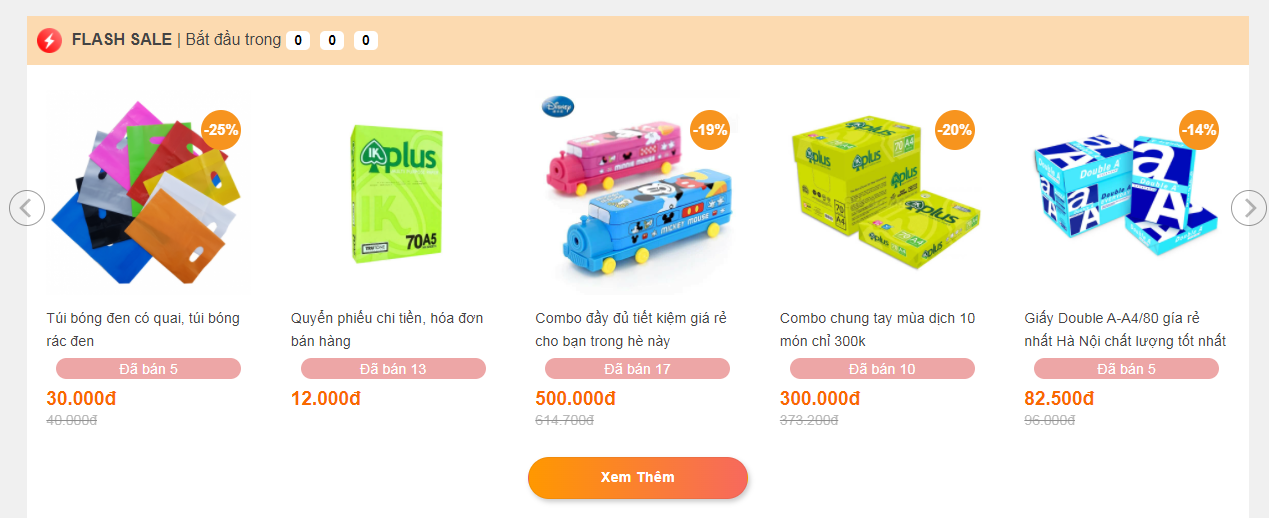
Woocommerce hiện tại là plugin miễn phí hỗ trợ làm website bán hàng trên WordPress rất phổ biến. Ở bài viết này mình sẽ hướng dẫn các bạn hiển thị số lượng sản phẩm đã bán trong Woocommerce. Ngay bây giờ, hãy thực hiện ngay thôi nào.
Hiển thị số lượng sản phẩm đã bán trong Woocommerce
- Bước 1: Các bạn đăng nhập vào trang quản trị của website.
- Bước 2: Vào mục Giao diện → Sửa giao diện → function.php.
- Bước 3: Các bạn thêm đoạn code bên dưới vào function.php.
1. Này đang hiện thị ở trang sản phẩm dùng code sau :
|
1 2 3 4 5 6 |
add_action( 'woocommerce_single_product_summary', 'wc_product_sold_count', 11 ); function wc_product_sold_count() { global $product; $units_sold = get_post_meta( $product->get_id(), 'total_sales', true ); echo '<p class="da-ban">' . sprintf( __( 'Đã bán: %s', 'woocommerce' ), $units_sold ) . '</p>'; } |

2 . Nếu hiện ở trang chủ thì dùng code
|
1 2 3 4 5 6 |
add_action( 'woocommerce_after_shop_loop_item_title', 'wc_product_sold_count' ); function wc_product_sold_count() { global $product; $units_sold = get_post_meta( $product->get_id(), 'total_sales', true ); echo '<p class="da-ban">' . sprintf( __( 'Đã bán: %s', 'woocommerce' ), $units_sold ) . '</p>'; } |
3. Còn nếu muốn hiện thị 2 vị trí cùng 1 lúc thì dùng code này
|
1 2 3 4 5 6 7 |
add_action( 'woocommerce_after_shop_loop_item_title', 'wc_product_sold_count' ); add_action( 'woocommerce_single_product_summary', 'wc_product_sold_count', 11 ); function wc_product_sold_count() { global $product; $units_sold = get_post_meta( $product->get_id(), 'total_sales', true ); echo '<p class="da-ban">' . sprintf( __( 'Đã bán: %s', 'woocommerce' ), $units_sold ) . '</p>'; } |
OK rồi nhé , css cho đẹp hơn nè bà con
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
p.da-ban { border-radius: 20px; margin-bottom: 0; text-align: center; margin-top: 5px; background-color: rgba(210,33,33,.4); background-image: none; margin-left: 10px; margin-right: 10px; position: relative; height: 25px; margin-bottom: 10px; color: #fff; -webkit-box-shadow: none; box-shadow: none; } |
Note : do minh đặt class da-ban , name class của bạn có thể khác nhé
Chúc bạn thành công !






Xin code hiển thị tổng số lượng sản phẩm và số lượt đã tải đối với sản phẩm digital dùng wordpress
OK bác, đợi trong 1 , 2 ngày tớ sẽ lên bài cho nhé
Mình muốn fake số lượng đã bán bằng cách + thêm radom 1 số bất kỳ trong khoảng nào đó thì thêm như thế nào ạ?
bạn có thể tìm hiểu hàm rand(min,max) tại https://www.w3schools.com/php/func_math_rand.asp
Pingback: Hướng dẫn custom bộ lọc của woocommerce wordpress - FLATSOME - FREE EVERY THING
Pingback: Hiển thị số lượng sản phẩm đã bán trong Woocommerce wordpress - FLATSOME - FREE EVERY THING