Như tiêu đề Thu gọn tiêu đề wordpress bằng css thì hôm nay mình chia sẻ đến các bạn cách làm cho tiêu đề bài viết chỉ hiển thị 02 dòng trên WordPress (Blogspot luôn), nó còn có cách gọi khác là thu gọn hoặc rút gọn tiêu đề bằng CSS.

Thu gọn tiêu đề wordpress bằng css
Tính ứng dụng, hay thủ thuật này nó có ích lợi gì ?
Đọc tiêu đề nghe có vẻ nó được dành riêng cho WordPress nhưng mà không, mọi người có thể thực hiện trên Blogspot hoặc web code tay cũng đều được, vì nó đơn giản là một thủ thuật với CSS ấy mà.
Các bạn có thể áp dụng thủ thuật này ở những chỗ như: tiêu đề bài viết trên trang chủ, recent post (bài viết gần đây), popular post (bài đăng phổ biến), recent comment (bình luận gần đây),…
Tác dụng hay ích lợi của nó cũng tùy thuộc vào quan điểm thẩm mỹ của bạn, cũng có thể bạn thích hoặc không nhưng đối với mình thì nó có lợi như sau:
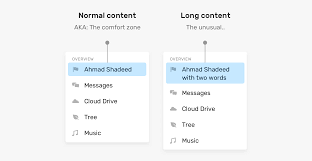
- Cắt gọn những tiêu đề quá dài so với mặt bằng chung để cái danh sách nó được đều và chuyên nghiệp hơn;
- Tiêu đề bị khuất mất một đoạn cũng có thể gây tò mò với người đọc, họ cũng có thể click vào xem xem rốt cuộc cái bài đó nó có tiêu đề gì :v

