Nếu bạn dùng Theme Flatsome làm trang tin tức hoặc thủ thuật thì khác thấy vọng với khi vào chuyên mục , Hôm nay mình gửi tới các bạn đoạn code Css cho chuyên mục ( category đẹp trong flatsome) đẹp mà không cần can thiệp code nhé

Code css tùy biến cho category đẹp trong flatsome
Để hiểu qua về Category ta tìm hiểu Category là gì ?
Category là một thuật ngữ được sử dụng khá nhiều trong SEO, nó được dịch ra là “chuyên mục” hoặc “thể loại”. Công dụng của Category chính là dùng để phân loại các nội dung được đề cập đến trong website thành một mục giúp người đọc khi truy cập vào có thể dễ dàng tìm kiếm được ngay vấn đề mà họ quan tâm. Nói một cách đơn giản thì nó chính là đảm nhận việc bao quát nội dung. Bên trong một Category lớn sẽ được chia thành các Category nhỏ.
- Show chuyên mục con (category-cat) khi vào category bất kỳ trong wordpress
- Get post count in category wordpress
- Code Hiển thị các bài viết liên quan, cùng chuyên mục trong wordpress
Rồi bắt tay vào tùy biến cho category đẹp trong flatsome
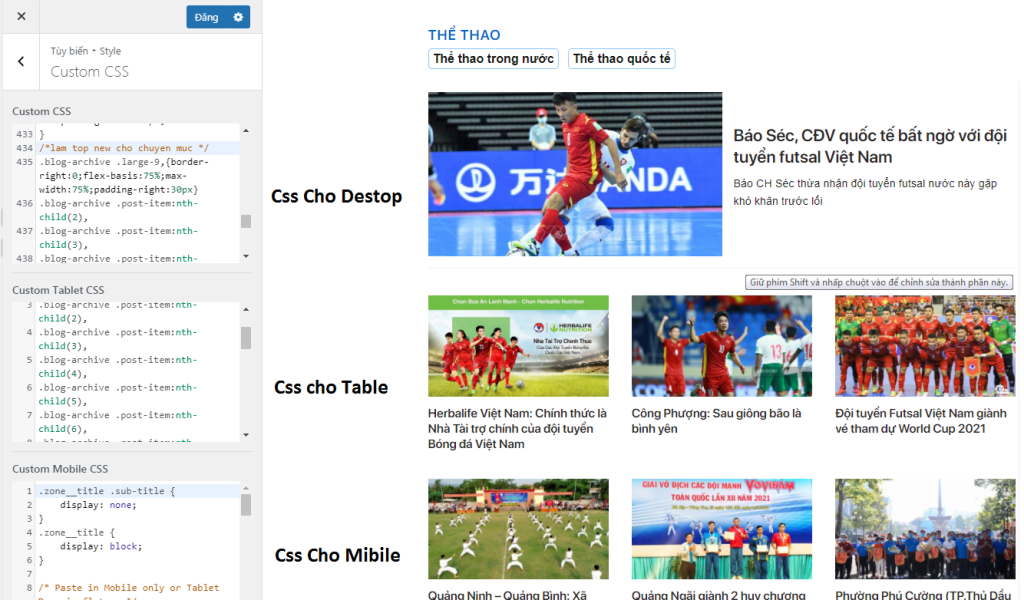
truy Cập vào tùy biến theme của bạn , ngay vi trí custom css ta cho 3 đoạn css tương ứng vào 3 vị trí trên
Như hình ảnh

