Hiện thị danh mục con có hình ảnh khi vào danh mục sản phẩm – Trong WordPress, danh mục sản phẩm thường được tạo bằng cách sử dụng plugin hoặc tích hợp sẵn trong các theme WooCommerce. WooCommerce là một plugin phổ biến cho phép bạn tạo và quản lý cửa hàng trực tuyến trên nền tảng WordPress.
Sau khi tạo danh mục sản phẩm, bạn có thể gán các sản phẩm cụ thể vào từng danh mục. Điều này giúp người dùng dễ dàng tìm kiếm và duyệt qua các sản phẩm trong cửa hàng trực tuyến của bạn.
Mặc định của WooCommerce có sẵn Danh Mục con tuy nhiên ko tách riêng biệt và không thể custom nó. Bài hôm nay tớ sẽ chỉ các bạn custom Hiện thị danh mục con có hình ảnh khi vào danh mục sản phẩm wordpress để cho bạn tha hồ Tùy Chỉnh nhé
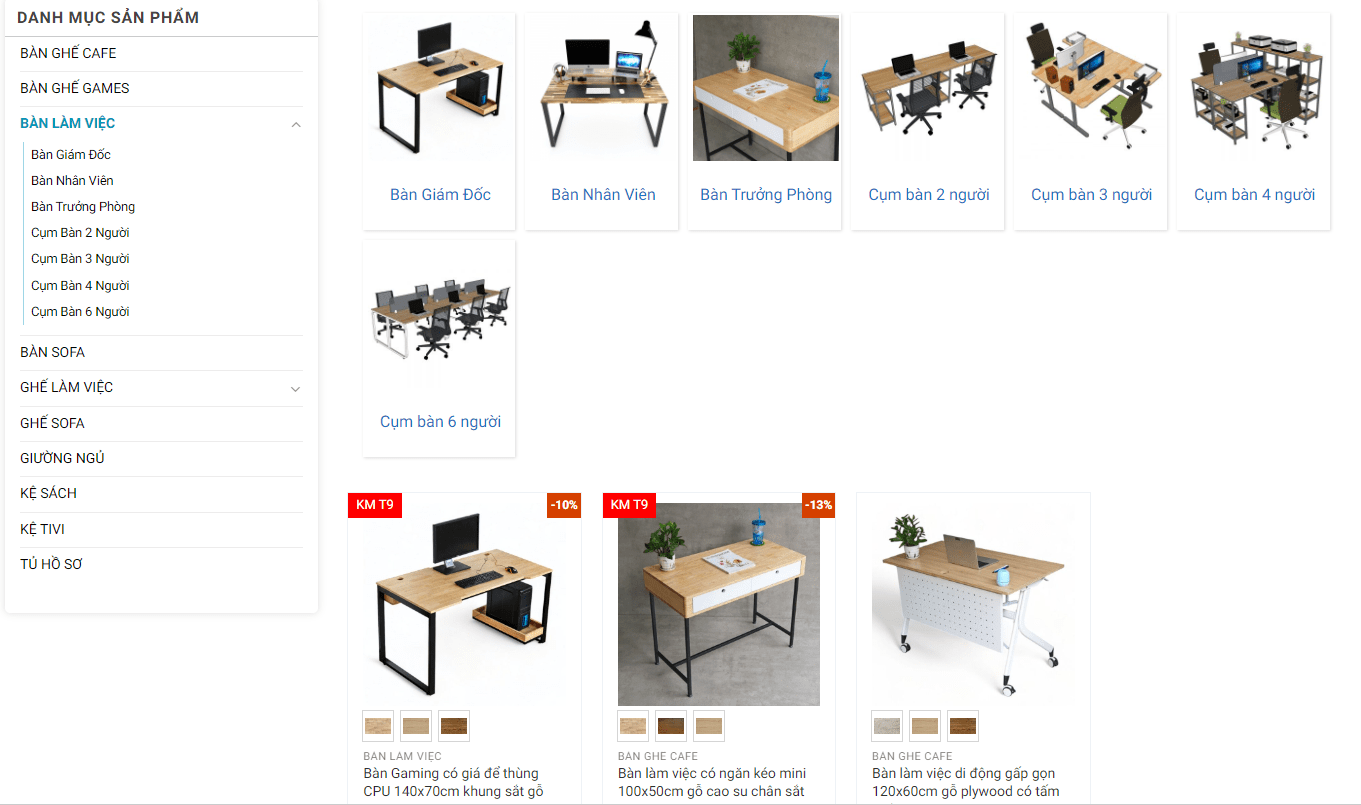
Hiện thị danh mục con có hình ảnh khi vào danh mục sản phẩm wordpress
Như bài trước mình có viết về Lấy danh mục con trong danh mục sản phẩm wordpress tuy nhiên vẫn chưa đáp ứng được như cầu cho 1 số bạn, bài hôm nay tớ Hướng dẫn lại, Cụ thể là thêm hình cho block này
Bạn xem qua hình bên dưới – Hiện thị danh mục con có hình ảnh khi vào danh mục sản phẩm wordpress

Khi truy cập danh mục chính bên trái = > bên phải Show danh mục Con của danh Mục đó ( có hình ảnh đi kèm ) , Nếu đúng cái bạn cần thì bắt tay vào việc nào !
