Tính năng hiển thị gallery của sản phẩm ra bên ngoài sản phẩm- show thumbnail gallery product , với hiệu ứng hover thay đổi ảnh.
Đây cũng là bài viết đầu tiên share code đến Anh Chị Em, trong thời gian tới sẽ chia sẻ nhiều tính năng hay ho cho website.
Code show thumbnail gallery product in archive
show hình ảnh thủ nhỏ và hiệu ứng Over ra trang chủ

Copy code sau vào file function.php của theme.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
function isures_2718_get_thumb_gallery_archive() { global $product; $product_cat = get_the_terms($product->get_ID(), 'product_cat' ); // var_dump($product_cat); if ( $product_cat && ! is_wp_error( $product_cat ) ) { echo '<span class="isures-cate--label"><a href=' . esc_url( get_category_link( $product_cat[0]->term_id ) ) . ' title="Danh mục '.$product_cat[0]->name.'">' . $product_cat[0]->name . '</a></span>'; } $attachment_ids = $product->get_gallery_image_ids(); $count = count($attachment_ids); if ($attachment_ids) { $thumbnail = wp_get_attachment_image_src(get_post_thumbnail_id($product->get_ID())); $size_full = wp_get_attachment_image_src(get_post_thumbnail_id($product->get_ID()), "full"); echo '<div class="isures-thumb--wrap">'; echo '<div class="isures-thumb--items active"><img src="' . $thumbnail[0] . '" data-full="' . $size_full[0] . '"></div>'; $i = 0; foreach ($attachment_ids as $attachment_id) { if ($i < 3) { echo '<div class="isures-thumb--items">'; echo '<img src="' . wp_get_attachment_image_src($attachment_id, 'thumbnail')[0] . '" data-full="' . wp_get_attachment_image_src($attachment_id, 'full')[0] . '">'; echo '</div>'; } if ($i == 3) { echo '<a class="isures-more--btn" href="' . get_permalink() . '"><span>Xem thêm + ' . ($count - $i) . '</span></a>'; } $i++; } echo '</div>'; } } add_action('woocommerce_before_shop_loop_item', 'isures_2718_get_thumb_gallery_archive'); |
Những theme khác có thể hook vào footer như sau và bỏ vào function.php của theme.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
add_action('wp_footer','isures_add_script_footer'); function isures_add_script_footer(){ ?> <script> jQuery('body').on('mouseenter', '.isures-thumb--items', function () { let change_box = jQuery(this).closest('.product-small'); let img_this = jQuery(this).find('img').attr('data-full'); jQuery(change_box).find('.box-image img').attr('src', img_this); jQuery(change_box).find('.box-image img').attr('srcset', img_this); jQuery(change_box).find('.isures-thumb--items').removeClass('active'); jQuery(this).addClass('active'); }); </script> <?php } |
Tiếp tục viết vài dòng js để xử lý sự kiện khi hover vào thumbnail.
Nếu dùng flatsome : Flatsome > Advanced > copy code bên dưới bỏ vào footer script.
jQuery(‘body’).on(‘mouseenter’, ‘.isures-thumb–items’, function () {
let change_box = jQuery(this).closest(‘.product-small’);
let img_this = jQuery(this).find(‘img’).attr(‘data-full’);
jQuery(change_box).find(‘.box-image img’).attr(‘src’, img_this);
jQuery(change_box).find(‘.box-image img’).attr(‘srcset’, img_this);
jQuery(change_box).find(‘.isures-thumb–items’).removeClass(‘active’);
jQuery(this).addClass(‘active’);
});
Oke khá ngon rồi. Bây giờ style 1 tẹo cho nó nuột với code bên dưới. Bỏ zô style.css của theme.
.isures-thumb–wrap {
position: absolute;
bottom: 0;
display: flex;
}
.isures-thumb–items{
max-width: calc(25% – 4px);
width: 100%;
margin-right: 5px;
cursor: pointer;
}
.isures-thumb–items:nth-child(4){margin-right: 0}
.isures-thumb–items.active{
border: 1px solid var(–isures-primary-color)
}
.isures-thumb–items img {
border: 1px solid transparent
}
.isures-more–btn {
position: absolute;
right: 0;
bottom: 0;
width: 25%;
height: 100%;
background: rgba(0,0,0, .54);
color: #fff!important;
display: flex;
align-items: center;
justify-content: center;
cursor: pointer;
}
.isures-more–btn span{font-size: 10px;text-align: center; font-weight: bold;}
Tuyệt vời ông mặt trời luôn rồi.
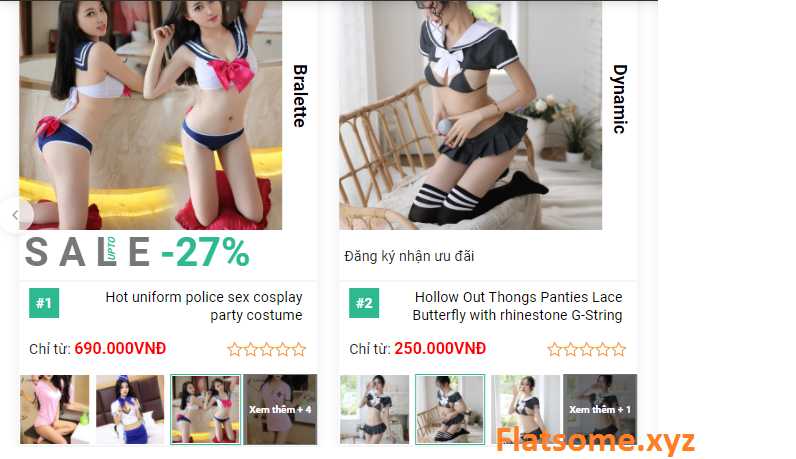
Thành quả của chúng ta! Để thay đổi vị trí hiển thị gallery bạn có thể tham khảo các hook khác.

Nguồn bài viết : https://thietkewebgiarehcm.com/show-thumbnail-gallery-product-in-archive/




