Với Custom Post Type khi thêm vào functions.php sẽ có chức năng hiển thị và thêm mới sản phẩm. Còn với Custom Taxonomy thì nó sẽ giúp show tất danh mục của sản phẩm nó tương tự như Category trong bài viết.

Cách tạo Custom Taxonomy trong WordPress
Lấy ví dụ:
Bạn sẽ có 3 Post Type là điện thoại: Nokia, Samsung, IPhone lúc này bạn sẽ cần phải tạo danh mục là điện thoại.
Thông thường nó sẽ có dạng như thế này: http://you-website.com/san-pham/dien-thoai/
Nhưng chúng ta không thể xếp Nokia, SamSung, IPhone chung một danh mục được. Vì thế lúc này phải tạo Custom Taxonomy để nó phân loại sản phẩm dễ dàng hơn.
Chẳng hạn:
http://you-website.com/san-pham/dien-thoai/nokia/nokia-8
http://you-website.com/san-pham/dien-thoai/nokia/nokia-7
http://you-website.com/san-pham/dien-thoai/samsung/samsung-j7
http://you-website.com/san-pham/dien-thoai/samsung/samsung-s20

Bạn thêm đoạn code tạo Custom Taxonomy WordPress dưới vào trong file functions.php cho xuống dưới cùng nhé!
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
function tao_custom_taxonomy() { $labels = array( 'name' => 'Danh Mục Sản Phẩm', 'singular_name' => 'Danh Mục Sản Phẩm', 'menu_name' => 'Danh Mục Sản Phẩm', 'all_items' => 'Tất Danh Mục Sản Phẩm', 'parent_item' => 'Danh Mục Sản Phẩm Cha', 'parent_item_colon' => 'Danh Mục Sản Phẩm Cha:', 'new_item_name' => 'Danh Mục Sản Phẩm Mới', 'add_new_item' => 'Thêm Mới Danh Mục Sản Phẩm', 'edit_item' => 'Sửa Danh Mục Sản Phẩm', 'update_item' => 'Cập Nhật Danh Mục Sản Phẩm', 'search_items' => 'Tìm Kiếm Danh Mục Sản Phẩm', 'add_or_remove_items' => 'Thêm Hoặc Xóa Danh Mục Sản Phẩm', ); $args = array( 'labels' => $labels, 'hierarchical' => true, 'public' => true, 'show_ui' => true, 'show_admin_column' => true, 'show_in_nav_menus' => true, 'show_tagcloud' => true, ); register_taxonomy( 'danh-muc', 'san-pham', $args ); } add_action( 'init', 'tao_custom_taxonomy', 0 ); |
Lưu ý Cách tạo Custom Taxonomy trong WordPress
:
Đoạn code register_taxonomy( 'danh-muc' , 'san-pham' , $args ); san-pham đây chính là Custom Post Type đã tạo được tạo, nếu bạn chưa biết tạo Post Type hãy xem lại.
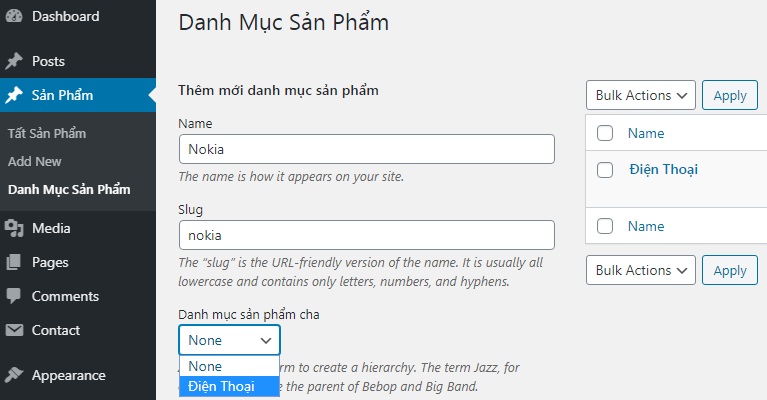
Và kết quả như sau:

Công việc tiếp theo đó là sử dụng Loop hoặc WP Query để show danh mục sản phẩm ra ngoài trang chủ.
Bạn sẽ thực hiện như sau:
Bước 1: Tạo ra 1 tập tin là custom-taxonomy.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<?php $categories = get_terms( 'danh-muc' ); foreach ( $categories as $category ): $services = new WP_Query( array( 'post_type' => 'san-pham', 'showposts' => -1, 'tax_query' => array( array( 'taxonomy' => 'danh-muc', 'terms' => array( $category->slug ), 'field' => 'slug' ) ) ) ); ?> <h3><?php echo $category->name; ?></h3> <ul> <?php while ($services->have_posts()) : $services->the_post(); ?> <h2><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></h2> <?php if ( has_post_thumbnail() ) {the_post_thumbnail( 'full' );}?> <?php endwhile; ?> </ul> <?php $services = null; wp_reset_postdata(); endforeach; ?> |
Tiếp theo tại trang chủ bạn sử dụng <?php get_template_part( ‘custom’, ‘taxonomy’ ); ?> để gọi file custom-taxonomy.php ra. Tương tự như cách làm với Custom Post Type.
Cách tạo Custom Taxonomy trong WordPress
Lúc này bạn sẽ can thiệp vào code trong WordPress. Thông thường WordPress sẽ gọi file single.php hoặc page.php ra ngoài. Nếu muốn chỉnh sửa trang chủ theo ý muốn bạn sẽ dùng tới hàm get_template_part() hoặc dùng vòng lặp gọi Post Type ra ngoài.
Khi truy cập vào liên kết sẽ xuất hiện lỗi 404. Cách khắc phục hết sức đơn giản bạn vào Settings (Cài đặt) => Permalinks (Đường dẫn) => Ấn vào Save Changes để lưu lại rồi quay ra website truy cập vào đường dẫn là được.
Qua bài viết này bạn đã hiểu rõ về Custom Taxonomy trong WordPress chưa? Hiểu đơn giản nó cũng tương tự như Categories trong phần Post bài viết thôi.
Bài trên chỉ là một bài ví dụ cơ bản về custom , bạn có thể làm những chức năng phức tạp hơn nhờ nhưng custom ở trên nhé
Chúc bạn thành công ah
theo : https://chothemeweb.com/





Pingback: Hiện thị mô tả acf cho danh mục categories blog - FLATSOME - FREE EVERY THING
Pingback: Cách tùy biến giao diện Blog theo chuyên mục khác nhau bằng css - FLATSOME - FREE EVERY THING
Pingback: Cách tạo Custom Taxonomy trong WordPress - FLATSOME - FREE EVERY THING