Custom số lượng sản phẩm đã bán bằng ACF – Số lượng đã bán trong Woocommerce của WordPress là tổng số lượng sản phẩm đã được mua bởi khách hàng thông qua các đơn đặt hàng hoàn thành trên trang web của bạn. Để theo dõi số lượng này, bạn có thể sử dụng các công cụ tích hợp sẵn trong Woocommerce hoặc tạo các trường tùy chỉnh để lưu trữ thông tin này cho mỗi sản phẩm.
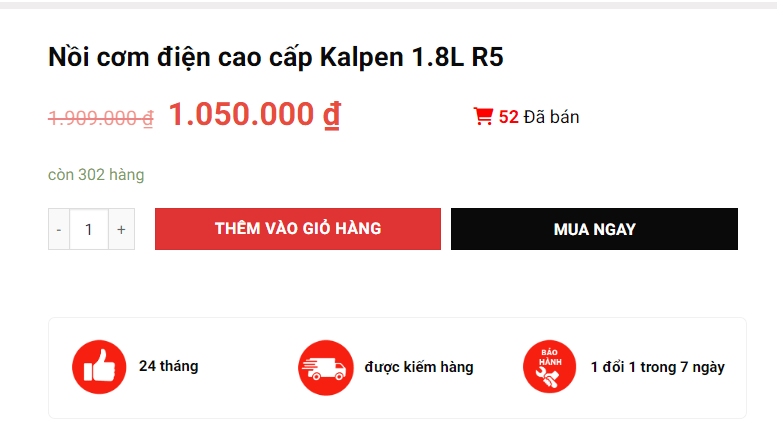
Khi cho hiện thị số lượng đã bán nhằm mục đính khách hàng lướt web có căn cứ so sánh với hàng hóa hiện tại và có cái nhìn thiện cảm hơn. Khi có số lượng này khách sẽ có cái để so sánh hàng hóa mình dự đính sẽ mua
Custom số lượng sản phẩm đã bán bằng ACF trong Woocommerce wordpress
Số lượng đã bán này có nhiều cách để hiện thị , có thể hiện thị Số lượng đã bán Thực sự ( đã có đơn và người mua xác nhận đơn hàng thành công ) và mình có viết bài chi tiết về Hiện thị số lượng sản phẩm đã bán trong Woocommerce wordpress các bạn có thể click vào và xem lại cách làm nhé và Hôm nay cũng là Hiện thị số lượng đã bán nhưng Custom nó
cụ thể là Fake nó bằng ACF hoặc bằng Ramdom nó để có số lượng đẹp cho sản phẩm và tùy ý tung hứng theo ý của bạn
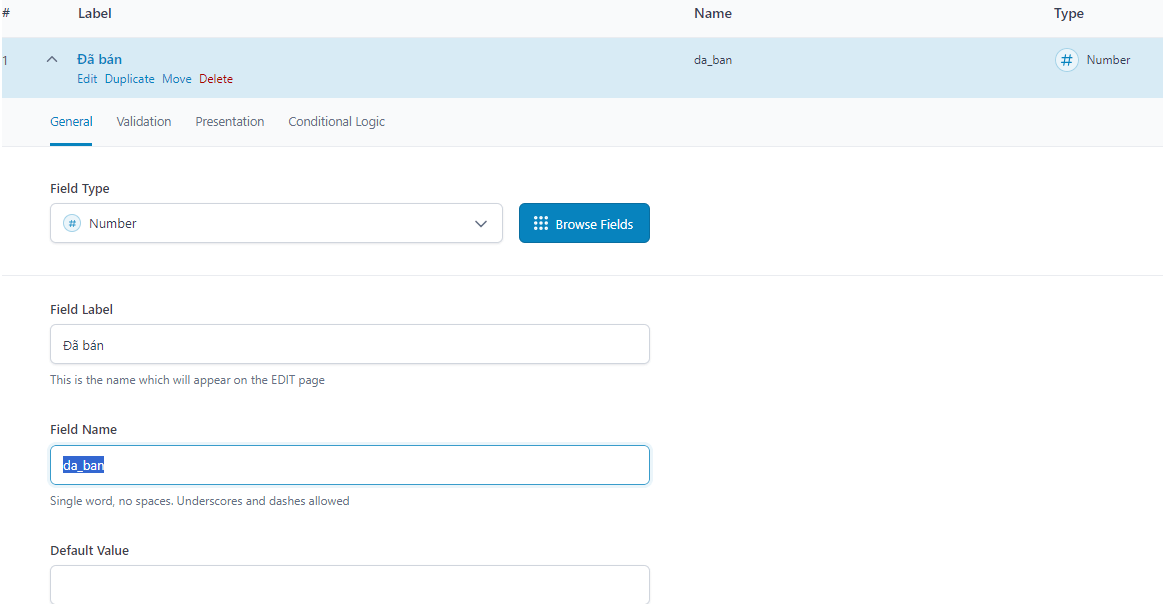
Chuẩn bị trên ACF
Để tạo được Filed Custom bạn tại Plugin ACF tại link https://vi.wordpress.org/plugins/advanced-custom-fields/
sau khi cài thành công bạn tạo 1 field có tên là da_ban ( như hình bên dưới)

Nhớ chọn hiện thị trong Trang sản phẩm nhé
Code Custom Số Lượng đã bán
Khi có Field rồi bỏ đoạn code sau vào Function của theme đang dùng
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
/*số lượng đã bán*/ function fls_da_ban_shortcode( $atts ) { $atts = shortcode_atts( array( 'default_value' => '15', 'class' => 'daban-class', ), $atts ); $da_ban = get_field( 'da_ban' ); if ( $da_ban ) { $da_ban_value = $da_ban; } else { $da_ban_value = rand(12, 20); } $icon_html = '<i class="fas fa-shopping-cart"></i>'; return '<span class="' . esc_attr( $atts['class'] ) . '">' . $icon_html . esc_html( $da_ban_value ) . '</span>'; } add_shortcode( 'sl_da_ban', 'fls_da_ban_shortcode' ); |
Cách làm việc của Code trên
– Tạo SL đã bán ban đầu là 15
– Check số lượng từ Field da_ban = > nếu có thì trả về Giá Trị của Field đó , nếu không có trả về số lượng RAMDOM từ 12 = > 20 ( bạn có thể tùy chỉnh số này theo ý bạn )
– tạo 1 Short có tên là “sl_da_ban” và đặt vị trí muốn hiện thị
Sau khi chèn code trên thì bạn chèn Short [sl_da_ban] vào vị trí cần hiện thị là Xong nhé
Code sau khi chèn nó sẽ như thế này

ngoài việc chèn trực tiếp ở trên bạn có thể tham khảo hook để hook vào vị trí bạn muốn – Xem vị trí Hook 2 bài tờ đã viết :
Phần 1 : Tổng hợp hook trong wordpress – Vị trí hook trong single product woocommerce
Phần 2 : Các hàm hook trong trang sản phẩm woocommerce
Chúc các bạn thành công nhé





