Tạo trang đổi mật khẩu cho thành viên – Thông thường đổi mật khẩu thì phải đăng nhập và theo mặc định của wordpress, vô control quản lý của wordpress và đổi Pass trong đó, vì 1 vài lý do bạn muốn custom trang đổi mật khẩu này theo ý của bạn và thêm bớt một số trường mà bạn muốn. vậy bài này sẽ dành cho bạn. Khi đọc hết bạn sẽ custom được trang đổi mật khẩu cho Tài khoản đăng nhập và còn nhiều hơn thế nữa, vào việc thôi
Cách tạo trang đổi mật khẩu cho thành viên trong WordPress

để kiểm tra và lấy được mật khẩu của use đang đăng nhập việc đầu tiên là viết code kiểm tra tình trang đăng nhập của use bằng code sau
|
1 2 3 4 5 6 |
if (!is_user_logged_in()) { wp_redirect(home_url()); exit; } $current_user = wp_get_current_user(); |
Đoạn code trên sẽ check tình trang đăng nhập, vài lấy thông tin của use đăng nhập , viết code hoàn chỉnh ta có code dạng ( code toàn bộ code bên dưới bỏ vào Funtion.php của theme bạn đang dùng )
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
// Hàm để hiển thị form đổi mật khẩu function ml_change_password() { if (!is_user_logged_in()) { wp_redirect(home_url()); exit; } $current_user = wp_get_current_user(); // Xử lý đổi mật khẩu if (isset($_POST['update_password'])) { $old_password = $_POST['old_password']; $new_password = $_POST['new_password']; $confirm_password = $_POST['confirm_password']; // Kiểm tra mật khẩu cũ if (wp_check_password($old_password, $current_user->user_pass, $current_user->ID)) { if ($new_password === $confirm_password) { // Cập nhật mật khẩu wp_set_password($new_password, $current_user->ID); echo '<div>Mật khẩu đã được thay đổi thành công!</div>'; } else { echo '<div>Mật khẩu mới không khớp!</div>'; } } else { echo '<div>Mật khẩu cũ không đúng!</div>'; } } ?> <h2>Đổi Mật Khẩu</h2> <form method="post"> <label for="old_password">Mật khẩu cũ:</label> <input type="password" name="old_password" required> <label for="new_password">Mật khẩu mới:</label> <input type="password" name="new_password" required> <label for="confirm_password">Nhập lại mật khẩu mới:</label> <input type="password" name="confirm_password" required> <input type="submit" name="update_password" value="Cập nhật mật khẩu"> </form> <?php } // Đăng ký shortcode cho đổi mật khẩu add_shortcode('ml_change_password', 'ml_change_password'); |
Short tạo trang đổi mật khẩu cho thành viên
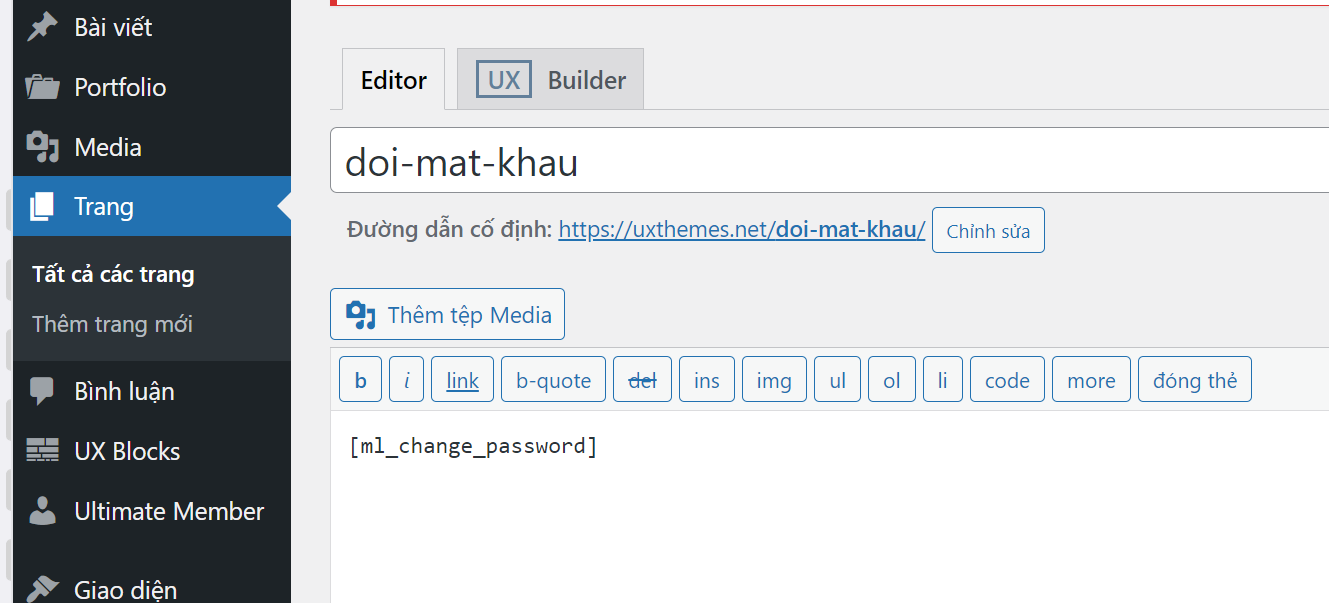
Đoạn code trên tạo cho bạn 1 short có tên là [ml_change_password] . Bạn chỉ cần tạo 1 trang ( ví dụ như /doi-mat-khau ) và dán Short vào lưu lại là được