Cách thu gọn tiêu đề bài viết trên WordPress bằng CSS
Như ở trên mình có nói là nó dành cho tất cả các loại web chứ không riêng gì WordPress, ở đây mình áp dụng trên WordPress nên sẽ làm như sau:
Bước 1: Tìm ID hoặc class của nhóm tiêu đề bạn muốn thu gọn, ví dụ ở đây mình muốn thu gọn tiêu đề của danh sách bài viết mới mình tìm đến class:
.box-text h1, .box-text h2, .box-text h3, .box-text h4, .box-text h5, .box-text h6, .box-text a:not(.button)
cái này tùy theo mục đính của bạn nhé ( những class trên thuộc theme Flatsome cho tiêu đề từ H1 = > H6 )
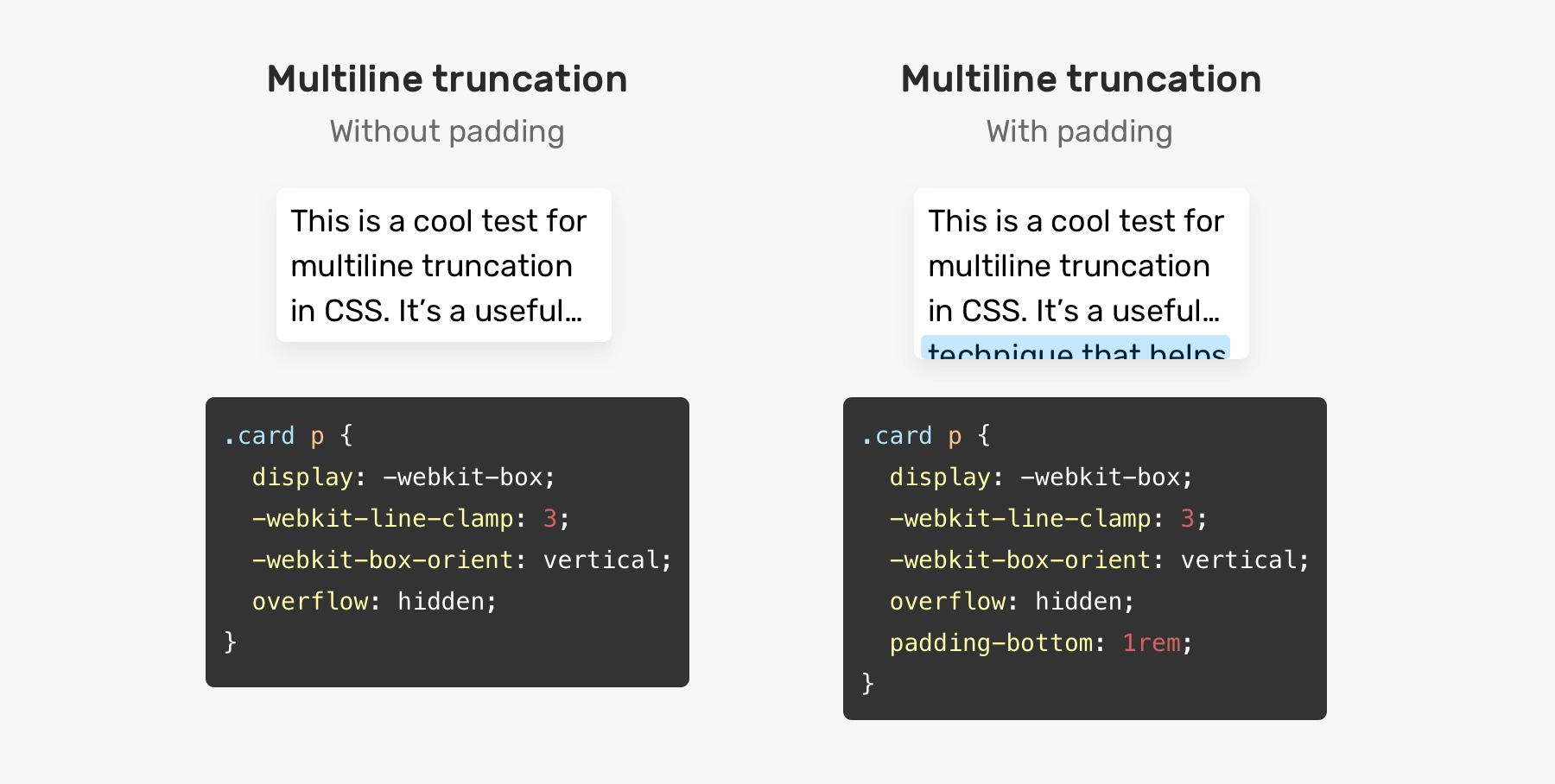
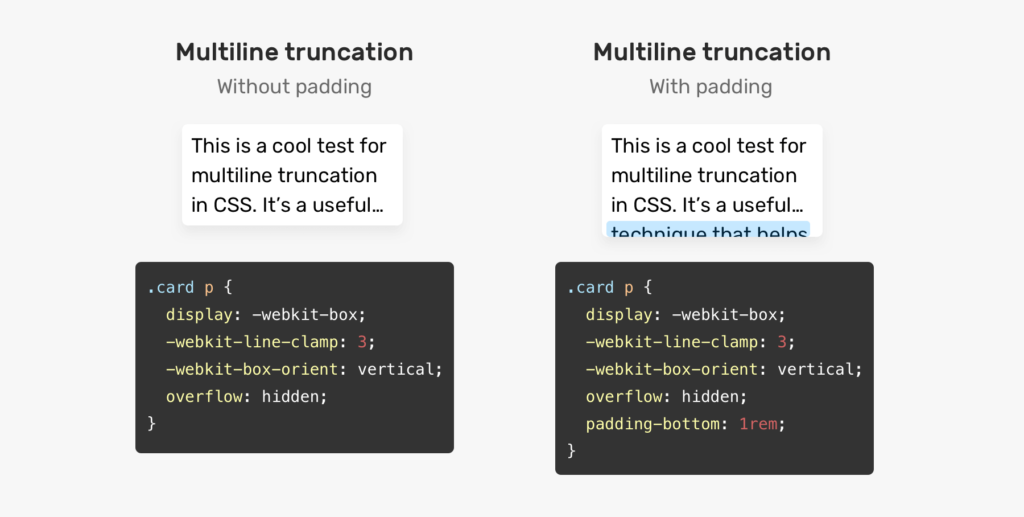
Bước 2: Thêm vào bên dưới nó đoạn CSS sau (đã bao gồm class ở trên luôn) là tiêu đề nó được rút gọn rồi đấy:
Trong đó, cái dòng cuối cùng <span style="color: #ff0000;">-webkit-line-clamp: 2;</span> thì số 2 tức là số dòng tối đa mà tiêu đề sẽ được rút gọn.

Sau khi dán vào theme đang dùng và xem kết quả nhé , dòng title chỉ dừng lại ở 2 dòng ( số 2 ở trên ) nhé rất đẹp phải không 🙂
Nếu bạn làm không được hoặc thắc mắc gì vui lòng commem bên dưới nhé
Chúc các bạn thành công nhé !
nguồn bài : https://codewebdao.com/cac-ky-thuat-xu-ly-van-de-ve-chu-trong-css-ma-ban-nen-biet.702.html