Cách tạo menu bằng Uxbuild trong flatsome – tạo menu mega là một loại menu kéo xuống lớn, cung cấp nhiều tùy chọn hơn so với menu truyền thống. Mega Menu thường được sử dụng trên các website có nhiều nội dung hoặc sản phẩm, vì chúng giúp người dùng dễ dàng tìm thấy những gì họ đang tìm kiếm.
Hôm nay, Flatsome.xyz sẽ hướng dẫn bạn tạo một Mega Menu cho website bằng Flatsome Studio.
Cách tạo menu bằng Uxbuild trong flatsome – tạo menu mega
Flatsome Studio là gì ?
Flatsome Studio là một công cụ thiết kế trực quan tích hợp trong theme Flatsome của WordPress. Công cụ này cho phép người dùng tạo và tùy chỉnh các trang web một cách dễ dàng mà không cần phải viết mã. Với giao diện kéo và thả, bạn có thể thêm các phần tử như tiêu đề, hình ảnh, sản phẩm, và nhiều nội dung khác vào trang của mình.
Các tính năng chính của Flatsome Studio:
- Kéo và thả: Thiết kế trang dễ dàng mà không cần kỹ năng lập trình.
- Mẫu có sẵn: Cung cấp nhiều mẫu để bạn lựa chọn và tùy chỉnh.
- Tùy chỉnh linh hoạt: Cho phép điều chỉnh từng chi tiết nhỏ về kiểu dáng và nội dung.
- Tối ưu hóa cho di động: Đảm bảo rằng trang web trông đẹp trên mọi thiết bị.
Flatsome Studio giúp bạn tiết kiệm thời gian và nỗ lực trong việc thiết kế website, đồng thời mang lại sự sáng tạo và linh hoạt cho người dùng.
Dưới đây là hướng dẫn chi tiết hơn về cách tạo menu bằng UX Builder trong Flatsome Studio, bao gồm 12 bước cụ thể:
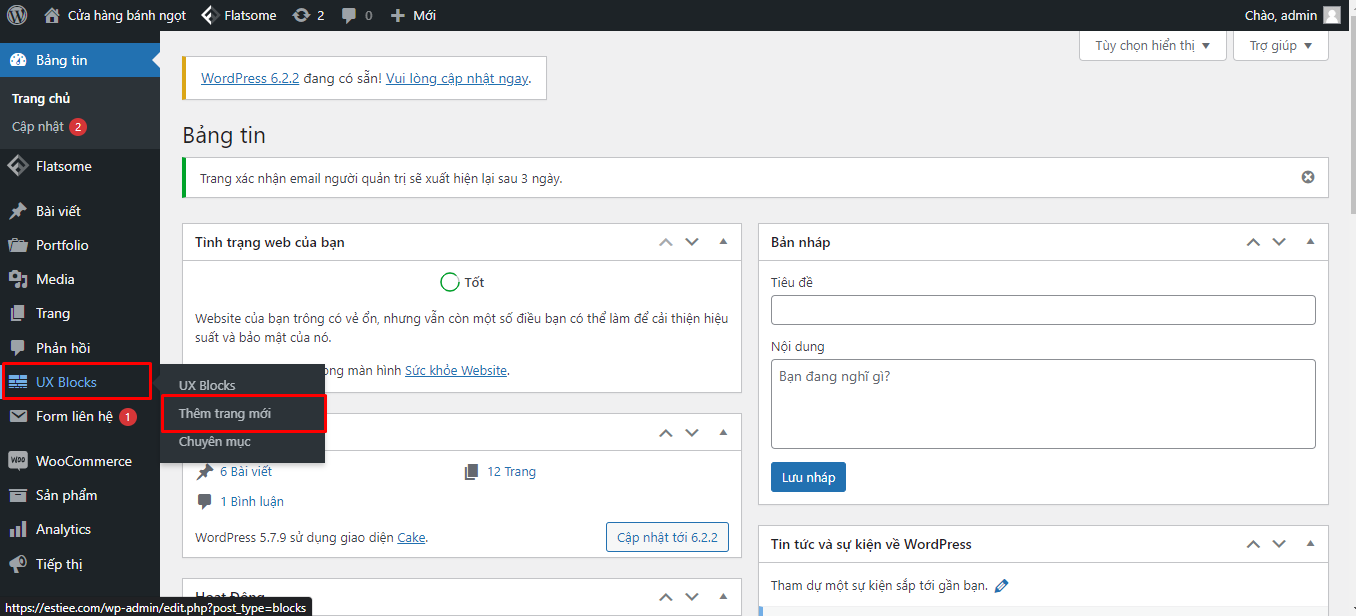
Bước 1: Truy cập vào Admin Dashboard
Đầu tiên, bạn cần truy cập vào trang quản trị admin của website. Từ đây, hãy di chuyển con trỏ chuột đến mục UX Block trong menu bên trái. Khi bạn thấy tùy chọn này, hãy nhấn vào Add New (Thêm trang mới) để bắt đầu tạo một block mới cho menu của bạn.

