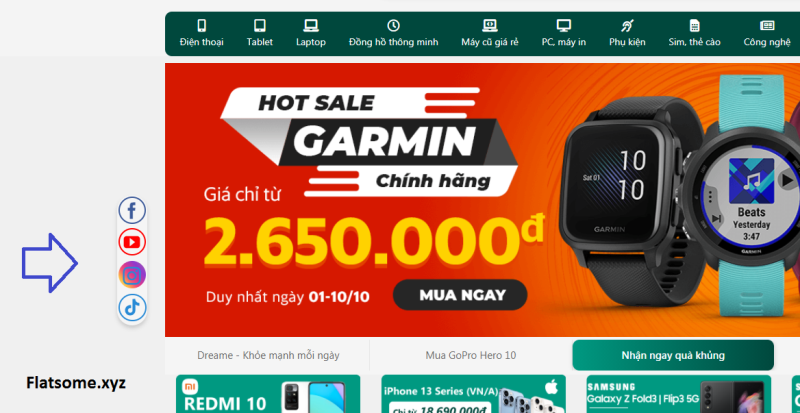
Khi vào một web thường có box share các mạng Xã hội tăng tương tác cho web , Hôm nay mình share các bạn box share mạng xã hội theme flatsome nhé
Thêm box share mạng xã hội theme flatsome

Bắt đầu làm nhé , VỚi theme Flatsome bạn vào
Tùy Chỉnh / Head
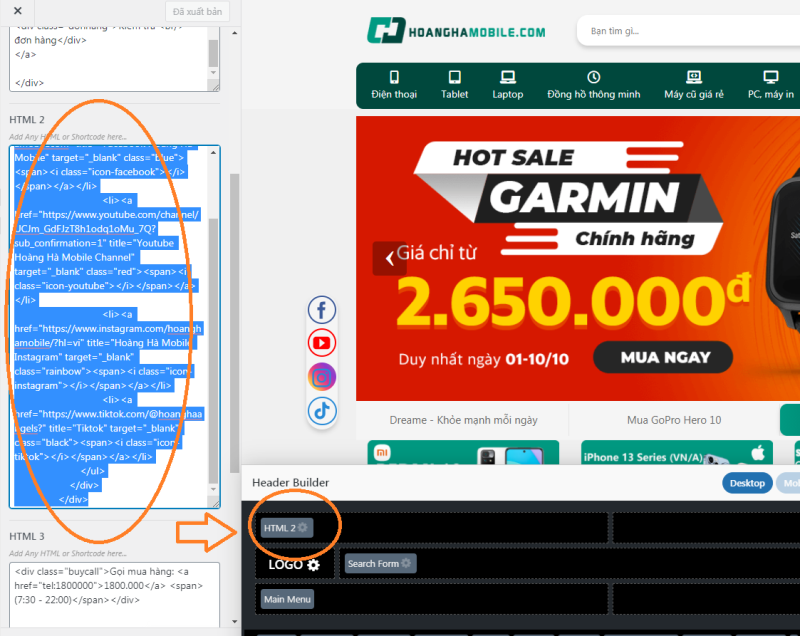
ở đây bạn chọn 1 Box html bất kỳ mà chưa sử dụng thêm đoạn code này vào
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<div id="navSocial"> <div class="social"> <ul> <li><a href="https://www.facebook.com/hoanghamobilecom" title="Facebook Hoàng Hà Mobile" target="_blank" class="blue"> <span><i class="icon-facebook"></i></span></a></li> <li><a href="https://www.youtube.com/channel/UCJm_GdFJzT8h1odq1oMu_7Q?sub_confirmation=1" title="Youtube Hoàng Hà Mobile Channel" target="_blank" class="red"> <span><i class="icon-youtube"></i></span></a></li> <li><a href="https://www.instagram.com/hoanghamobile/?hl=vi" title="Hoàng Hà Mobile Instagram" target="_blank" class="rainbow"> <span><i class="icon-instagram"></i></span></a></li> <li><a href="https://www.tiktok.com/@hoanghaangels?" title="Tiktok" target="_blank" class="black"> <span><i class="icon-tiktok"></i></span></a></li> </ul> </div> </div> |
Thay các link trên cho phù hợp với web của bạn

NOTE : Trong hình tớ thêm ở HTML2 và kéo vào MENU TOP nhé nhớ lưu lại
Tiếp đến là CSS thêm các css sau vào
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
/*Home - Icon Share*/ #navSocial { margin-left: -95px; } .social { background: #f5f5f5 0% 0% no-repeat; box-shadow: 0 4px 6px #00000029; border-radius: 30px; display: inline-block; padding: 2px; position: fixed; top: 45%; } .social ul { list-style: none; margin-bottom: -5px !important;; } .social ul li { padding-bottom: 1px; } .social ul li a.blue { border: 2px solid #3c5a99; color: #3c5a99; } .social ul li a { display: block; width: 40px; height: 40px; text-align: center; font-size: 24px; border-radius: 30px; } .social ul li a.blue { border: 2px solid #3c5a99; color: #3c5a99; margin-left: -10px; margin-bottom: -2px; } .social ul li a.red { border: 2px solid #f00; color: #f00; } .social ul li a.rainbow { display: block; padding: 2px; background: linear-gradient( 50deg ,#fbe18a 0%,#fcbb45 21%,#f75274 38%,#d53692 52%,#8f39ce 74%,#ad63a0 100%) 0% 0% no-repeat; border-radius: 30px; width: 40px; height: 40px; font-size: 26px; } i.icon-tiktok { border: 2px solid; border-radius: 999px; padding: 4px; width:41px } |
ở đây có dòng #navSocial { margin-left: -95px; } do whith trang khác nhau dẫn đến vị trí BOX có thể khác nhau , bạn chỉnh số -95px cho phù hợp với theme nhé
Xong rồi nhé
Chúc bạn thành công 🙂