THÊM CODE VÀO FUCTION của theme đang dùng – Hiện thị danh mục con có hình ảnh khi vào danh mục sản phẩm wordpress
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 |
// mô tả danh mục sản phẩm - flatsome.xyz function woocommerce_taxonomy_archive_description() { ?> <!--- Hiện Danh mục con --> <?php if( !is_product() ): ;?> <div class="list_sub_product_category"> <?php if (is_product_category()) { $term_id = get_queried_object_id(); $taxonomy = 'product_cat'; // Lấy subcategories của danh mục hiện tại $terms = get_terms([ 'taxonomy' => $taxonomy, 'hide_empty' => true, 'parent' => get_queried_object_id() ]); $output = '<ul class="subcategories clearfix">'; // Duyệt qua các danh mục con của sản phẩm (WP_Term Objects) foreach ($terms as $term) { $term_link = get_term_link($term, $taxonomy); // Lấy URL hình ảnh từ meta 'thumbnail_id' của danh mục $thumbnail_id = get_term_meta($term->term_id, 'thumbnail_id', true); $thumbnail_url = wp_get_attachment_image_url($thumbnail_id, 'full'); if ($thumbnail_url) { $output .= '<li class="ty-subcategories__item ' . $term->slug . '"><a href="' . $term_link . '"><p class="dm-img"><img src="' . $thumbnail_url . '" alt="' . $term->name . '"></p>'; } $output .= '<p class"dm-text">' . $term->name . '</p>'; $output .= '</a></li>'; } $output .= '</ul>'; echo $output; } ?> </div> <?php if(!wp_is_mobile()){;?> <style> .subcategories { max-height: 100%; overflow: hidden; transition: max-height .25s ease-out; padding: 10px; margin-bottom: 20px; border: 0; } .ty-subcategories__item { width: 16.66%; margin: 0; padding: 0; list-style: none; display: block; background-color: #fff; float: left; border: 0; min-width: 152px; } .subcategories a { display: block; text-align: center; padding: 2px 2px 2px 5px; box-sizing: border-box; box-shadow: 1px 1px 3px 0 #dadada; margin: 5px; } </style> <?php }else{ echo ' <style> ul.subcategories-list { display: block; list-style: none; } ul.subcategories-list li { margin-right: 15px; background-color: #7d7d7d3d; padding: 3px 8px; border-radius: 7px; } ul.subcategories-list li:hover { background-color: #ff4200; color: #fff !important; } </style> ';}; endif; ?> <? } add_action( 'woocommerce_archive_description', 'woocommerce_taxonomy_archive_description', 10 ); |
Nếu bạn muốn check demo xem qua tại đây nhé https://homeoffice.uxthemes.net/
Bên Mình Hiện có 1 số dịch vụ nếu cần mong anh em ủng hộ ah
- Nhận Clone theme wordpress giá tốt
- Bán theme có sẳn theo kho https://chowebs.vn
- Cho phép đăng bán theme lên chợ webs tại https://chowebs.com
- Nhận chăm Quản trị / Chăm sóc web ( viết bài .. )
- Nhận viết bài theo yêu cầu và chủ đề giá tốt
- Nhận lấy Bài đăng / Sản phẩm từ web khác về web mình
- Nhận viết App giá tốt cho anh em
- Nhận viết Plugin hoặc chức năng mở rộng cho web ….
Rất mong nhận được ủng hộ từ anh em




