Khi show sản phẩm thường có đặc điểm nhận dạng hoặc nhấn mạnh , để show những sản phẩm nổi bật trong Product Wordpres có tính năng chọn sản phẩm nổi bật – woocommerce featured products , bài hôm nay mình sẽ hướng dẫn show nhãn này ra trên trang sản phẩm và trang chi tiết sản phẩm, các bạn có thể xem hướng dẫn bên dưới nhé.
Tạo nhãn nổi bật cho sản phẩm nổi bật – Show “Featured” label for featured product
Làm thế nào để Đặt các sản phẩm nổi bật trong WooCommerce?
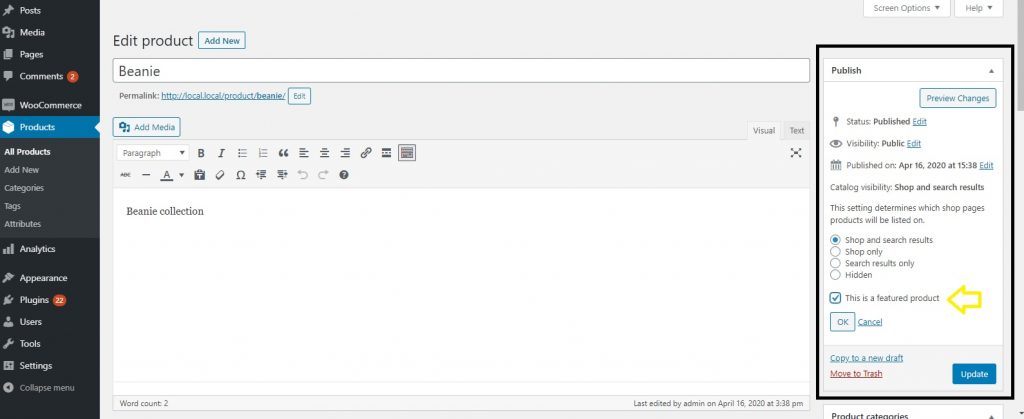
Ngay trang đăng sản phẩm sẽ có mục chọn hiện thị nổi bật dạng như thế này

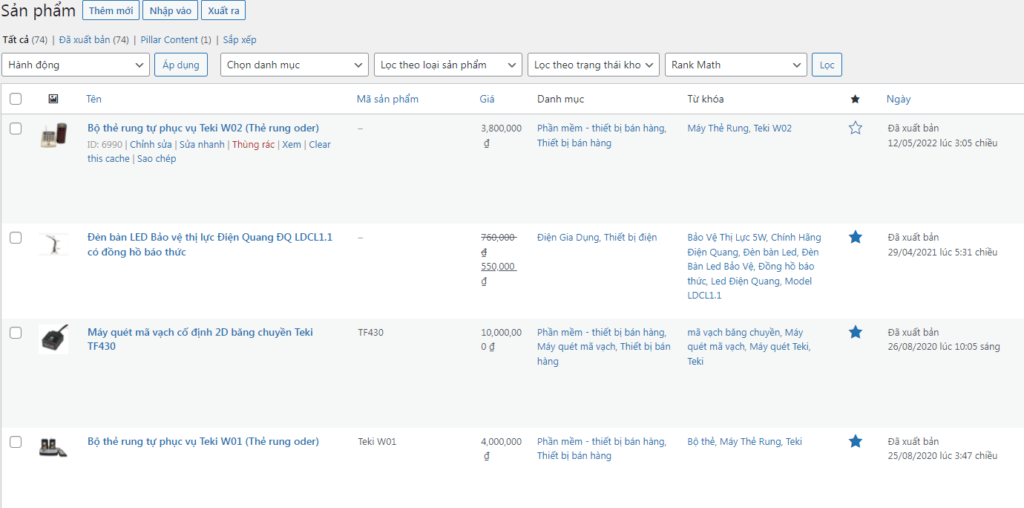
hoặc với những bài đã đăng thì có thể chọn theo dạng này

Ngay hình ngôi sao – Khi click hơn sẽ hiện thị đậm hơn bình thường
Hiện thị nhãn nổi bật cho sản phẩm nổi bật – Show “Featured” label for featured product ra trang chủ
bạn vào file Function.php của theme đang dùng – cho đoạn code sau vào
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
// Hiện thị nhãn nổi bật trong trang sản phẩm add_action( 'woocommerce_before_shop_loop_item_title', 'flatsome_xyz_product_featured_badge', 10 ); function flatsome_xyz_product_featured_badge() { global $product; // Is a WC product if ( is_a( $product, 'WC_Product' ) ) { // Get productID $product_id = $product->get_id(); // Returns an array containing the IDs of the featured products. $featured_product_ids = wc_get_featured_product_ids(); // Checks if a value exists in an array if ( in_array( $product_id, $featured_product_ids ) ) { echo '<span class="featured-badge">Nổi bật</span>'; } } } // Hiện thị nhãn nổi bật trong chi tiết sản phẩm add_action( 'woocommerce_single_product_summary', 'flatsome_xyz_single_product_featured_badge', 1 ); function flatsome_xyz_single_product_featured_badge() { global $product; // Is a WC product if ( is_a( $product, 'WC_Product' ) ) { // Get productID $product_id = $product->get_id(); // Returns an array containing the IDs of the featured products. $featured_product_ids = wc_get_featured_product_ids(); // Checks if a value exists in an array if ( in_array( $product_id, $featured_product_ids ) ) { echo '<span class="featured-badge-sing">Nổi bật</span>'; } } } |
Sau khi thêm code bạn thêm css sau
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
.featured-badge { top: -20px; left: 0px; color: #000; display: flex; justify-content: center; position: absolute; font-size: 13px; text-transform: uppercase; z-index: 22; margin-left: 0px; width: 65px; align-items: center; font-weight: 600; background-color: #f3cc0a; border-radius: 12px 0; padding: 3px 0; } .featured-badge-sing { background: #fff000; color: #000; font-weight: 600; text-transform: uppercase; padding: 5px 10px; font-size: 12px; font-weight: 600; margin-top: 15px; border-radius: 12px 0; padding: 5px 8px; } |
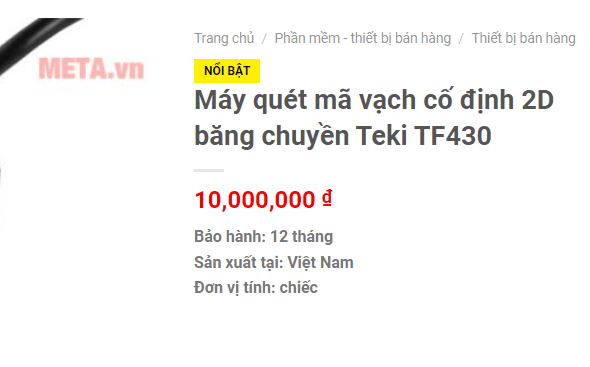
OK và đây là kết quả nhé


Chúc các bạn thành công nhé !