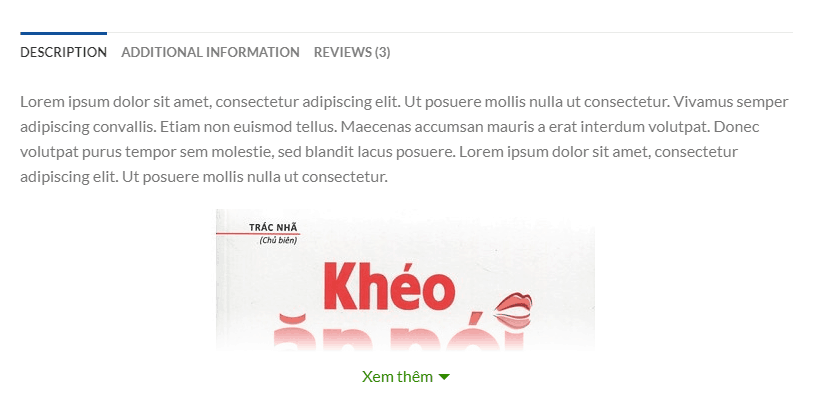
Bài này sẽ giúp các bạn thu gọn nội dung chi tiết sản phẩm cho theme Flatsome. Ví dụ nội dung chi tiết quá dài mà bạn muốn hạn chế lại để khi người dung muốn xem thêm thì click xem thêm còn không thì để gọn lại cho web nó gọn hơn. Kết quả sẽ được như hình

Thu gọn nội dung chi tiết sản phẩm và mô tả danh mục cho Flatsome
Chú ý:
- CHỈ làm việc với Theme Flatsome và nên làm trên theme child
- Với cách này bạn chỉ cần gán code vào functions.php của theme là được. Nhưng nếu bạn nào không thích gán vào functions.php thì có thể tách css và js ra để vào các file tương ứng cũng được nhé.
Code thu gọn nội dung chi tiết sản phẩm
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 |
/* * Author: Le Van Toan - https://levantoan.com */ add_action('wp_footer','devvn_readmore_flatsome'); function devvn_readmore_flatsome(){ ?> <style> .single-product div#tab-description { overflow: hidden; position: relative; } .single-product .tab-panels div#tab-description.panel:not(.active) { height: 0 !important; } .devvn_readmore_flatsome { text-align: center; cursor: pointer; position: absolute; z-index: 9999; bottom: 0; width: 100%; background: #fff; } .devvn_readmore_flatsome:before { height: 55px; margin-top: -45px; content: ""; background: -moz-linear-gradient(top, rgba(255,255,255,0) 0%, rgba(255,255,255,1) 100%); background: -webkit-linear-gradient(top, rgba(255,255,255,0) 0%,rgba(255,255,255,1) 100%); background: linear-gradient(to bottom, rgba(255,255,255,0) 0%,rgba(255,255,255,1) 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff00', endColorstr='#ffffff',GradientType=0 ); display: block; } .devvn_readmore_flatsome a { color: #318A00; display: block; } .devvn_readmore_flatsome a:after { content: ''; width: 0; right: 0; border-top: 6px solid #318A00; border-left: 6px solid transparent; border-right: 6px solid transparent; display: inline-block; vertical-align: middle; margin: -2px 0 0 5px; } </style> <script> (function($){ $(document).ready(function(){ if($('.single-product div#tab-description').length > 0){ var wrap = $('.single-product div#tab-description'); var current_height = wrap.height(); var your_height = 300; if(current_height > your_height){ wrap.css('height', your_height+'px'); wrap.append(function(){ return '<div class="devvn_readmore_flatsome"><a title="Xem thêm" href="javascript:void(0);">Xem thêm</a></div>'; }); $('body').on('click','.devvn_readmore_flatsome', function(){ wrap.removeAttr('style'); $('body .devvn_readmore_flatsome').remove(); }); } } }) })(jQuery) </script> <?php } |
Các bạn chú ý tại dòng 57 có giá trị là 300. Đó chính là chiều dài của khung nội dung. Nếu muốn khung nội dung dài hay ngắn thì hãy chỉnh sửa thông số đó cho phù hợp nhé.
Code thu gọn nội dung phần mô tả của danh mục sản phẩm
Các bạn có thể thu gọn phần mô tả của danh mục sản phẩm trên flatsome theme bằng đoạn code sau. Chỉ cần copy vào dán đoạn code này vào file functions.php của theme đang active là được nha (Flatsome)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 |
/* * Thêm nút Xem thêm vào phần mô tả của danh mục sản phẩm * Author: Le Van Toan - https://levantoan.com */ add_action('wp_footer','devvn_readmore_taxonomy_flatsome'); function devvn_readmore_taxonomy_flatsome(){ if(is_woocommerce() && is_tax('product_cat')): ?> <style> .tax-product_cat.woocommerce .shop-container .term-description { overflow: hidden; position: relative; margin-bottom: 20px; padding-bottom: 25px; } .devvn_readmore_taxonomy_flatsome { text-align: center; cursor: pointer; position: absolute; z-index: 10; bottom: 0; width: 100%; background: #fff; } .devvn_readmore_taxonomy_flatsome:before { height: 55px; margin-top: -45px; content: ""; background: -moz-linear-gradient(top, rgba(255,255,255,0) 0%, rgba(255,255,255,1) 100%); background: -webkit-linear-gradient(top, rgba(255,255,255,0) 0%,rgba(255,255,255,1) 100%); background: linear-gradient(to bottom, rgba(255,255,255,0) 0%,rgba(255,255,255,1) 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff00', endColorstr='#ffffff',GradientType=0 ); display: block; } .devvn_readmore_taxonomy_flatsome a { color: #318A00; display: block; } .devvn_readmore_taxonomy_flatsome a:after { content: ''; width: 0; right: 0; border-top: 6px solid #318A00; border-left: 6px solid transparent; border-right: 6px solid transparent; display: inline-block; vertical-align: middle; margin: -2px 0 0 5px; } .devvn_readmore_taxonomy_flatsome_less:before { display: none; } .devvn_readmore_taxonomy_flatsome_less a:after { border-top: 0; border-left: 6px solid transparent; border-right: 6px solid transparent; border-bottom: 6px solid #318A00; } </style> <script> (function($){ $(document).ready(function(){ if($('.tax-product_cat.woocommerce .shop-container .term-description').length > 0){ var wrap = $('.tax-product_cat.woocommerce .shop-container .term-description'); var current_height = wrap.height(); var your_height = 300; if(current_height > your_height){ wrap.css('height', your_height+'px'); wrap.append(function(){ return '<div class="devvn_readmore_taxonomy_flatsome devvn_readmore_taxonomy_flatsome_show"><a title="Xem thêm" href="javascript:void(0);">Xem thêm</a></div>'; }); wrap.append(function(){ return '<div class="devvn_readmore_taxonomy_flatsome devvn_readmore_taxonomy_flatsome_less" style="display: none"><a title="Thu gọn" href="javascript:void(0);">Thu gọn</a></div>'; }); $('body').on('click','.devvn_readmore_taxonomy_flatsome_show', function(){ wrap.removeAttr('style'); $('body .devvn_readmore_taxonomy_flatsome_show').hide(); $('body .devvn_readmore_taxonomy_flatsome_less').show(); }); $('body').on('click','.devvn_readmore_taxonomy_flatsome_less', function(){ wrap.css('height', your_height+'px'); $('body .devvn_readmore_taxonomy_flatsome_show').show(); $('body .devvn_readmore_taxonomy_flatsome_less').hide(); }); } } }) })(jQuery) </script> <?php endif; } |
Tại dòng 67 có giá trị là 300, đây là chiều cao của khung mô tả sản phẩm. Hãy thay đổi giá trị đó cho phù hợp.

