Woocommerce là một plugin tuyệt vời với đầy đủ các chức năng giúp chúng ta tạo một web thương mại, bán hàng và tùy biến tuy nhiên nếu bạn muốn cấu hình lại các trang của woocommerce cho phù hợp với nhu cầu thì các hàm hook của woocommerce là một công cụ thích hợp để bạn custom nó theo ý. Trong bài Tổng hợp hook trong wordpress – Vị trí hook trong single product woocommerce mình sẽ liệt kê và giới thiệu các hàm hook trong trang single product woocomerce nhé – Hi vọng qua bài này bạn có thể kiếm được vị trí cần hook cho trang WordPress của mình.
Các hàm hook trong trang sản phẩm woocommerce – Phần 2
Như đã nói như Bài 1 : Vị trí hook trong single product woocommerce
để dùng hook ta nhắc lại về cách dùng hook trong wordpress
code 1 cấu trúc hook cơ bản có dạng (1)
|
1 2 3 4 |
function mo_ta_hook() { echo '<p>MÔ TẢ HOOK HOẶC CODE CẦN HOOK Ở ĐÂY</p>'; } add_action('VI_TRI_HOOK', 'mo_ta_hook'); |
|
1 2 3 4 |
function mo_ta_hook() { ?> Mô tả bằng text hoặc HTML hoặc PHP tại đây <?php } add_action('VI_TRI_HOOK', 'mo_ta_hook'); |
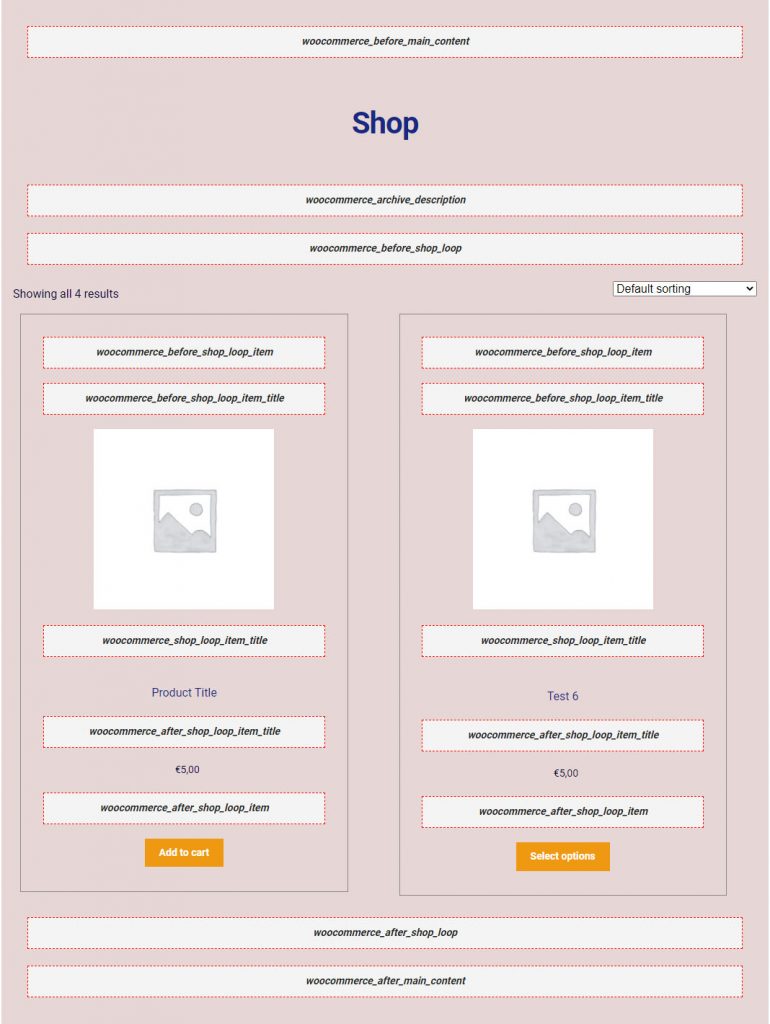
Vị trí hook trong trang sản phẩm – Page product woocommerce

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
// These are actions you can unhook/remove! add_action( 'woocommerce_before_main_content', 'woocommerce_output_content_wrapper', 10 ); add_action( 'woocommerce_before_main_content', 'woocommerce_breadcrumb', 20 ); add_action( 'woocommerce_archive_description', 'woocommerce_taxonomy_archive_description', 10 ); add_action( 'woocommerce_archive_description', 'woocommerce_product_archive_description', 10 ); add_action( 'woocommerce_before_shop_loop', 'wc_print_notices', 10 ); add_action( 'woocommerce_before_shop_loop', 'woocommerce_result_count', 20 ); add_action( 'woocommerce_before_shop_loop', 'woocommerce_catalog_ordering', 30 ); add_action( 'woocommerce_before_shop_loop_item', 'woocommerce_template_loop_product_link_open', 10 ); add_action( 'woocommerce_before_shop_loop_item_title', 'woocommerce_show_product_loop_sale_flash', 10 ); add_action( 'woocommerce_before_shop_loop_item_title', 'woocommerce_template_loop_product_thumbnail', 10 ); add_action( 'woocommerce_shop_loop_item_title', 'woocommerce_template_loop_product_title', 10 ); add_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_price', 10 ); add_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_rating', 5 ); add_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_product_link_close', 5 ); add_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10 ); add_action( 'woocommerce_after_shop_loop', 'woocommerce_pagination', 10 ); add_action( 'woocommerce_after_main_content', 'woocommerce_output_content_wrapper_end', 10 ); |

các bạn đón bài tiếp – Bài 3 : Vị trí hook trong blog nhé





Pingback: Tạo đánh giá ngẫu nhiên cho sản phẩm trong wordpress
Pingback: Code đếm số lượt xem các sản phẩm theme Flatsome không dùng plugin - Kho Wordpress
Pingback: iNET khuyến mại Flash Sale tháng 11, giảm giá tới 68% rất nhiều dịch vụ - Kho Wordpress
Pingback: Các hook trong wordpress - Phần 3 - Hook trong blog post
Pingback: Các hàm hook trong trang sản phẩm woocommerce – Phần 2 - FLATSOME - FREE EVERY THING