Để làm thống kê hiện thị 1 cách khách quan và đầy đủ , Chúng ta thường show chuyên mục con ( category-cat) khi vào 1 chuyên mục bất kỳ trong wordpress
mặc định của wordpress không có ! Đọc bài hướng dẫn sau để làm theo nhé
Show chuyên mục con category-cat khi vào category bất kỳ trong wordpress

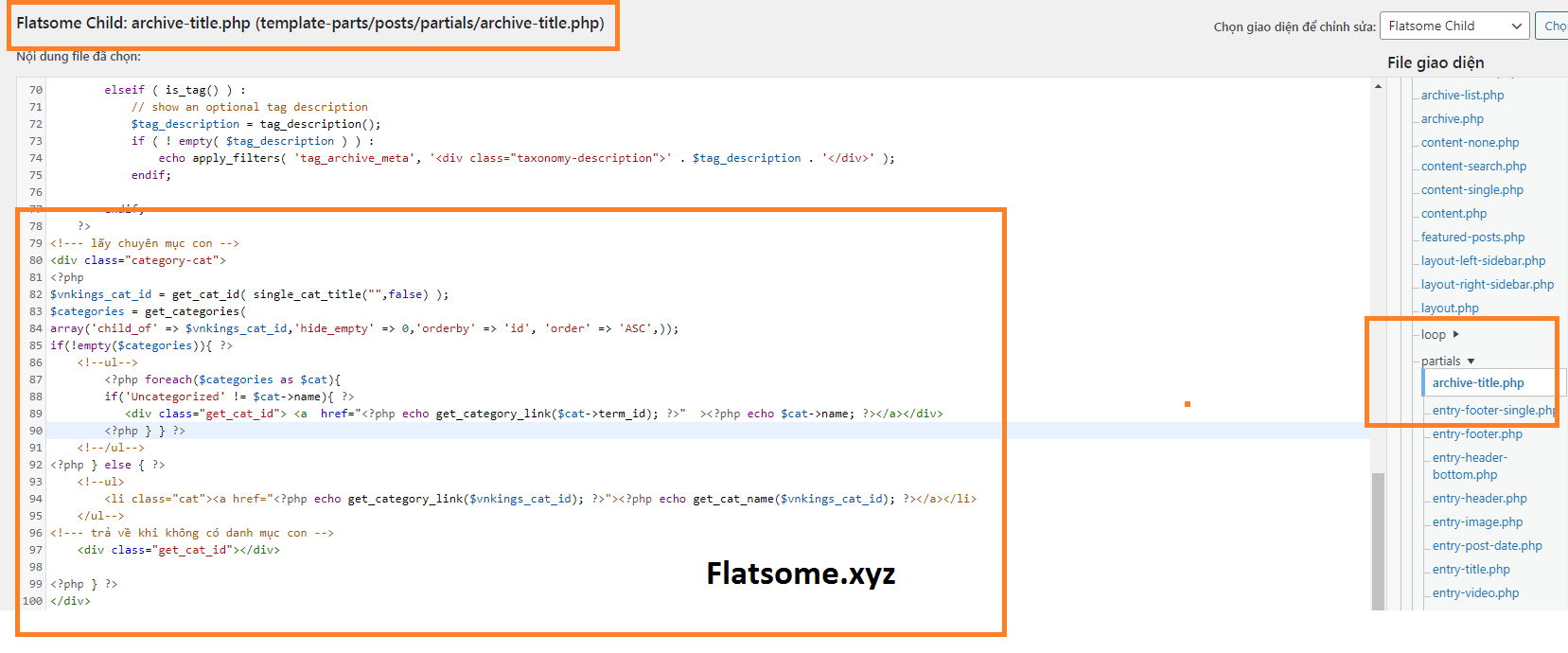
Vào theme tìm đến file template-parts/posts/partials/archive-title.php

Xác định vị trí <div class=”taxonomy-description”> hiện thị Mô tả của chuyên mục
thêm code này sau là ok
<!— lấy chuyên mục con --><div class=”category-cat”><?php$vnkings_cat_id = get_cat_id( single_cat_title(“”,false) );$categories = get_categories(array(‘child_of’ => $vnkings_cat_id,’hide_empty’ => 0,’orderby’ => ‘id’, ‘order’ => ‘ASC’,));if(!empty($categories)){ ?><?php foreach($categories as $cat){if(‘Uncategorized’ != $cat->name){ ?><div class=”get_cat_id”> <a href=”<?php echo get_category_link($cat->term_id); ?>” ><?php echo $cat->name; ?></a></div><?php } } ?><?php } else { ?><!— trả về khi không có danh mục con --><div class=”get_cat_id”></div><?php } ?></div>
Css lại cho đẹp
/*Chuyên mục*/
.category-row {
color: white !important;
background: linear-gradient(to right, #1e73be 0%, #50924c 51%, #1e73be 100%)!important;
background-image: linear-gradient(to right, #9483df, #4385e6);
border-radius: 10px;
border: 3px solid #6fccff;
margin: -10px 0px 25px 0px;
padding: 65px 0px 25px 0px;
max-width: 1320px;
margin-left: auto;
margin-right: auto;
}
.category-h1 {
padding-bottom: 40px;
color: #ecb95a;
font-size: 200%;
}
.category-cat {
display: inline-flex;
}
.get_cat_id {
padding: 10px;
font-size: 150%;
/* color: black; */
}
.get_cat_id A {
COLOR: white;
}
OK xong rồi nhé , lưu lại và xem thành quả thôi
Nếu làm không dược có thể để lại commem bên dưới mình có thể giúp nhé
Chúc các bạn thành công nhé




