Logo full width trong giống mấy trang báo chí hoặc trang trường học trên theme Flatsome thì làm như thế nào ? Đó là câu hỏi của 1 bác trong Group WordPress, vì thấy nó cũng cơ bản nên hôm nay tớ viết bài với vài dòng css có thể giúp bác bác coppy dán logo này nhanh gọn nhé. Hãy xem hết bài hướng dẫn bên dưới để có thể làm được nhé anh em
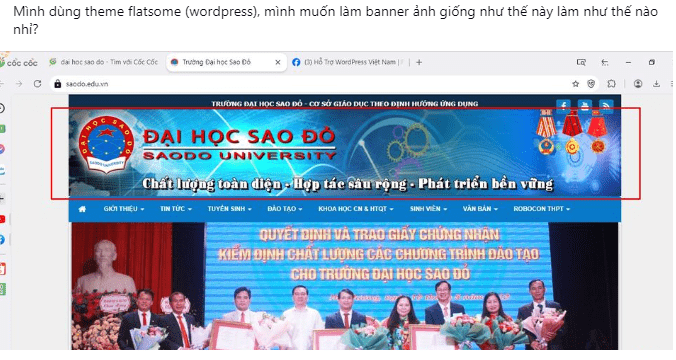
Logo full width trong theme flatsome ( Banner full width )
Để dễ hình dung được demo bạn có thể xem câu hỏi và hình Demo bên dưới để bạn dể hình dung nhé

Cách làm Logo full width
Để làm được như hình thì sẽ có nhiều cách, 1 trong những cách đơn giản nhất là úp cái banner đó thay thế cái banner trang hiện tại , sau đó css nó full là ok
Bước 1 : vào head và thay thế cái logo như hình bên dưới ( chuẩn bị 1 banner với chiều dài và bề rộng hợp lý để thay vào nhé )

Bước 2 : Coppy css bên dưới bỏ vào là được nhé
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
.header-main { height: auto; object-fit: cover; } .header-main .logo { margin-right: unset; width: 100% !important; } .header-main .logo img { max-height: fit-content !important; height: auto; object-fit: cover; } |
Giải thích về đoạn css trên để bạn có thể hiểu hơn
height: auto; <= Thường flatsome set cố định chiều rộng nên đoạn này đặt auto để head có thể rộng theo chiều rộng của hình ảnh
margin-right: unset; < = mặc định là cái logo bị margin bên phải nên dùng Unset để bỏ qua margin-right này
width: 100% !important; <= mặc đinh cái logo ko chiếm được 100% chiều dài của Khung nên dùng css này để ép Logo có thể full 100% khung
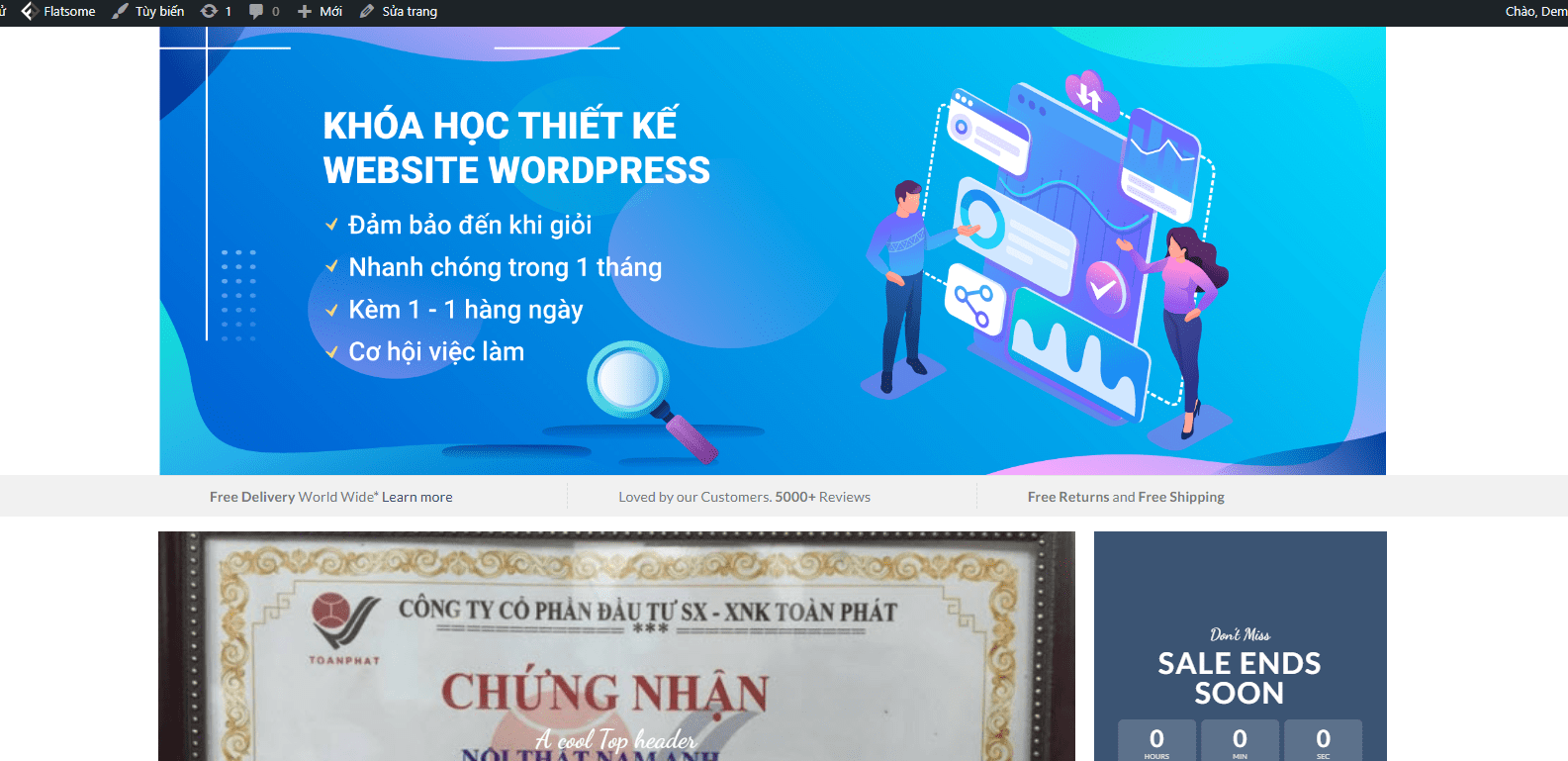
OK sau khi thêm css trên và lưu lại thì chúng ta có kết quả như sau

OK vậy là được như bạn yêu cầu rồi nhé 🙂
Đơn giản chỉ là coppy và dán thôi , nếu bạn thấy hữu ích vui lòng cho tớ 5 sao bên dưới nhé
Cảm ơn bạn !





Mình làm y như trong video nhưng 2 bên vẫn bị thiếu 1 chút chứ ko dc full. Xin dc hướng dẫn sửa
bạn gửi link ở bình luận để tớ kiểm tra cho nhé hoặc Ghé Group ZALO ở menu PM tớ giúp trực tiếp bạn nhé