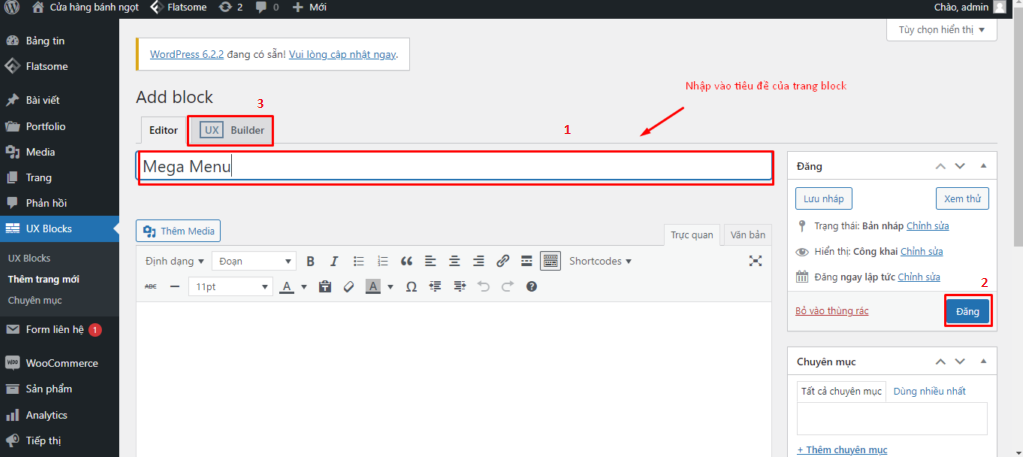
Bước 2: Thêm tiêu đề cho Block
Sau khi nhấn vào Add New, bạn sẽ được chuyển đến trang Add block. Tại đây, bạn sẽ thấy một trường nhập liệu dành cho tiêu đề. Nhập vào tiêu đề mà bạn muốn sử dụng cho block này. Ví dụ, bạn có thể nhập Mega Menu để dễ nhận diện. Sau khi hoàn tất, hãy nhấn vào nút Đăng để xuất bản block mới này. Khi block đã được xuất bản, bạn sẽ thấy tùy chọn để nhấp vào UX Builder.

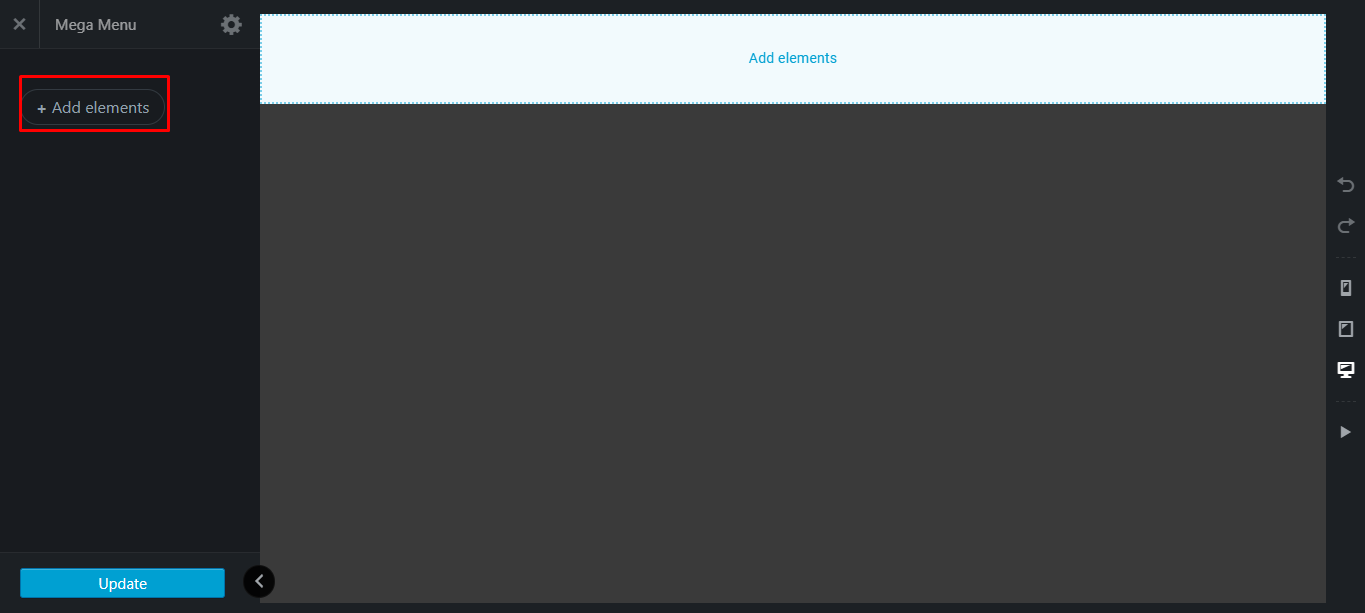
Bước 3: Truy cập UX Builder
Khi đã nhấn vào UX Builder, bạn sẽ được chuyển đến một trang mới, nơi bạn có thể thiết kế giao diện cho block của mình. Trang này sẽ ban đầu trống và bạn sẽ cần thêm các phần tử vào đó. Nhấp vào nút Add elements để bắt đầu thêm phần tử mới cho Mega Menu.

