Trong Woocommerce WordPress, mã giảm giá là một chuỗi ký tự đặc biệt được cung cấp để giảm giá cho các sản phẩm hoặc đơn hàng trong cửa hàng trực tuyến của bạn. Khi khách hàng áp dụng mã giảm giá này trong quá trình thanh toán, giá sản phẩm sẽ được giảm đi một số lượng xác định hoặc theo tỷ lệ được định trước. Mã giảm giá có thể áp dụng cho một số hình thức như giảm giá theo phần trăm, giảm giá theo số tiền cố định, miễn phí vận chuyển, hoặc các ưu đãi đặc biệt khác.
Trong các cửa hàng thường tạo ra mã giảm giá để kick thích người dùng mua hàng, tạo những khuyến mãi nhân dịp lễ hoặc Sales bất kỳ hàng hóa này lúc cần Giảm giá. Trong WordPress có tích hợp sẳn , tuy nhiên không phải ai cũng biết và dùng nó. Bài hôm nay mình sẽ hướng dẫn anh em cách sự dụng mã khuyến mãi trong wordpress nhé.
Hướng dẫn tạo mã giảm giá trong WooCommerce
4 bước tạo mã giảm giá trong WooCommerce
Bước 1: Thêm tạo mã giảm giá
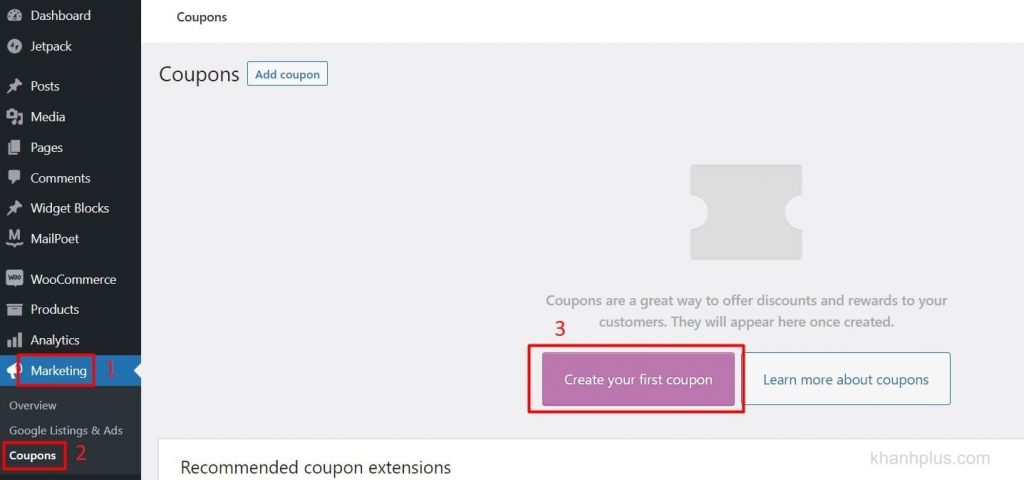
Để thêm mã giảm giá trong WooCommerce, bạn vào Dashboard >> Marketing >> Coupons rồi nhấp vào nút Create your first coupon.

Bạn sẽ được chuyển đến trang tạo mã giảm giá. Trong box đầu tiên, bạn điền một mã bất kỳ, ví dụ GIAMGIA10.

Bước 2: Tùy chỉnh tab General – Tạo mã giảm giá
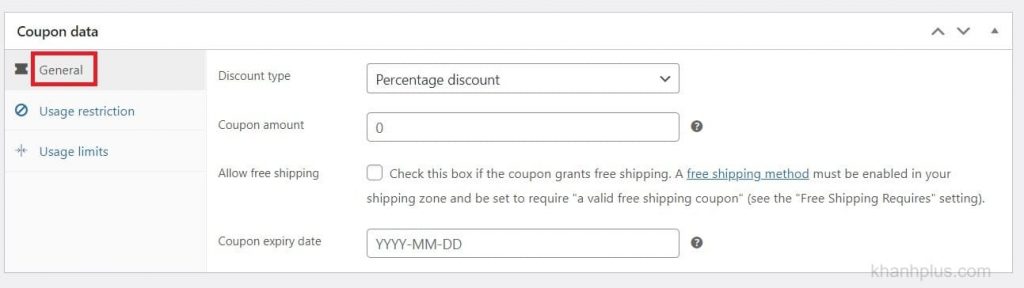
Bạn nhìn tiếp xuống phần Coupon Data thì sẽ thấy tab General bao gồm các tùy chọn sau:

