Nhiều khi code chúng ta cần làm Breadcrumbs cho web wordpress theo yêu cầu của khách cũng như cho đúng chuyển Seo
Hôm nay mình sẽ giúp bạn thêm nhanh và chuẩn code breadcrumbs rankmath vào web wordpress nhé

Cách thêm code breadcrumbs rankmath đẹp và nhanh
1. Breadcrumb là gì?
Breadcrumb là 1 tập hợp những liên kết giúp người dùng xác định vị trí hiện tại của mình trong cấu trúc site. Thuật ngữ này gắn với câu chuyện cổ Grimm: Hansel và Gretel, trong đó 2 đứa trẻ đã rải những mẩu bánh mỳ vụn (breadcrumb) dọc đường để tìm về nhà.
Đây cũng chính là nhiệm vụ của breadcrumb trong User Experience của website và SEO. Trong một website có cấu tạo phức tạp hoặc chứa nhiều nội dung, breadcrumb navigation là một cách hiệu quả để giúp người dùng định vị vị trí trong website và giúp việc di chuyển giữa các trang thuận tiện hơn.
2. Breadcrumb có vai trò gì trong SEO?
a) Breadcrumb tiện dụng với người dùng– Tiện dụng cho người dùng: Breadcrumb là công cụ hỗ trợ để người dùng điều hướng một trang web. Đối với một website lớn với nhiều nội dung, breadcrumb giúp người dùng định vị bản thân so với cấu trúc toàn site
– Giảm số click và thao tác để quay trở lại các trang cấp cao: Thay vì sử dụng nút “Back” hoặc top menu của website để quay trở lại trang cấp cao hơn, người dùng có thể sử dụng breadcrumb và dễ dàng di chuyển đến các category hoặc tổ chức cao hơn trong website
– Giảm bounce rate: Các điều hướng của breadcrumb là một phương pháp hữu hiệu để khuyến khích người truy cập kiểm tra nội dung của một website sau khi đã xem trang đích. Các liên kết của breadcrumb sẽ dẫn người dùng đến các phân trang khác và cung cấp những thông tin liên quan. Điều này giúp làm giảm tỷ lệ thoát trang nói chung.
b) Breadcrumb có tác dụng đặc biệt với SEORất nhiều người làm SEO dùng breadcrumb như một cách tăng lượng anchor text có gắn keyword trên website; tuy nhiên nếu bị lạm dụng, kĩ thuật này có thể làm giảm UX (trải nghiệm người dùng), và việc này thì không bao giờ là tốt.
Quan trọng hơn, trong một vài trường hợp, breadcrumb của bạn có thể hiện lên trên kết quả tìm kiếm (SERPs), tăng khả năng người dùng click vào kết quả của bạn giữa những kết quả tìm kiếm khác
1 . Mở code Breadcrumb trên Rankmath
OK lang man hơi nhiều bắt tay vào việc chính nhé , sau khi cài rankmath ta vào
DASHBOARD / SEO SETTINGS/Breadcrumbs
và click vào Enable breadcrumbs function

Sau khi mở ta có 2 đoạn mã như thế này
Use the following code in your theme template files to display breadcrumbs. Learn More
|
1 |
<?php if (function_exists('rank_math_the_breadcrumbs')) rank_math_the_breadcrumbs(); ?> OR [ rank_math_breadcrumb] |
2. chèn code vào file
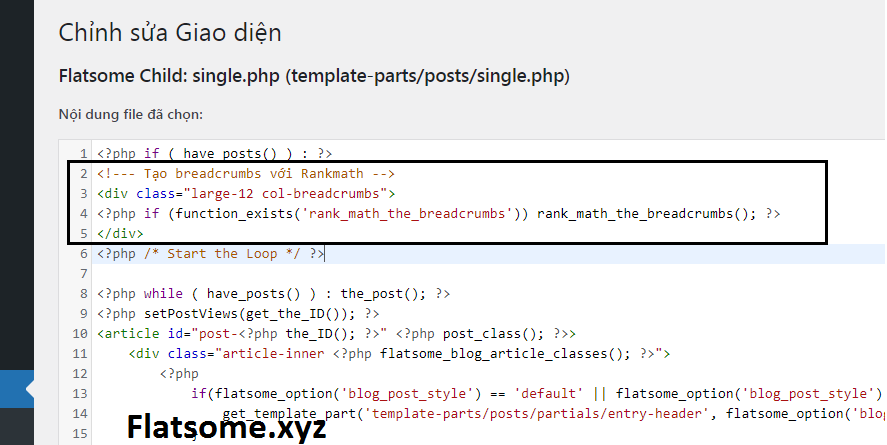
như đã giới thiệu có 2 cách chèn , ở đây mình sẽ hướng dẫn bạn chèn vào file Single.php
vào đường dẫn bên dưới chèn code vào :
|
1 2 3 4 |
<!--- Tạo breadcrumbs với Rankmath --> <div class="large-12 col-breadcrumbs"> <?php if (function_exists('rank_math_the_breadcrumbs')) rank_math_the_breadcrumbs(); ?> </div> |

- nhớ thao tác trên child-theme tránh trường hợp sau này update mất code nhé ban !
sau khi chèn nhớ lưu lại , kiểm tra 1 bài viết bất kỳ sẽ thấy nó hiện thị đúng không 🙂
3. Css
Sau khi chèn xong bạn nên css tý cho đẹp nhé
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
/* breadcrumbs Rankmath */ .large-12.col-breadcrumbs { background-color: #f1f1f1; color: #0f3e66; padding: 7px; height: 40px; border-radius: 5px; border-bottom: 1px solid #c3b3b3; border-right: 1px solid #c3b3b3; margin-bottom: 10px; } .large-12.col-breadcrumbs a { color: #0f3e66; } .rank-math-breadcrumb:before { font-family: 'FontAwesome'; margin-right: 5px; content: '\e065'; } nav.rank-math-breadcrumb { display: flex; } span.separator { padding: 5px; } /* Code home link Rankmath */ .rank-math-breadcrumb:before { font-family: 'FontAwesome'; margin-right: 5px; content: '\e065'; } |

OK xem nhé , bạn có thể view để xem kết quả rồi nhé 🙂
Chúc bạn thành công





hi bác, làm sao để breadcrumbs hiển thị home/catagory/post
trong đường dẫn tĩnh e đang để home/post
thanks bác.
này chắc phải chỉnh trên Rankmath rồi !
bạn vào DASHBOARD / SEO SETTINGS/Breadcrumbs
kéo xuống Show Category(s) ( bật nó lên là được )