Chào bác bạn , do cấu trúc của theme , nên bạn có thể có 1 hoặc nhiều menu trên 1 web , với 1 số theme chỉ cho 1 menu , làm sao để thêm 1 hoặc nhiều menu trên web ? Hôm nay Flatsome chỉ bạn cách thêm 1 hoặc nhiều menu trên web nhé
cách thêm 1 menu mới vào wordpress

Để thêm 1 menu ta gồm 2 bước ,
- khai báo trong quản lý Menu
- Cho hiện thị menu ra ngoài theme
Ta bắt tay vào thực hiện luôn nhé
ban đầu danh sách menu chưa có foot nè

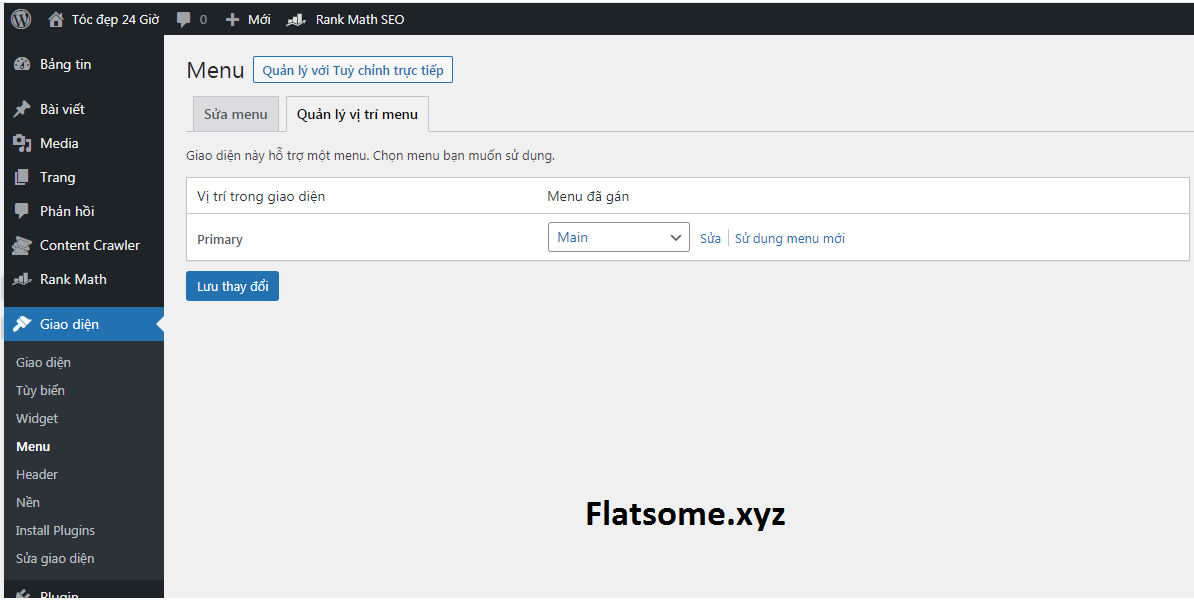
khai báo trong quản lý Menu
bạn vào file functions.php của theme đang dùng và thêm menu với code sau :
function flatsome_xyz_menu() {
register_nav_menus(
array(
‘footer-menu’ => esc_html__( ‘Footer’,’dashy’ )
)
);
}
add_action( ‘after_setup_theme’, ‘flatsome_xyz_menu’ );
Giải thích 1 tý về các thông số
Foot = > name sẽ hiện thị trong list danh sách menu
footer-menu = > tên đặt để phân biệt các menu
dashy => tên theme đang dùng để gán
sau khi thêm xong quay lại kiểm tra quản lý menu ta thấy menu ta thêm đã xuát hiện nhé

Chèn code cho menu hiện thị trên web
trường hợp này , tôi cần menu nó xuấ hiện ở Foot ta làm như sau :
tìm đến file footer.php của theme đang dùng nhé
Chèn đoạn code sau vào foot
<nav class=”main-navigation”><?phpwp_nav_menu(array(‘theme_location’ => ‘footer-menu’,‘menu_id’ => ‘Footer’,));?></nav>
bạn có thể thay thế class=”main-navigation” để chỉnh sửa lại nhé
xem hình nhé


ah nhớ css lại cho đẹp nhé
/*menu foot*/
.menu-menu-foot-container ul {
display: flex;
}
.menu-menu-foot-container ul li a {
padding: 10px;
font-size: 120%;
color: #041905;
font-weight: 600;
}
.menu-menu-foot-container ul li a:hover {color:red}
- class của mình có thể khác nhé
Chúc các bạn thêm thành công !
theo : downvn.net