Css Destop
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 |
/*Css blog archive - Destop - Flatsome.xyz */ .blog-archive .large-9,{border-right:0;flex-basis:75%;max-width:75%;padding-right:30px} .blog-archive .post-item:nth-child(2), .blog-archive .post-item:nth-child(3), .blog-archive .post-item:nth-child(4), .blog-archive .post-item:nth-child(5), .blog-archive .post-item:nth-child(6), .blog-archive .post-item:nth-child(7){max-width:33.33333%;flex-basis:33.33333%;display:inline-block} .blog-archive .post-item:nth-child(2) .box-vertical, .blog-archive .post-item:nth-child(3) .box-vertical, .blog-archive .post-item:nth-child(4) .box-vertical, .blog-archive .post-item:nth-child(5) .box-vertical, .blog-archive .post-item:nth-child(6) .box-vertical, .blog-archive .post-item:nth-child(7) .box-vertical{display:block} .blog-archive .post-item:nth-child(2) .box-image, .blog-archive .post-item:nth-child(3) .box-image, .blog-archive .post-item:nth-child(4) .box-image, .blog-archive .post-item:nth-child(5) .box-image, .blog-archive .post-item:nth-child(6) .box-image, .blog-archive .post-item:nth-child(7) .box-image{width:100%!important;display:block} .blog-archive .post-item:nth-child(2) .box-text, .blog-archive .post-item:nth-child(3) .box-text, .blog-archive .post-item:nth-child(4) .box-text, .blog-archive .post-item:nth-child(5) .box-text, .blog-archive .post-item:nth-child(6) .box-text, .blog-archive .post-item:nth-child(7) .box-text{padding:10px 0} .blog-archive .post-item{padding-bottom:0} .blog-archive .post-item:nth-child(1) .box-image{width:50%!important} .blog-archive .post-item:nth-child(1){padding-bottom:30px} .blog-archive .post-item:nth-child(1) .box-text .post-title{font-size:22px;margin-bottom:10px} .blog-archive .post-item:nth-child(1) .box-text{padding-top:0;padding-right:0;padding-bottom:0} .blog-archive .post-item .post-title{font-size:19px;font-weight:550;margin-bottom:10px} .blog-archive .post-item .post-title:hover{color:#8c3c0b} .blog-archive .post-item .box-text{padding:0;padding-left:15px} .blog-archive .post-item .from_the_blog_excerpt{height:65px;overflow:hidden} .blog-archive .post-item .col-inner{padding-bottom:15px;border-bottom:1px solid #f2f2f2;padding-top:15px} .blog-archive .post-item:nth-child(3) .post-title, .blog-archive .post-item:nth-child(4) .post-title, .blog-archive .post-item:nth-child(5) .post-title, .blog-archive .post-item:nth-child(6) .post-title, .blog-archive .post-item:nth-child(7) .post-title, .blog-archive .post-item:nth-child(2) .post-title{font-size:16px!important} .blog-archive .post-item:nth-child(2) .col-inner, .blog-archive .post-item:nth-child(3) .col-inner, .blog-archive .post-item:nth-child(4) .col-inner, .blog-archive .post-item:nth-child(5) .col-inner, .blog-archive .post-item:nth-child(6) .col-inner, .blog-archive .post-item:nth-child(7) .col-inner{border-bottom:0;padding-top:0;padding-bottom:10px} .blog-archive .post-item:nth-child(2) .from_the_blog_excerpt, .blog-archive .post-item:nth-child(3) .from_the_blog_excerpt, .blog-archive .post-item:nth-child(4) .from_the_blog_excerpt, .blog-archive .post-item:nth-child(5) .from_the_blog_excerpt, .blog-archive .post-item:nth-child(6) .from_the_blog_excerpt, .blog-archive .post-item:nth-child(7) .from_the_blog_excerpt {display:none;} |
Css Table
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
/*Css blog archive - Table - Flatsome.xyz */ .blog-archive .large-9{flex-basis:100%;max-width:100%;width:100%} .blog-archive .post-item:nth-child(2), .blog-archive .post-item:nth-child(3), .blog-archive .post-item:nth-child(4), .blog-archive .post-item:nth-child(5), .blog-archive .post-item:nth-child(6), .blog-archive .post-item:nth-child(7){flex-basis:50%;max-width:50%} .blog-archive .large-9{padding-right:15px} .blog-archive .post-item .box-text{padding-left:0} .blog-archive .post-item .col-inner{padding-top:0;padding-bottom:0} .blog-archive .post-item:nth-child(1) .box-image{width:100%!important} .blog-archive .post-item:nth-child(2), .blog-archive .post-item:nth-child(4), .blog-archive .post-item:nth-child(6){padding-right:7px} .blog-archive .post-item:nth-child(3), .blog-archive .post-item:nth-child(5), .blog-archive .post-item:nth-child(7){padding-left:7px} |
Css Moblie
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
/*Css blog archive - Moblie - Flatsome.xyz */ .blog-archive .large-9{flex-basis:100%;max-width:100%;width:100%} .blog-archive .post-item:nth-child(2), .blog-archive .post-item:nth-child(3), .blog-archive .post-item:nth-child(4), .blog-archive .post-item:nth-child(5), .blog-archive .post-item:nth-child(6), .blog-archive .post-item:nth-child(7){flex-basis:50%;max-width:50%} .blog-archive .large-9{padding-right:15px} .blog-archive .post-item .box-text{padding-left:0} .blog-archive .post-item .col-inner{padding-top:0;padding-bottom:0} .blog-archive .post-item:nth-child(1) .box-image{width:100%!important} .blog-archive .post-item:nth-child(2), .blog-archive .post-item:nth-child(4), .blog-archive .post-item:nth-child(6){padding-right:7px} .blog-archive .post-item:nth-child(3), .blog-archive .post-item:nth-child(5), .blog-archive .post-item:nth-child(7){padding-left:7px} |

nếu bạn không làm được bạn cứ commem bên dưới mình sẽ hộ trợ nhé
Chúc bạn thành công !