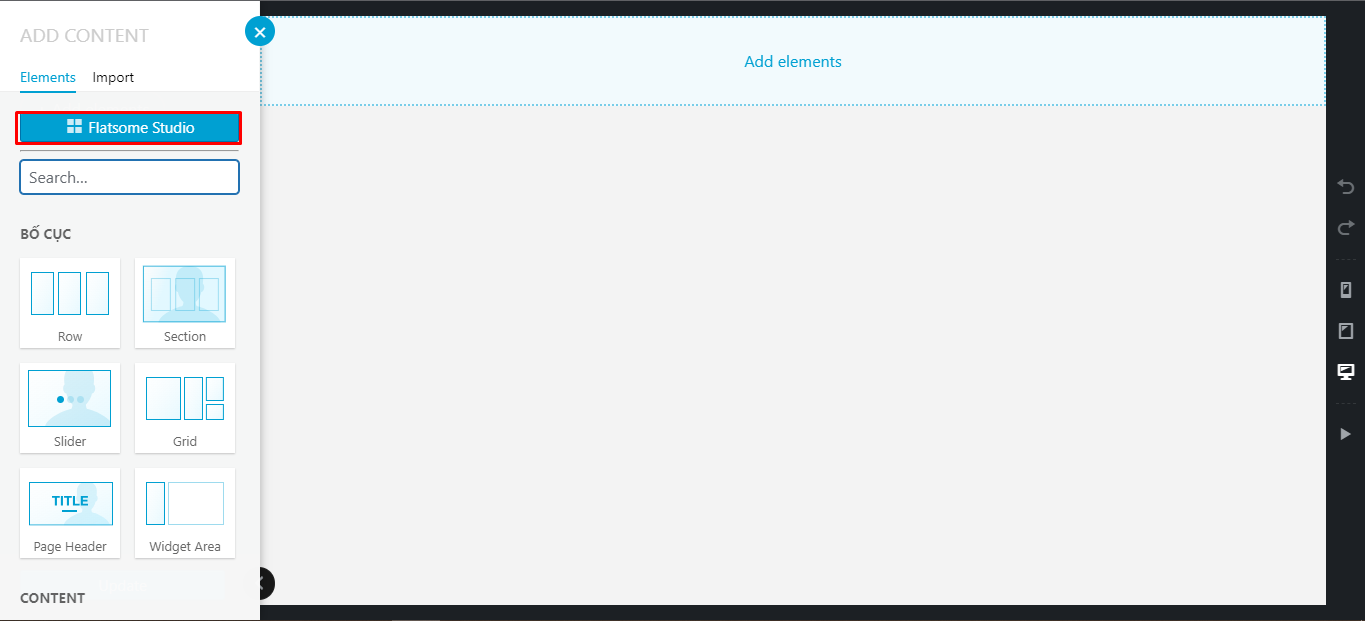
Bước 4: Chọn Flatsome Studio
Một danh sách các phần tử sẽ xuất hiện từ bên trái màn hình. Trong danh sách này, hãy tìm và nhấp vào tùy chọn Flatsome Studio. Đây là nơi bạn sẽ tìm thấy nhiều mẫu thiết kế sẵn có để sử dụng cho Mega Menu của mình.

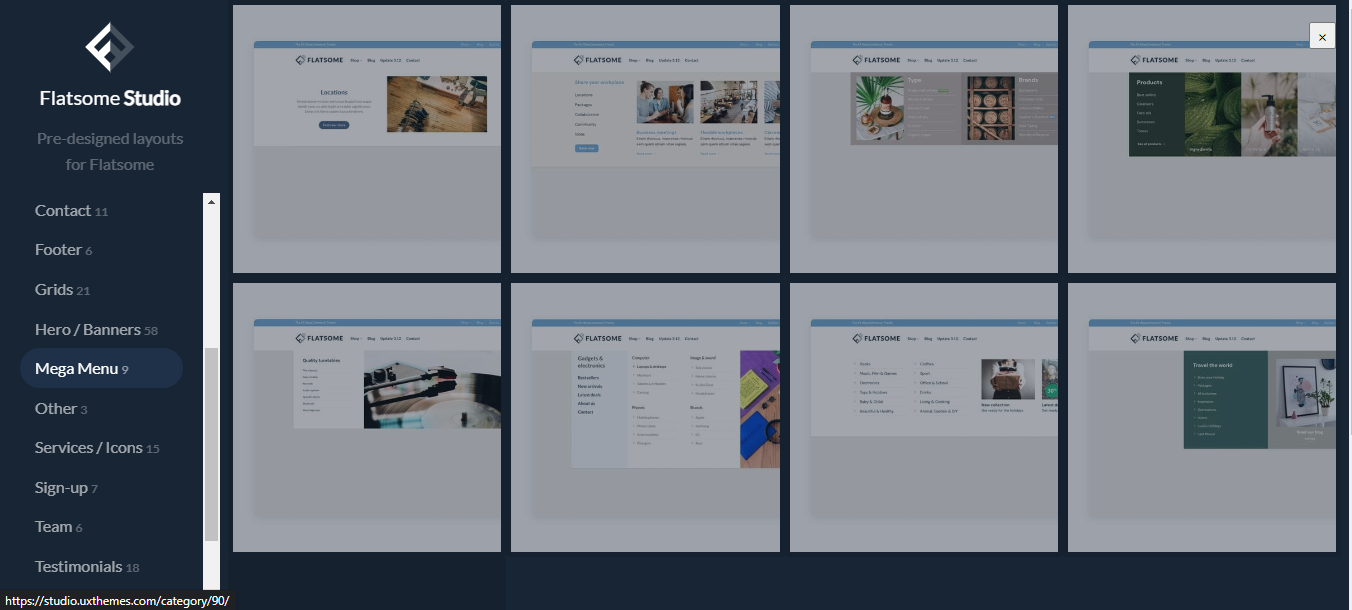
Bước 5: Tìm mẫu Mega Menu
Sau khi nhấp vào Flatsome Studio, một trang mới sẽ hiện ra chứa các mẫu thiết kế mặc định. Tại đây, hãy tìm kiếm phần Mega Menu để xem các mẫu menu sẵn có. Chọn mẫu mà bạn cảm thấy phù hợp nhất với nhu cầu của website.

