Do nhu cầu mình cần lấy danh mục con trong danh mục đang đứng tạo điểm nhấn cũng như sự tiện lợi trong việc lựa chọn của khách hàng
hôm nay tới giới thiệu cách hook Lấy danh mục con trong danh mục sản phẩm trong theme Flatsome nhé
Lấy danh mục con trong danh mục sản phẩm wordpress
Do có bạn hỏi nên tớ viết luôn bài này để làm tài liệu cho việc lam web về sau nhé
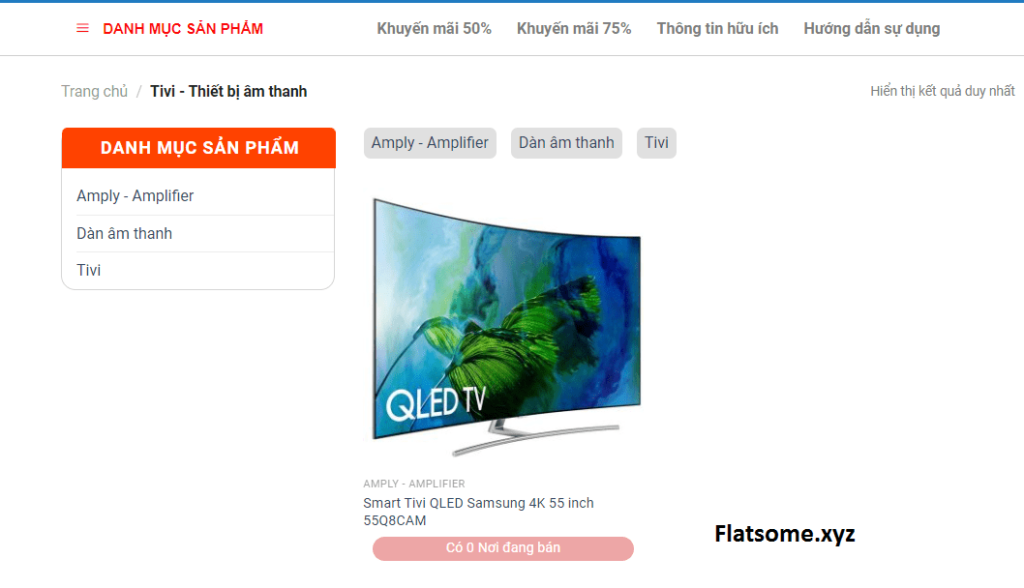
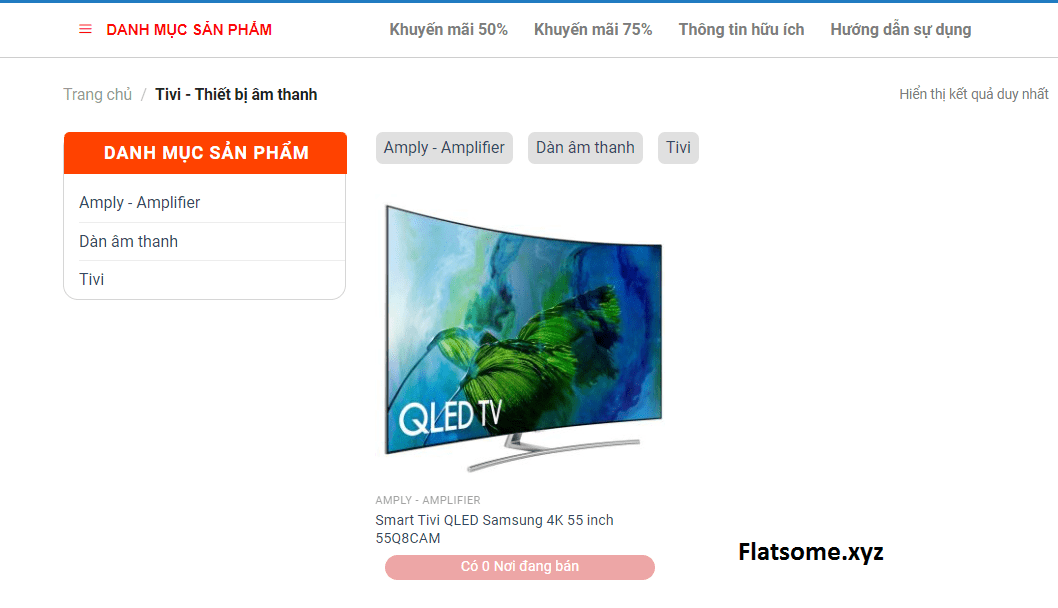
vào việc nào , bạn có thể xem qua hình để hiểu bài này bạn lấy được gì ra nhé

Khi Click vào danh mục sản phẩm = > bên trên sản phẩm sẽ liệt kê các danh mục con của danh mục mình đang đứng . Quá tiện lợi và đẹp đúng ko bạn , Thực tế thì trong theme Flatsome đã có tích hơp rồi tuy nhiên nó chưa phần biết được mục danh mục và Sản phẩm riêng biệt nên việc custom lại hoặc css khá phức tạp
danh mục con trong danh mục sản phẩm wordpress
Bạn có thể tham khảo dạng bài
Để làm được như hình ta làm như sau
- Bước 1: Các bạn đăng nhập vào trang quản trị của website.
- Bước 2: Vào mục Giao diện → Sửa giao diện → function.php.
- Bước 3: Các bạn thêm đoạn code bên dưới vào function.php.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 |
// HIỆN THỊ LIST SUB CATEGORY function list_sub_product_category(){ if( !is_product() ): ;?> <div class="list_sub_product_category"> <?php if ( is_product_category() ) { $term_id = get_queried_object_id(); $taxonomy = 'product_cat'; // Get subcategories of the current category $terms = get_terms([ 'taxonomy' => $taxonomy, 'hide_empty' => true, 'parent' => get_queried_object_id() ]); $output = '<ul class="subcategories-list">'; // Loop through product subcategories WP_Term Objects foreach ( $terms as $term ) { $term_link = get_term_link( $term, $taxonomy ); $output .= '<li class="'. $term->slug .'"><a href="'. $term_link .'">'. $term->name .'</a></li>'; } echo $output . '</ul>'; } ?> </div> <?php if(!wp_is_mobile()){;?> <style> ul.subcategories-list { display: flex; list-style: none; } ul.subcategories-list li { margin-right: 15px; background-color: #7d7d7d3d; padding: 3px 8px; border-radius: 7px; } ul.subcategories-list li:hover { background-color: #ff4200; color: #fff !important; } </style> <?php }else{ echo ' <style> ul.subcategories-list { display: block; list-style: none; } ul.subcategories-list li { margin-right: 15px; background-color: #7d7d7d3d; padding: 3px 8px; border-radius: 7px; } ul.subcategories-list li:hover { background-color: #ff4200; color: #fff !important; } </style> ';}; endif; }; add_action('woocommerce_before_main_content','list_sub_product_category'); |
Nếu bạn không làm được bạn có thể PM mình để được giúp nhé
Chúc bạn thành công






Pingback: Tạo tab bên phải và add thêm Title trong flatsome - FLATSOME - FREE EVERY THING
Pingback: Lấy danh mục con trong danh mục sản phẩm wordpress - FLATSOME - FREE EVERY THING