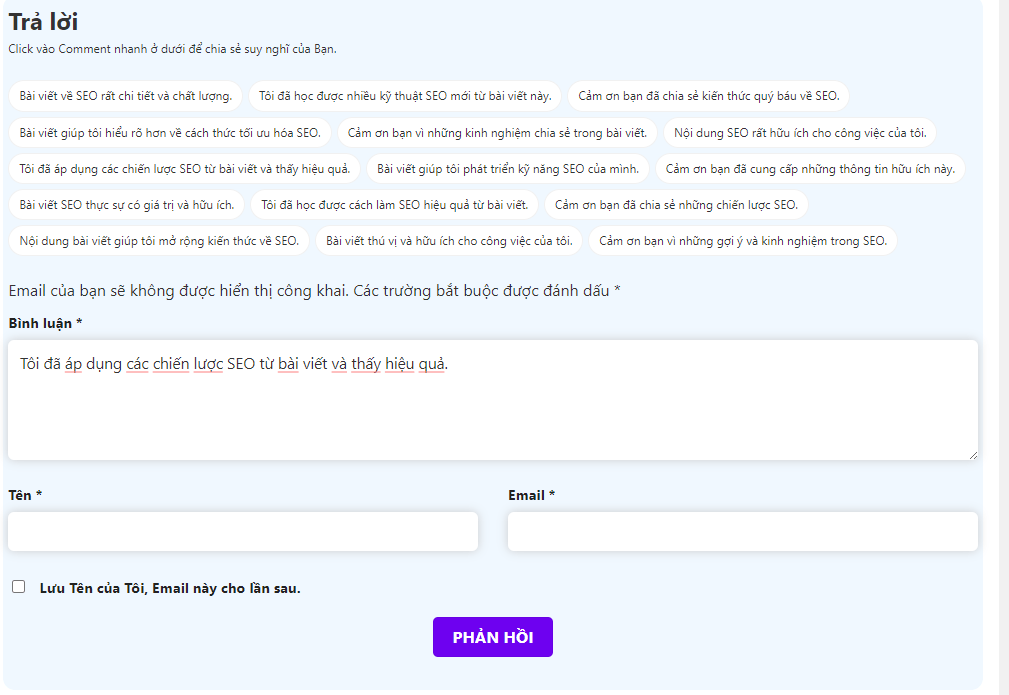
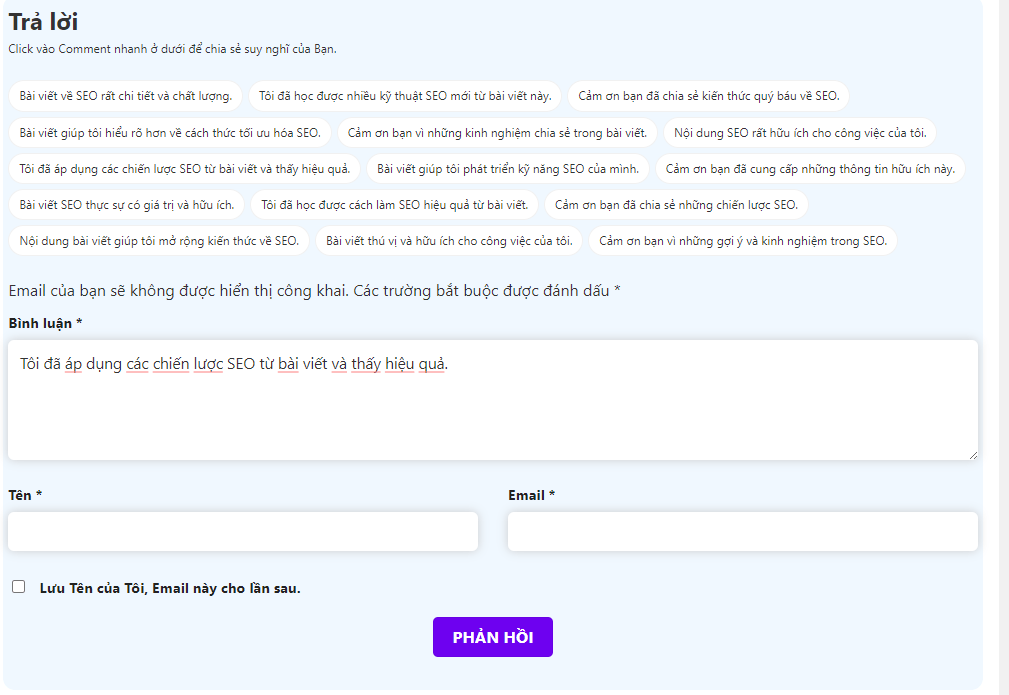
Gợi ý đánh giá sản phẩm là 1 dạng liệt kê những câu liên quan đến bình luận cho khách hàng ,để khách hàng chỉ việc chọn văng đăng thay vì đi đánh những câu bình luân trên. Khi làm được việc gợi ý đánh giá sản phẩm ta có thể hướng khách hàng tới những câu bình luân mà mình note sẳn, rút ngắn thời gian ghi bình luận cho khách hàng qua đó có thể tăng tương tự sản phẩm rất có lợi cho việc SEO sản phẩm của bạn
Cách tạo gợi ý đánh giá sản phẩm có sẳn cho woocommerce trong wordpress
Nay mình sẽ chia sẻ 1 đoạn code để các bạn có thể thêm các gợi ý đánh giá tự động cho woocommerce, nếu áp dụng đúng cách thì sẽ hỗ trợ rất tốt trong việc SEO website.