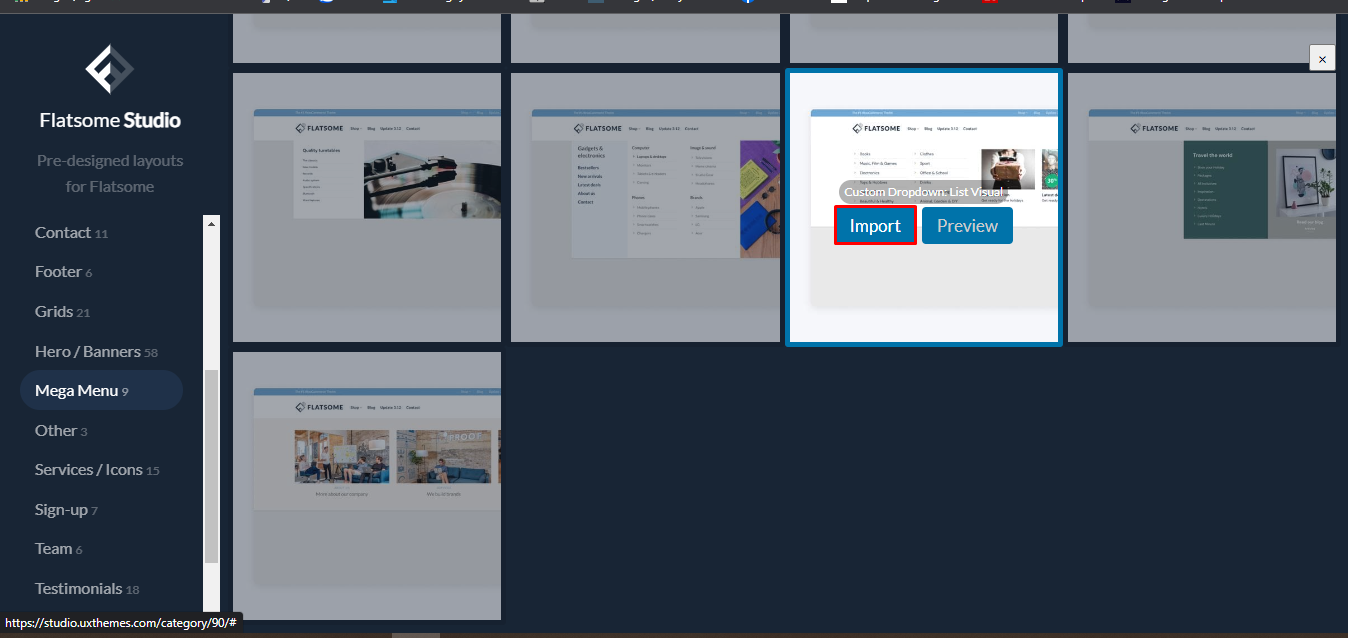
Bước 6: Nhập mẫu Mega Menu
Khi đã chọn một mẫu phù hợp, đưa trỏ chuột lên mẫu đó. Bạn sẽ thấy một nút có tên là Import xuất hiện. Nhấn vào nút này để bắt đầu quá trình nhập mẫu Mega Menu vào block của bạn.