- Discount Type: Loại mã giảm giá. Có 3 loại là giảm giá theo phần trăm (Percentage discount), giảm giá theo giỏ hàng cố định (Fixed cart discount) và giảm giá theo sản phẩm cố định (Fixed product discount). Bạn hãy chọn 1 loại tùy thích.
- Coupon Amount: Mức giảm giá. Bạn nhập con số giảm.
- Allow free shipping: Cho phép giao hàng miễn phí. Bạn tick vào box này nếu mã giảm đi kèm với giao hàng miễn phí.
- Coupon expiry date: Bạn chọn ngày mã giảm giá hết hạn.
Bước 3: Tùy chỉnh tab Usage Restriction
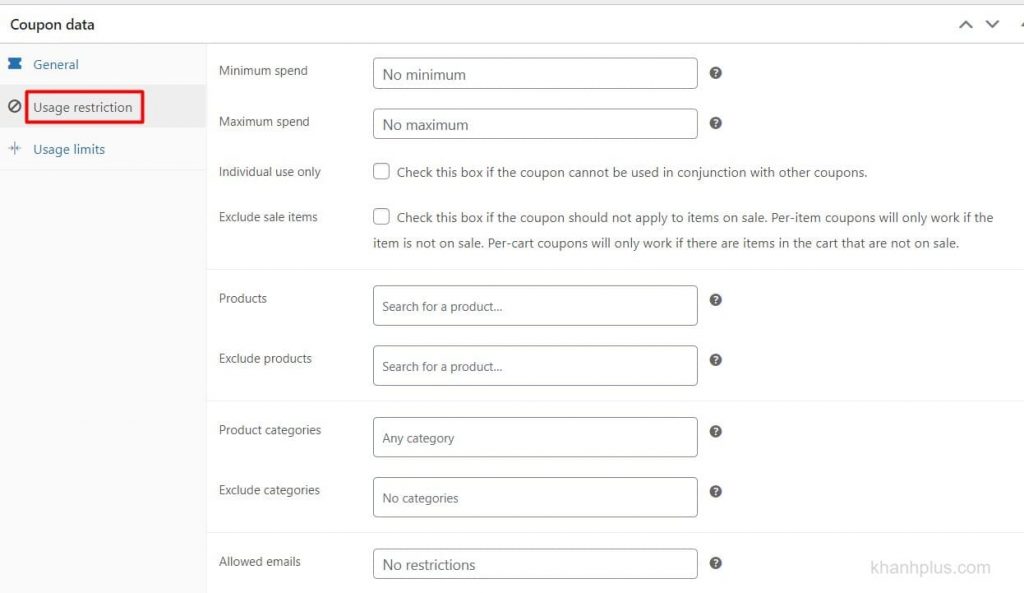
Tiếp theo bạn chuyển đến tab Usage Restriction ngay bên dưới tab General.
Tab này về cơ bản chứa các điều kiện mà mã giảm giá áp dụng dựa vào đó.
Đây cũng là phần bạn xác định những sản phẩm hoặc danh mục mà mã giảm giá áp dụng.
Vì vậy tab này sẽ có 9 tùy chọn như sau:

- Minimum spend: Số tiền tối thiểu phải chi tiêu để áp dụng mã giảm giá.
- Maximum spend: Số tiền tối đa được chi tiêu để áp dụng mã giảm giá.
- Individual use only: Tick vào box này nếu bạn không muốn áp mã giảm giá này cùng lúc với mã khác.
- Exclude sale items: Bạn tick vào box này nếu mã giảm giá không áp dụng cho các mặt hàng đang giảm giá. Mã giảm giá cho mỗi mặt hàng sẽ chỉ hoạt động nếu mặt hàng đó không được giảm giá. Mã giảm giá cho mỗi giỏ hàng sẽ chỉ hoạt động nếu các mặt hàng trong giỏ hàng không được giảm giá.
- Products: Chọn các sản phẩm áp dụng mã giảm giá.
- Exclude Products: Chọn các sản phẩm không áp dụng mã giảm giá.
- Product categories: Chọn các danh mục áp dụng mã giảm giá.
- Exclude categories: Chọn các danh mục không áp dụng mã giảm giá.
- Email restrictions: Danh sách các email có quyền truy cập vào mã giảm giá, được phân tách bằng dấu phẩy.
Bước 4: Tùy chỉnh tab Usage Restriction khi tạo mã giảm giá
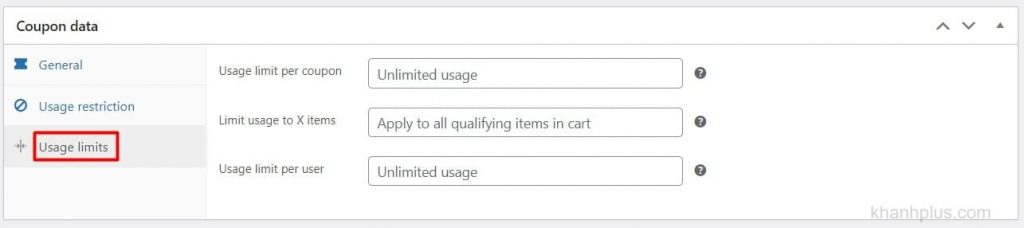
Tiếp theo sẽ đến tab cuối cùng, cho phép bạn giới hạn số lần một người sử dụng mã giảm giá và giới hạn số lượng sản phẩm.

- Usage limit per coupon: Bạn điền con số giới hạn sử dụng, ví dụ nếu là 1 thì một người chỉ sử dụng mã 1 lần.
- Limit usage to X items: Bạn điền số mặt hàng để áp mã giảm giá, ví dụ phải mua 3 món trở lên thì mới được dùng mã giảm.
- Usage limit per user: Bạn điền số người dùng mã giảm, ví dụ nếu là 50 thì mã dùng đến người thứ 50 là hết.
Nếu bạn để trống thì các giá trị sẽ để ở chế độ mặc định.
Nhu vậy bạn đã biết được ý nghĩa của các tùy chọn khi muốn tạo mã giảm giá trong WooCommerce.
Tiếp theo Khánh sẽ hướng dẫn cách tạo từng từng loại mã giảm giá cụ thể.
Cách tạo mã giảm giá theo phần trăm
Mã giảm theo phần trăm là bạn sẽ chiết khấu theo phần trăm trên sản phẩm/danh mục/giỏ hàng nhất định.
Ví dụ sử dụng mã GIAMGIA10 để được giảm 10% khi mua hàng.
Để tạo loại mã này, trong tab General, ở tùy chọn Discount type, bạn chọn Percentage discount; tiếp theo nhập con số % giảm (ví dụ 10) và ngày hết hạn.

Cách tạo mã giảm giá cho tổng sản phẩm trong giỏ hàng
Loại mã giảm này sẽ áp dụng cho trường hợp ví dụ như “Nhập mã GIAMGIA10 để được giảm 100k khi mua hàng trên 500k”.
Đối với loại mã này, bạn chọn Fixed cart discount trong Discount type, nhập con số giảm giá là 100000.


Sau khi tạo được một mã giảm giá ưng ý, bạn nhấp nút Publish ở cột bên phải là xong.

Kết Luận về tạo mã giảm giá
Vậy là bạn đã biết cách tạo mã giảm giá trong WooCommerce chỉ với 4 bước đơn giản.
Nếu trong quá trình tạo, bạn gặp trục trặc hoặc mã không hoạt động thì cứ để lại bình luận bên dưới nhé, Chúc Các bạn thành công
Theo blog : khanhplus






có cách nào để mã giảm giá chỉ áp dụng với khách hàng đã đăng ký hoặc đã có trong mailing list ko?
làm thì làm được mà hơi rối bác nhi 🙂
Phải xác định mail đó nằm trong list thuộc dạng nào , sau đó lưu list đó ở đâu, sau khi bắt điều kiện khách đăng nhập mới check được mail của khách hàng để so sánh với list
sau khi so sánh xong trả về dạng đúng sai 🙂 đó là hướng bác nhé, còn thực tế mình chưa làm bao giờ