Code thu gọn nội dung chi tiết sản phẩm bao gồm cả nút thu gọn sau khi đã click xem thêm
Ở đoạn code trên đã có thể thu gọn được nội dung. Còn code này thì có thêm chức năng ấn thu gọn lại nội dung khi đã click vào nút xem thêm. Có lẽ nhiều bác cần. Cũng thêm code vào functions.php của theme đang sử dụng
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 |
add_action('wp_footer','devvn_readmore_flatsome'); function devvn_readmore_flatsome(){ ?> <style> .single-product div#tab-description { overflow: hidden; position: relative; padding-bottom: 25px; } .single-product .tab-panels div#tab-description.panel:not(.active) { height: 0 !important; } .devvn_readmore_flatsome { text-align: center; cursor: pointer; position: absolute; z-index: 10; bottom: 0; width: 100%; background: #fff; } .devvn_readmore_flatsome:before { height: 55px; margin-top: -45px; content: ""; background: -moz-linear-gradient(top, rgba(255,255,255,0) 0%, rgba(255,255,255,1) 100%); background: -webkit-linear-gradient(top, rgba(255,255,255,0) 0%,rgba(255,255,255,1) 100%); background: linear-gradient(to bottom, rgba(255,255,255,0) 0%,rgba(255,255,255,1) 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff00', endColorstr='#ffffff',GradientType=0 ); display: block; } .devvn_readmore_flatsome a { color: #318A00; display: block; } .devvn_readmore_flatsome a:after { content: ''; width: 0; right: 0; border-top: 6px solid #318A00; border-left: 6px solid transparent; border-right: 6px solid transparent; display: inline-block; vertical-align: middle; margin: -2px 0 0 5px; } .devvn_readmore_flatsome_less a:after { border-top: 0; border-left: 6px solid transparent; border-right: 6px solid transparent; border-bottom: 6px solid #318A00; } .devvn_readmore_flatsome_less:before { display: none; } </style> <script> (function($){ $(document).ready(function(){ if($('.single-product div#tab-description').length > 0){ var wrap = $('.single-product div#tab-description'); var current_height = wrap.height(); var your_height = 300; if(current_height > your_height){ wrap.css('height', your_height+'px'); wrap.append(function(){ return '<div class="devvn_readmore_flatsome devvn_readmore_flatsome_more"><a title="Xem thêm" href="javascript:void(0);">Xem thêm</a></div>'; }); wrap.append(function(){ return '<div class="devvn_readmore_flatsome devvn_readmore_flatsome_less" style="display: none;"><a title="Xem thêm" href="javascript:void(0);">Thu gọn</a></div>'; }); $('body').on('click','.devvn_readmore_flatsome_more', function(){ wrap.removeAttr('style'); $('body .devvn_readmore_flatsome_more').hide(); $('body .devvn_readmore_flatsome_less').show(); }); $('body').on('click','.devvn_readmore_flatsome_less', function(){ wrap.css('height', your_height+'px'); $('body .devvn_readmore_flatsome_less').hide(); $('body .devvn_readmore_flatsome_more').show(); }); } } }) })(jQuery) </script> <?php } |
Nếu làm thành công hay không thì cũng để lại comment nha các bạn.
Chúc các bạn thành công^^
Theo : https://levantoan.com





Mình thêm vào rồi vẫn không được acayt quá
bạn có thể Chát zalo cho mình để được hộ trợ trực tiếp nhé