Để có thể tạo được gợi ý đánh giá tự động, mình sẽ viết 1 đoạn function và hook nó vào vị trí comment_form_top
|
1 2 3 4 5 6 7 8 9 10 11 12 |
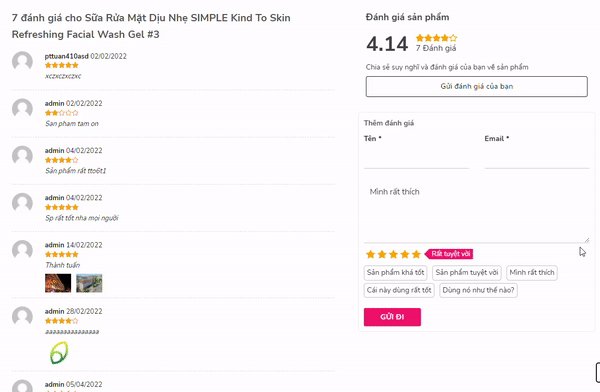
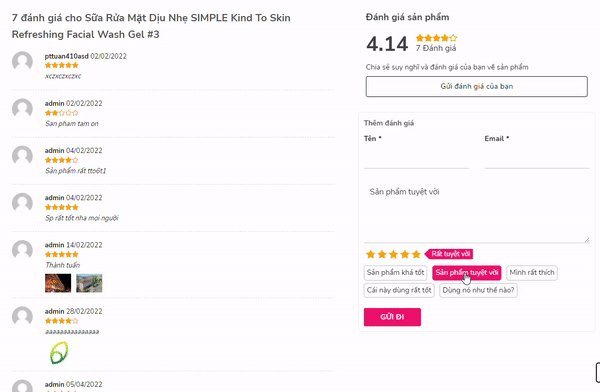
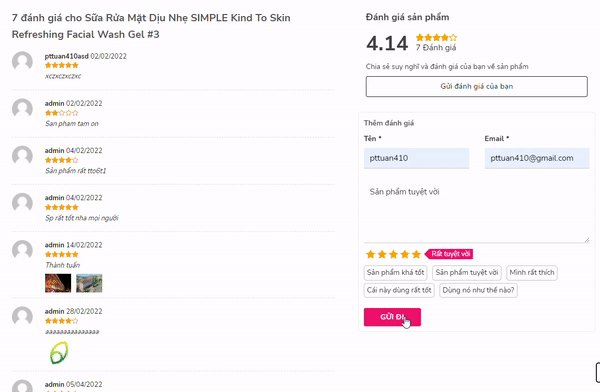
function add_text_comment(){ if(is_product()){;?> <div class="text-comment-pt"> <div class="text-comment-pt_item">Sản phẩm khá tốt</div> <div class="text-comment-pt_item">Sản phẩm tuyệt vời</div> <div class="text-comment-pt_item">Mình rất thích</div> <div class="text-comment-pt_item">Cái này dùng rất tốt</div> <div class="text-comment-pt_item">Dùng nó như thế nào?</div> </div> <?php } } add_action('comment_form_top','add_text_comment'); |
Và một chút css để cái gợi ý đánh giá tự động của chúng ta trở nên đẹp mắt hơn.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
.text-comment-pt{ display:flex; flex-wrap:wrap; margin-bottom:15px; } .text-comment-pt>*{ margin-right: 10px; padding: 2px 5px; border-radius: 5px; border: 1px solid #c1c1c1; font-size: 14px; cursor:pointer; margin-bottom:5px; } .text-comment-pt>*:hover{ color: #fff; background: #fe2c6d; border-color: #fe2c6d; } |
|
1 2 3 4 5 6 7 8 |
<script> jQuery(document).ready(function($) { $(".text-comment-pt_item").on("click", function(e){ var text = $(this).text(); $('#comment').text(text); }); }); </script> |

hoặc như này






mình không hiểu cách hook là thế nào, bạn hướng dẫn chi tiết được không, mình newbie
Hook là dùng code chèn vào 1 vị trí có sẳn trong wordpress thay vì tìm file vị trí đó rồi chỉnh code trực tiếp
lợi của hook là chỉ thao tác trong file functoin ko cần thao tác trên nhiều file và sau này update vẫn ok ko bị mất ( miễn là ko thay đổi cấu trúc cũ )
Cái khó là không phải chỗ nào trong wp cũng có hook để chúng ta hook vào !
Ngọt quá ad :d
Thanks bác đã ủng hộ ah