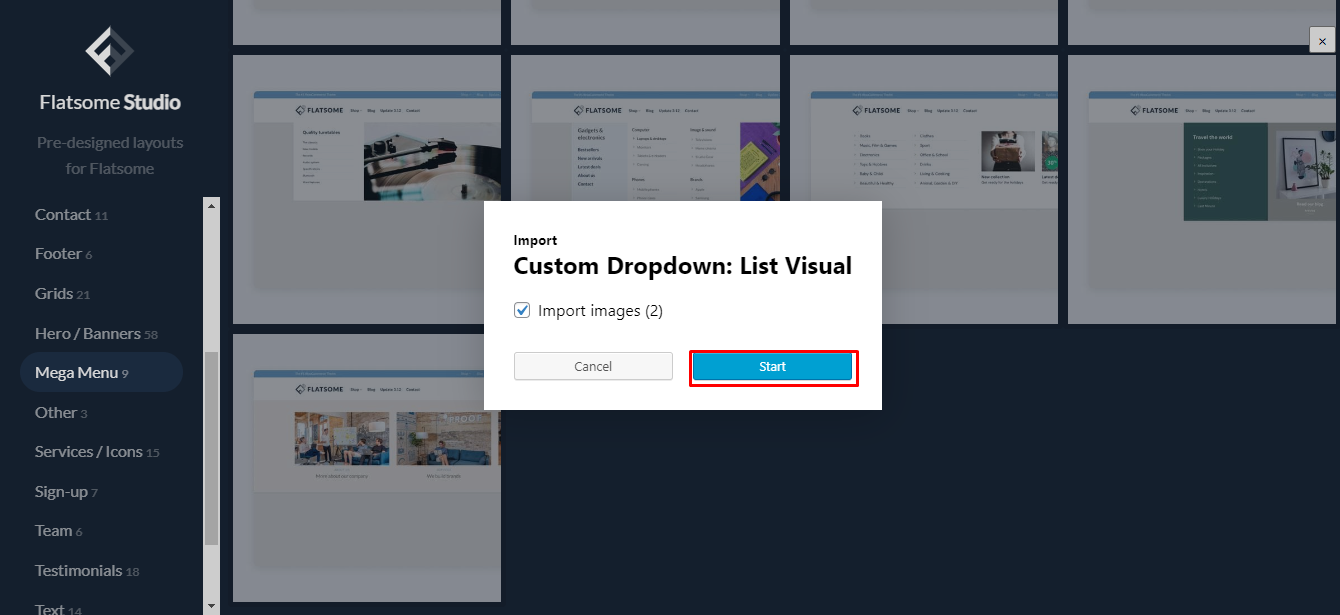
Bước 7: Xác nhận nhập mẫu
Sau khi nhấn nút Import, một thông báo xác nhận sẽ xuất hiện trên màn hình. Hãy bấm vào nút Start để xác nhận việc nhập mẫu Mega Menu. Quá trình này có thể mất một chút thời gian tùy thuộc vào kích thước của mẫu.

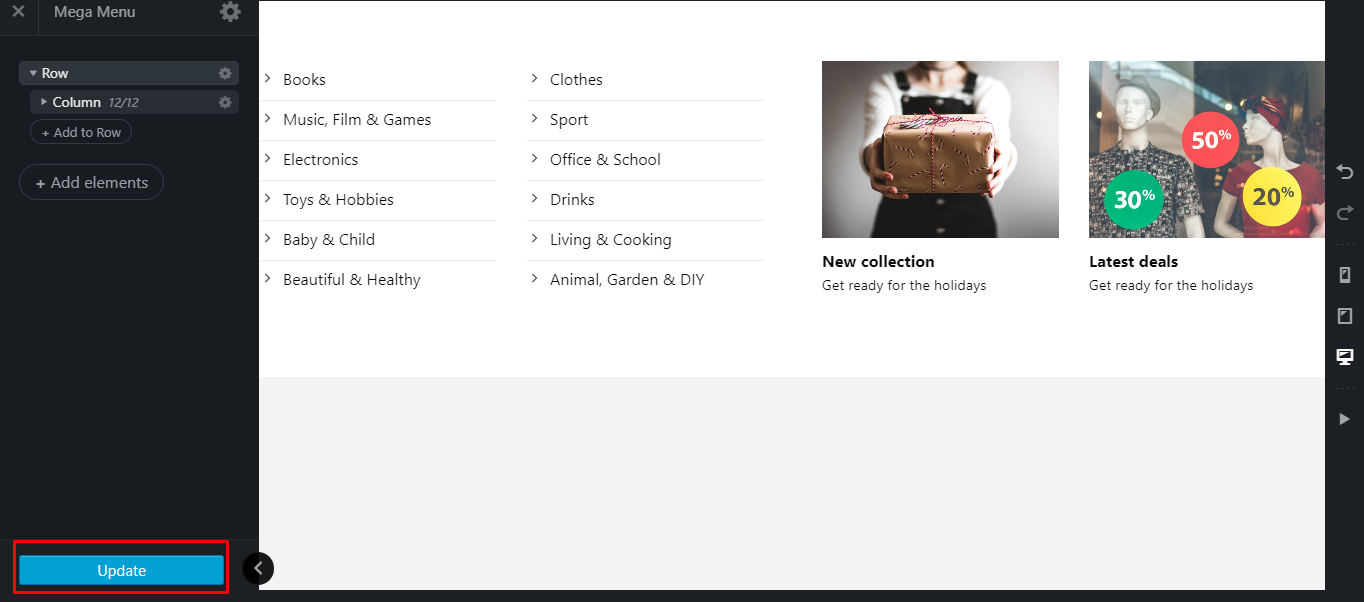
Bước 8: Tùy chỉnh Mega Menu
Bây giờ, Mega Menu mới của bạn đã được tạo thành công. Bạn có thể bắt đầu tùy chỉnh lại các thông tin và cấu trúc của Mega Menu để phù hợp hơn với giao diện và nội dung của website. Sau khi thực hiện các thay đổi cần thiết, hãy nhấn nút Update để lưu lại các thay đổi này.

