hien_thi_don_vi_tinh( $price, $product ) { $don_vi_tinh = get_post_meta( $product->get_id(), '_don_vi_tinh', true ); if ( $don_vi_tinh ) { $price .= ' <b>/ </b>' . $don_vi_tinh; } return $price; } add_filter( 'woocommerce_get_price_html', 'hien_thi_don_vi_tinh', 10, 2 ); |

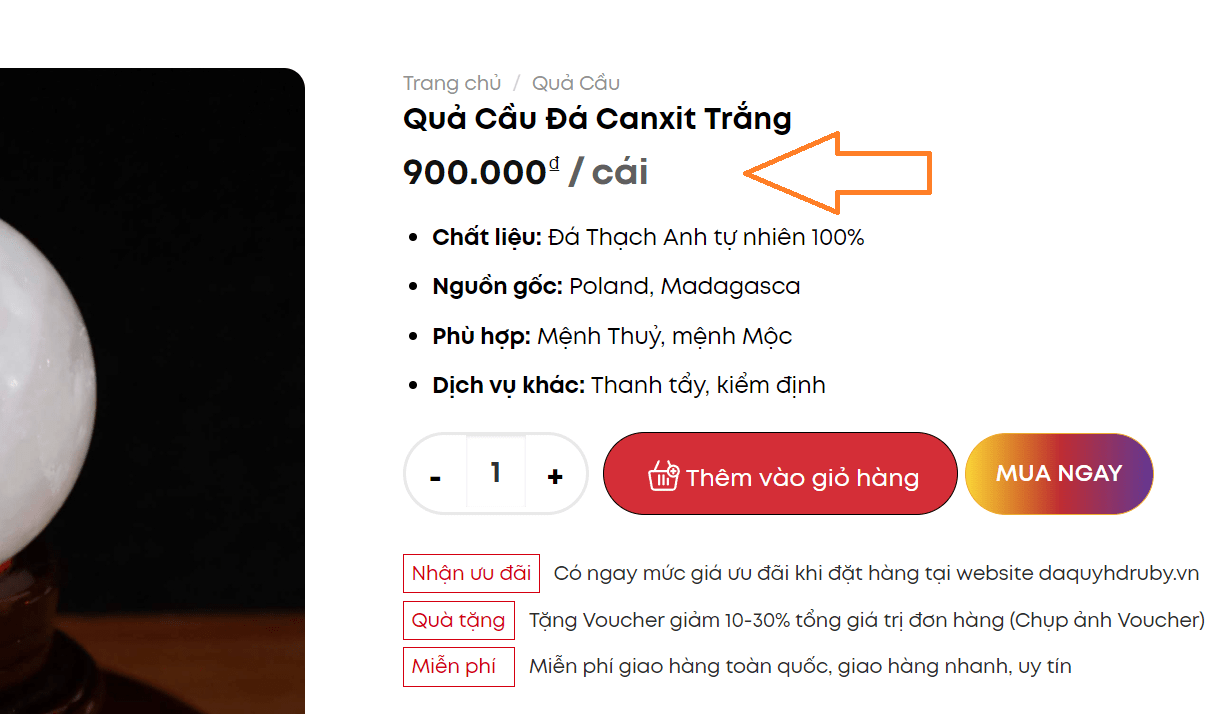
Code này là mình lấy giá trị của Metabox theo ID ra và chèn vào sau giá sản phẩm của sản phẩm đó . Đến đây là công việc hoàn tất rồi 🙂
Code hoàn chỉnh Thêm đơn vị tính cho sản phẩm trong Woocommerce
Do mình vừa viết và giải thích cho bạn hiểu nên code có thể hơi lung tung, Mình sẽ gom code bên dưới, việc của bạn là coppy và dán vào Function là auto chạy nhé
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
// Thêm trường đơn vị tính vào sản phẩm với danh sách các đơn vị tính cho phép function them_don_vi_tinh() { woocommerce_wp_text_input( array( 'id' => '_don_vi_tinh', 'label' => __( 'Đơn vị tính', 'woocommerce' ), 'desc_tip' => 'true', 'custom_attributes' => array( 'list' => 'don_vi_tinh_list' ) ) ); } add_action( 'woocommerce_product_options_general_product_data', 'them_don_vi_tinh' ); function don_vi_tinh_list() { echo '<datalist id="don_vi_tinh_list"> <option value="cái"> <option value="bộ"> <option value="Combo"> </datalist>'; } add_action( 'admin_footer', 'don_vi_tinh_list' ); // Lưu trường đơn vị tính khi sản phẩm được lưu function luu_don_vi_tinh( $product_id ) { $don_vi_tinh = isset( $_POST['_don_vi_tinh'] ) ? $_POST['_don_vi_tinh'] : ''; update_post_meta( $product_id, '_don_vi_tinh', esc_attr( $don_vi_tinh ) ); } add_action( 'woocommerce_process_product_meta', 'luu_don_vi_tinh' ); // Hiển thị đơn vị tính sau giá sản phẩm function hien_thi_don_vi_tinh( $price, $product ) { $don_vi_tinh = get_post_meta( $product->get_id(), '_don_vi_tinh', true ); if ( $don_vi_tinh ) { $price .= ' <b>/ </b>' . $don_vi_tinh; } return $price; } add_filter( 'woocommerce_get_price_html', 'hien_thi_don_vi_tinh', 10, 2 ); |
OK đã thêm nhớ mở 1 sản phẩm và thêm đơn vị tính cho nó nhé

Nếu có thắc mắc gì vui lòng comment bên dưới để được trở giúp
Css chỉnh Thêm đơn vị tính
như ở trên có thêm css là B trong class .price-wrapper .price
bạn có thể xử lý code trên bằng css sau
|
1 2 3 |
.price-wrapper .price b { margin:0 4px; } |
Chúc các bạn thành công