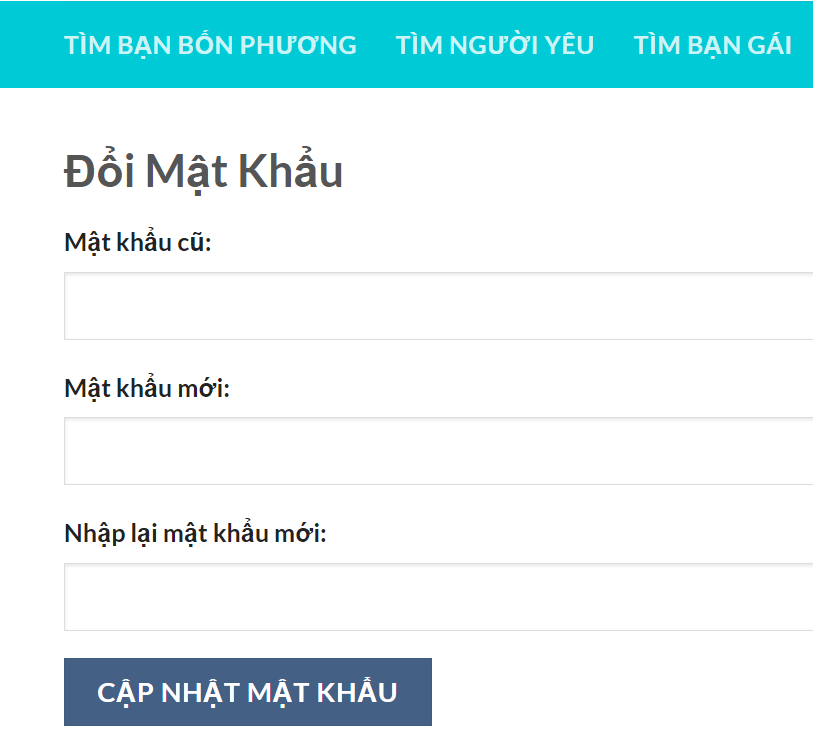
như vậy là bạn đã tạo được 1 trang đổi mật khẩu cho thành viên
bạn chỉ cần đăng nhập và truy cập link domain/doi-mat-khau để đổi pass của Use thôi

Bạn có thể thêm css cho đẹp và thêm nhiều thông tin bổ trợ cho Use theo mục đích sử dụng của bạn
Kết Luận
Việc custom trang đổi mật khẩu riêng giúp bạn có thể custom lại giao diện mằc định của wordpress và có thêm nhiều lựa chọn cho custom control use đẹp hơn, tùy biến nhiều thứ hay ho mà mặc định của wordpress không làm được
sắp tới mình sẽ viết nhiều custom cho use dạng này. Nếu bạn cần 1 bài hướng dẫn cụ thể về gì cứ comment bên dưới nhé, minh cố gắng giúp bạn . Cảm ơn bạn, chúc bạn thành công