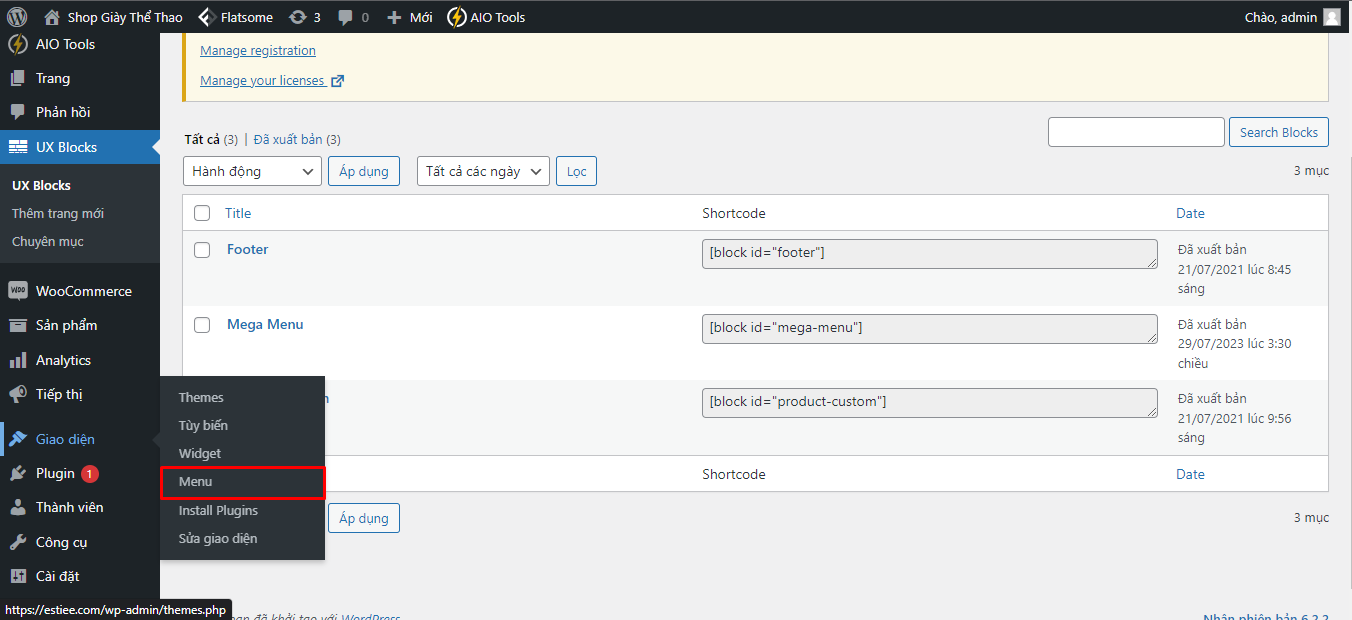
Bước 9: Thêm Block Mega Menu vào Menu
Tiếp theo, bạn cần thêm block Mega Menu vừa tạo vào menu chính của website. Quay trở lại trang quản trị admin và di chuyển chuột đến mục Giao diện, sau đó nhấn vào phần Menu.

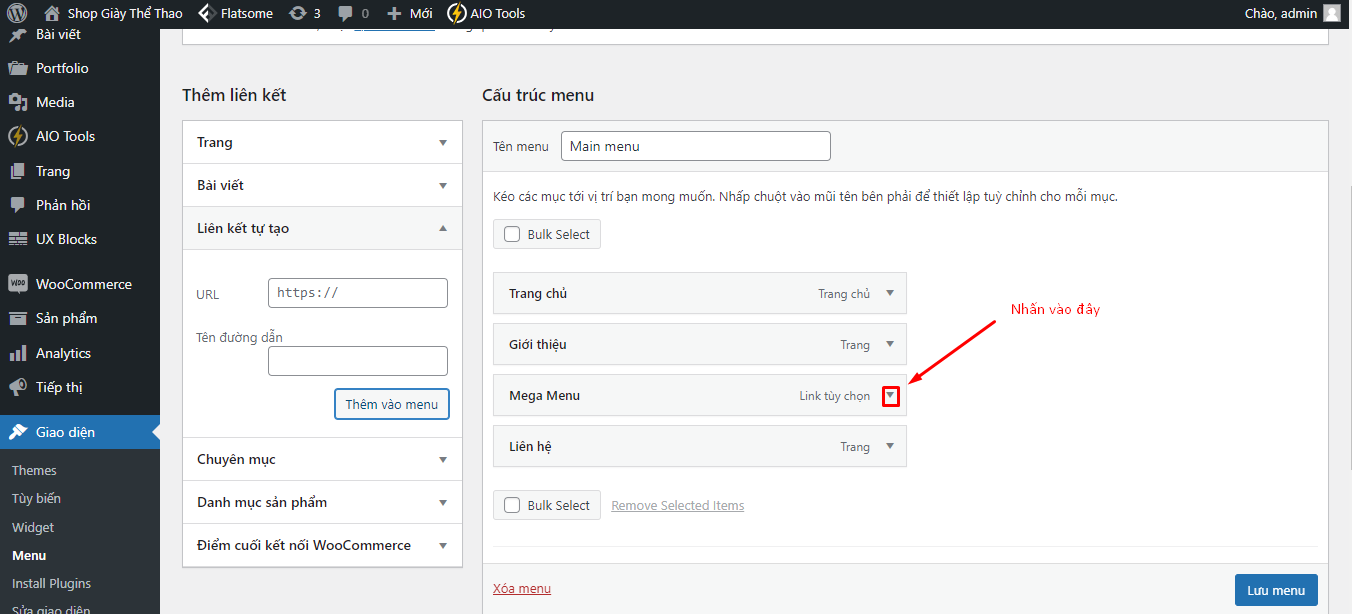
Bước 10: Gán Block Mega Menu
Một trang menu sẽ hiện ra với các tùy chọn khác nhau. Tại đây, hãy nhấp chuột vào nút mũi tên bên cạnh phần menu mà bạn muốn gán block Mega Menu. Ví dụ, nếu bạn muốn gán block này vào phần Mega Menu trên menu chính (Main menu), hãy chọn phần đó.

