Hôm nay mình xin được chia sẻ code hiển thị bài viết liên quan (Theo tags) và bài viết cùng chuyên mục (Trong categorys) không cần dùng đến plugin. Rất tốt cho ai muốn làm theme và không muốn dùng quá nhiều pugin.
Code Hiển thị các bài viết liên quan, cùng chuyên mục trong wordpress

Code Hiển thị các bài viết liên quan trong wordpress
Trước tiên là code bài viết liên quan. Cái này sẽ hiển thị các bài viết trong cùng một tags. Các bạn copy và paste vào file single.php và vào chỗ muốn hiển thị nhé
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<?php /* * Code hiển thị bài viết liên quan theo post tag */ $tags = wp_get_post_tags(get_the_ID()); if ($tags){ echo '<div id="relatedpost">'; $tag_ids = array(); foreach($tags as $individual_tag) $tag_ids[] = $individual_tag->term_id; $args=array( 'tag__in' => $tag_ids, 'post__not_in' => array(get_the_ID()), 'posts_per_page' => 3, ); $my_query = new wp_query($args); if( $my_query->have_posts() ): echo '<ul>'; while ($my_query->have_posts()):$my_query->the_post(); ?> <li><a href="<?php the_permalink() ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a></li> <?php endwhile; echo '</ul>'; endif; wp_reset_query(); echo '</div>'; } ?> |
Code hiển thị các bài trong cùng một categorys – Code Hiển thị các bài viết liên quan trong wordpress
Và đây là code hiển thị các bài trong cùng một categorys. Các bạn cũng làm như trên nha.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<?php /* * Code hiển thị bài viết liên quan trong cùng 1 category */ $categories = get_the_category(get_the_ID()); if ($categories){ echo '<div class="relatedcat">'; $category_ids = array(); foreach($categories as $individual_category) $category_ids[] = $individual_category->term_id; $args=array( 'category__in' => $category_ids, 'post__not_in' => array(get_the_ID()), 'posts_per_page' => 5, // So bai viet dc hien thi ); $my_query = new wp_query($args); if( $my_query->have_posts() ): echo '<h3>Các tin khác</h3><ul>'; while ($my_query->have_posts()):$my_query->the_post(); ?> <li><a href="<?php the_permalink() ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></li> <?php endwhile; echo '</ul>'; endif; wp_reset_query(); echo '</div>'; } ?> |
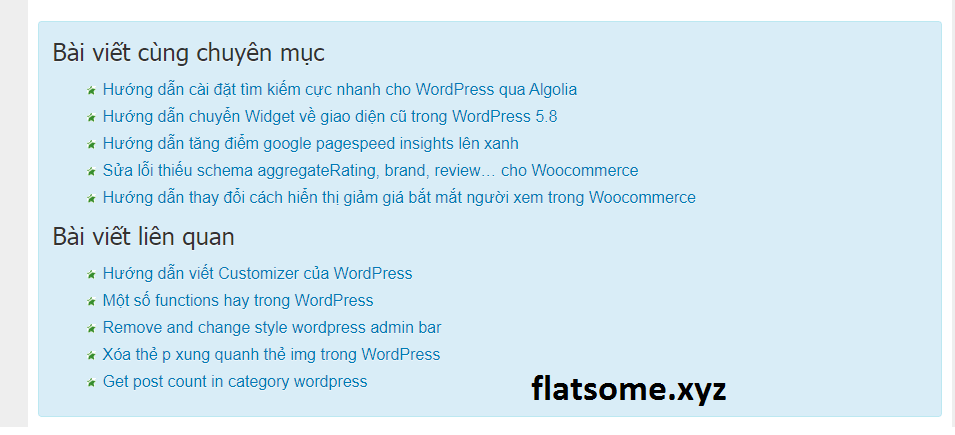
Rồi xong nhé , chỉ cần thêm css cho nó đẹp là ok
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
.relatedcat { padding: 8px 35px 8px 14px; margin: 20px 0; text-shadow: 0 1px 0 rgb(255 255 255 / 50%); border: 1px solid #BCE8F1; border-radius: 4px; background-color: #D9EDF7; } .relatedpost { padding: 8px 35px 8px 14px; margin: 20px 0; text-shadow: 0 1px 0 rgb(255 255 255 / 50%); border: 1px solid #BCE8F1; border-radius: 4px; background-color: #D9EDF7; } |
Chúc các bạn thành công




