Chào các bạn , có một số bạn hỏi làm cách nào để thay thế hình cho 1 tab cụ thể nào đó trong Flatsome ?
theo mình biết tab có sẳn trong Flatsome và có thể custom nó với cá dạng mong muốn và có thể làm được 100% không cần phải thêm Pugin nào nữa nên hôm nay tớ sẽ chia sẽ TAB tớ đã làm trong 1 dự án mới đây Cách dùng hình trong Tab trong Flatsome
Cách dùng hình trong Tab trong Flatsome
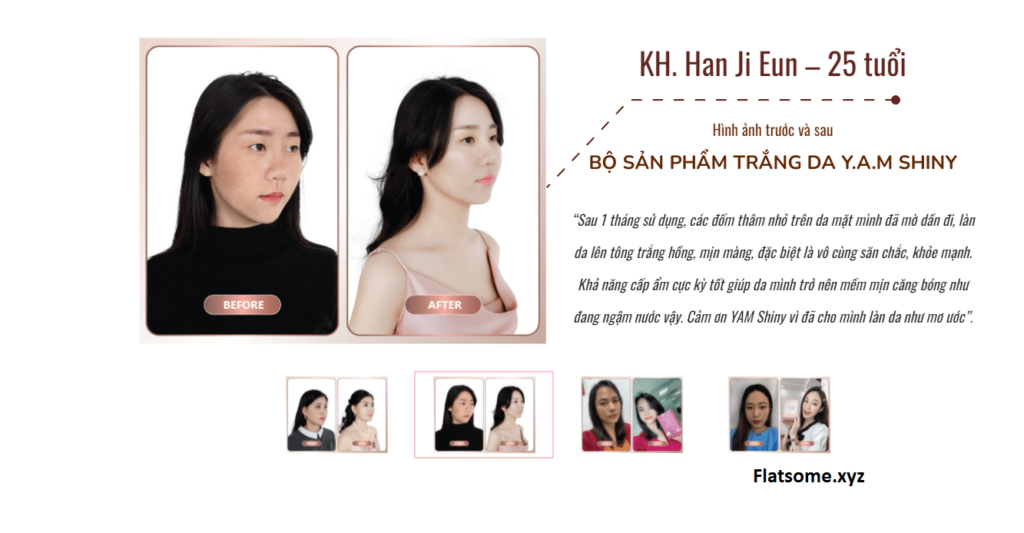
để bạn dễ hình dung mới bạn xem demo mình đã làm nhé ( Link demo ở SIdebar bạn có thể tham khảo )

Cách thêm tab trong Flatsome
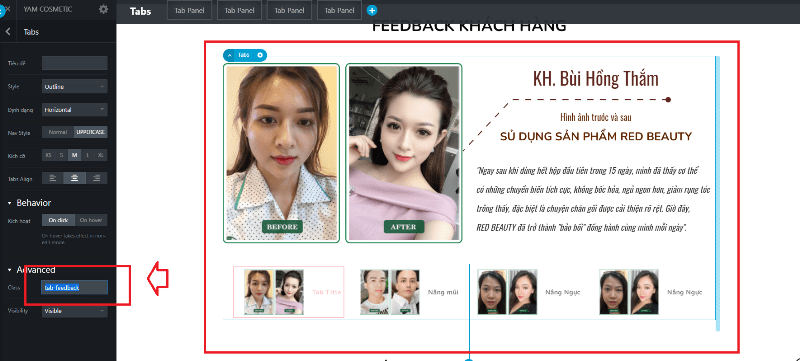
bạn tạo 1 table và cho Tab vào bên trong đặt class cho Tab đó để khi mình Css cho tab không bị ảnh hưởng css đến những tab sau này mình dùng nhé
như hình mình đặt tên class tab là “tab-feedback”

sau khi mình tạo tab và thêm 4 tab ( như hình ) ta có css của từng tab sẽ là
.tab-feedback ul li:nth-child(1).tab – > .tab-feedback ul li:nth-child(2).tab -> .tab-feedback ul li:nth-child(3).tab
- trong đó .tab-feedback <= class mình đã đặt rước đó
- nth-child(1).tab <= số (1) là vị trí tab đứng tính từ trái qua phải
Text trên mỗi tab đánh gì cũng được nhé – mình sẽ ẩn đi trong css bằng code
.tab-feedback .tab span {
display: none;
}
nên sẽ không hiện thị ra bên ngoài nhé !

Cách add hình vô tab bằng css
sau khi đặt tên class cho tab ta css cho từng ta theo bảng css sau
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
/*Hình cho tab*/ .tab-feedback ul li:nth-child(4).tab,.tab-feedback ul li:nth-child(3).tab,.tab-feedback ul li:nth-child(2).tab,.tab-feedback ul li:nth-child(1).tab { padding: 5px; } .tab-feedback .tab span { display: none; } .tab-feedback .tab-panels { order: 0; } .tab-feedback.tabbed-content .nav { order: 2; } .tab-feedback ul li:nth-child(1).tab a:before { content: " "; display: block; height: 25px; background: url(wp-content/uploads/2022/03/tab1.jpg) center center no-repeat; background-size: contain; width: 168px; height: 100px; text-align:center; } .tab-feedback ul li:nth-child(2).tab a:before { content: " "; display: block; height: 25px; background: url(wp-content/uploads/2022/03/tab2.jpg) center center no-repeat; background-size: contain; width: 168px; height: 100px; text-align:center; } .tab-feedback ul li:nth-child(3).tab a:before { content: " "; display: block; height: 25px; background: url(wp-content/uploads/2022/03/tab3-1.jpg) center center no-repeat; background-size: contain; width: 168px; height: 100px; text-align:center; } .tab-feedback ul li:nth-child(4).tab a:before { content: " "; display: block; height: 25px; background: url(/wp-content/uploads/2022/03/tab4-1.jpg) center center no-repeat; background-size: contain; width: 168px; height: 100px; text-align:center; } .tabbed-content li a:before { opacity: 1 !important; } |
Giải thích 1 tý về code css này :
.tab-feedback là cass mình đã đặt cho tab nhé – class bạn có thể khác hoặc trùng với mình thì tùy
wp-content/uploads/2022/03/tab1.jpg <= mình đang dùng để thay thế cho tab 1 bạn có thể úp hình khác và change lại url này nhé
.tab-feedback .tab-panels { order: 0; và .tab-feedback.tabbed-content .nav { order: 2; <= đổi vị trí tab từ bên trên = > xuống bên dưới ( nếu bạn bỏ 2 dòng code này thì tab mặc định là bên trên nhé )
OK sau khi thêm css và lưu lại thì quay lại xem đã ok chưa nhé 🙂
Tab này làm cho Feedback trong các trang quá đẹp đúng ko bạn
nếu bạn làm không được hoặc có ý kiến gì liên hệ tớ nhé – Chúc bạn thành công






Pingback: Hiện thị mô tả acf cho danh mục categories blog - FLATSOME - FREE EVERY THING
Pingback: Hiển thị số lượng sản phẩm đã bán trong Woocommerce wordpress - FLATSOME - FREE EVERY THING
Pingback: Cách dùng hình trong Tab trong Flatsome - FLATSOME - FREE EVERY THING