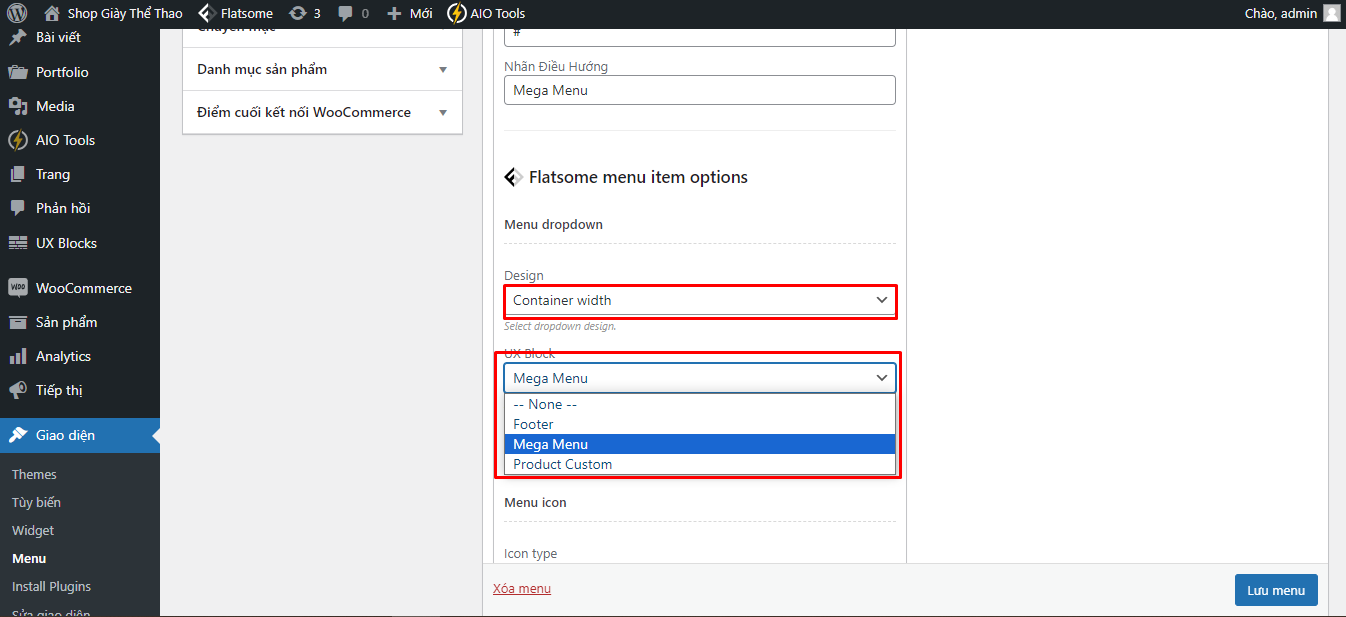
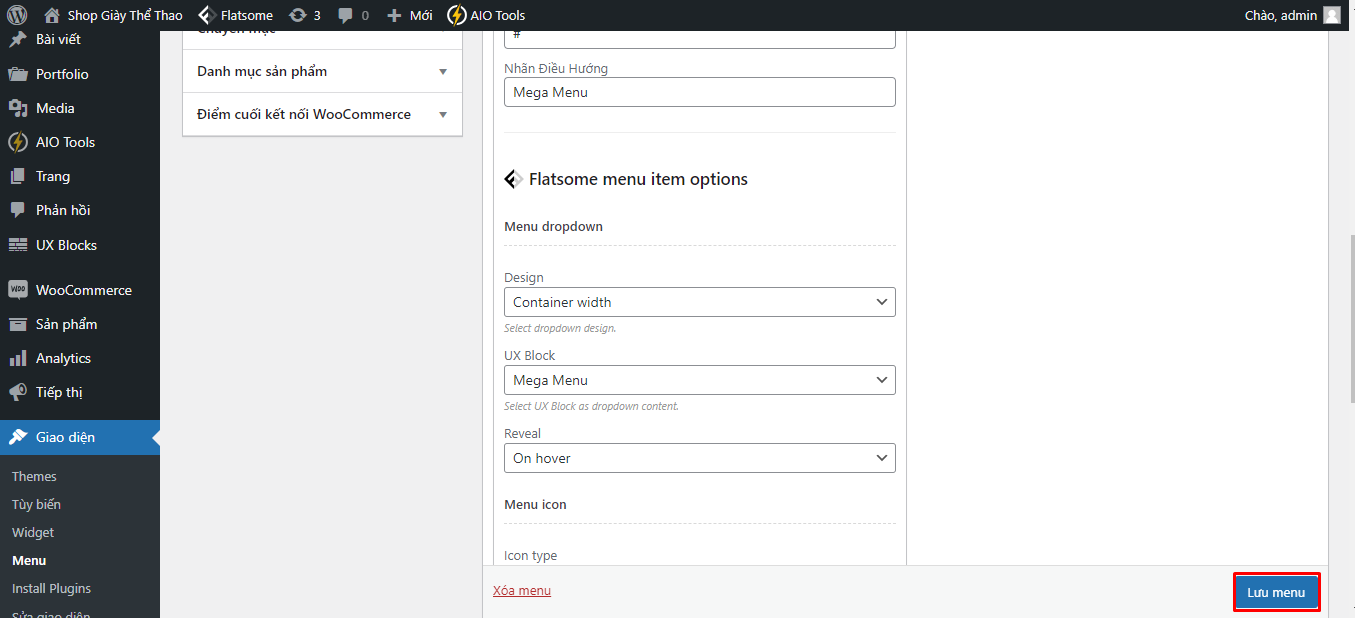
Bước 11: Cài đặt tùy chọn Menu
Khi phần cài đặt menu hiện ra, bạn sẽ thấy nhiều tùy chọn cấu hình. Trong phần Menu dropdown, hãy chọn thông tin thiết kế phù hợp với website của bạn (thường được khuyên dùng là Container width). Sau đó, trong mục UX Block, hãy chọn block Mega Menu mà bạn đã tạo ở các bước trước.

Bước 12: Lưu Menu
Cuối cùng, sau khi đã hoàn tất tất cả các bước cài đặt cho Mega Menu, hãy nhấn nút Lưu menu để lưu lại tất cả các thay đổi mà bạn đã thực hiện. Điều này sẽ đảm bảo rằng Mega Menu của bạn xuất hiện đúng cách trên website.

Bây giờ bạn đã hoàn tất việc tạo Mega Menu bằng UX Builder trong Flatsome Studio!
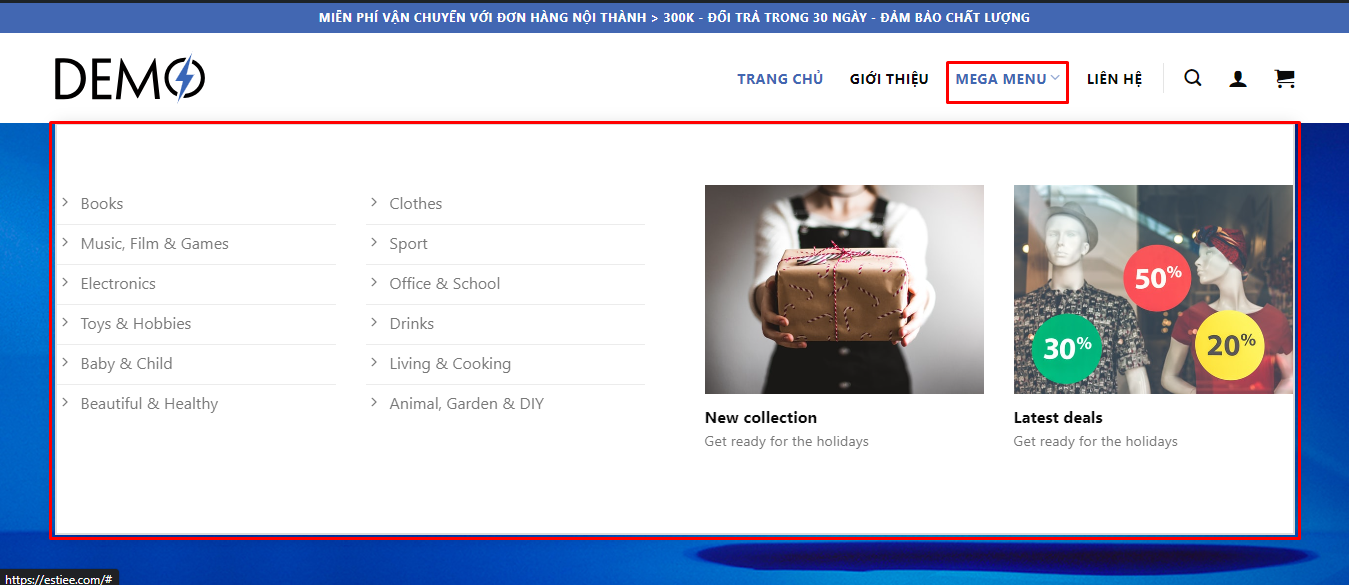
Kết quả

Kết Luận
Trên đây, mình đã chia sẻ với các bạn cách tạo một Mega Menu cho website sử dụng Flatsome Studio. Hy vọng rằng những thông tin và hướng dẫn trong bài viết sẽ hữu ích cho các bạn trong quá trình thiết kế và phát triển trang web của mình. Mega Menu không chỉ giúp cải thiện trải nghiệm người dùng mà còn làm cho giao diện của website trở nên chuyên nghiệp và dễ dàng điều hướng hơn.
Mình rất mong nhận được sự ủng hộ từ các bạn cũng như những ý kiến đóng góp quý báu để cùng nhau xây dựng và phát triển cộng đồng tại Flatsome.xyz. Nếu bạn có bất kỳ thắc mắc nào hoặc cần thêm thông tin, đừng ngần ngại để lại câu hỏi. Sự tham gia tích cực của các bạn sẽ là động lực lớn để chúng ta tiếp tục cải thiện và mang đến những nội dung giá trị hơn nữa.
Cảm ơn các bạn đã dành thời gian theo dõi bài viết. Chúc các bạn luôn thành công trong các dự án của mình và tiếp tục khám phá những công cụ hữu ích mà Flatsome Studio mang lại!