Do trong bộ lọc của woocommerce wordpress khá đơn điệu , hôm nay mình có tìm hiểu nên chia sẽ lại bài custom bộ lọc cho phù hợp với web làm bằng wordpress cho trang bán hàng nhé
Hướng dẫn custom bộ lọc của woocommerce wordpress
Thêm bộ lọc được custom lại
Để tạo ra các được field checkbox như demo thì chúng ta sẽ sử dụng input type checkbox nhé. Các bạn follow đoạn code dưới này để làm được điều đó nhé.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
function filter_custom(){ if( !is_product() ): ;?> <div class="title_page"><?php woocommerce_page_title(); ?></div> <?php if(!wp_is_mobile()){;?> <div class="sort_custom"> <div class="titlesort">Ưu tiên xem: </div> <form id="pricedesc"> <div class="range-check"> <input class="pt-checkbox" type="checkbox" value="price-desc" id="price-desc" name="orderby" onChange="this.form.submit()" /> <label for="price-desc">Giá giảm dần</label> </div> </form> <form id="pricesmall"> <div class="range-check"> <input class="pt-checkbox" type="checkbox" value="price" id="price" name="orderby" onChange="this.form.submit()" /> <label for="price">Giá tăng dần</label> </div> </form> <form id="datecheck"> <div class="range-check"> <input class="pt-checkbox" type="checkbox" value="date" id="date" name="orderby" onChange="this.form.submit()" /> <label for="date">Mới nhất</label> </div> </form> <form id="oldproduct"> <div class="range-check"> <input class="pt-checkbox" type="checkbox" value="old-product" id="old-product" name="orderby" onChange="this.form.submit()" /> <label for="old-product">Cũ nhất</label> </div> </form> </div> <?php }else{ echo '<div class="sapxep">Sắp xếp: '; woocommerce_catalog_ordering();}; endif; }; add_action('woocommerce_before_main_content','filter_filter_custom'); |
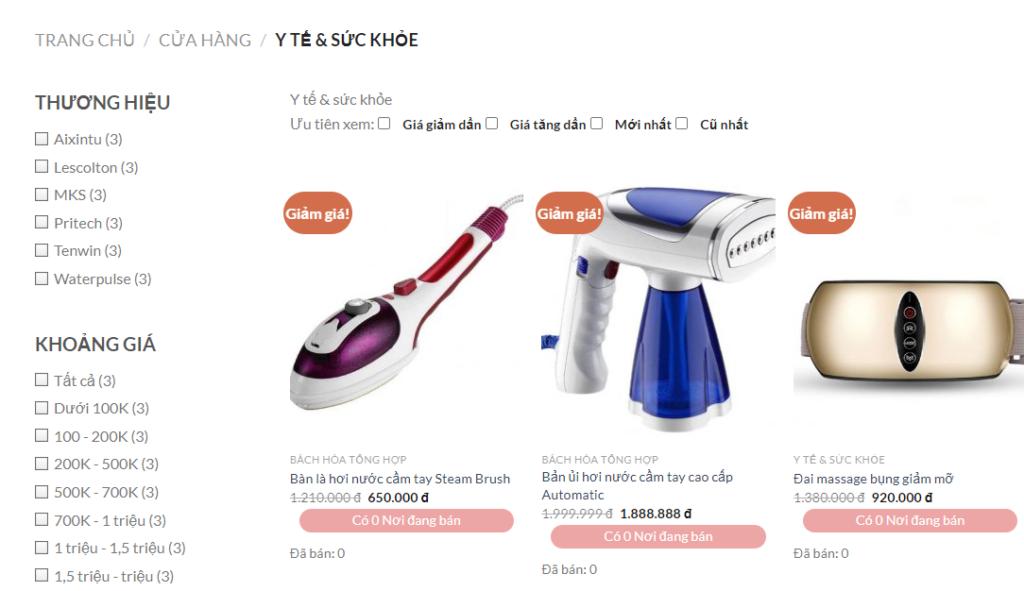
Sử dụng hook woocommerce_before_main_content và đặt điều kiện để nó chỉ hiển thị tại các trang danh mục. Ngoài ra mình còn đặt điều kiện không hiển thị ở trên mobile nữa, các bạn có thể thay điều kiện đó nhé.Và đây là kết quả sau khi thêm đoạn code kia vào

Bây giờ chúng ta chỉ cần thêm 1 đoạn script nữa để bộ lọc này có thể hoạt động được nhé.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
function add_js(){;?> <script type="text/javascript"> jQuery(document).ready(function() { if (window.location.href.indexOf("price-desc") > -1) { jQuery('#pricedesc input[type="checkbox"]').prop('checked', true); } else if (window.location.href.indexOf("price") > -1) { jQuery('#pricesmall input[type="checkbox"]').prop('checked', true); } else if (window.location.href.indexOf("date") > -1) { jQuery('#datecheck input[type="checkbox"]').prop('checked', true); } else if (window.location.href.indexOf("old-product") > -1) { jQuery('#oldproduct input[type="checkbox"]').prop('checked', true); } }); jQuery("a.deselect").each(function(){ this.search = ""; }); </script> <?php }; add_action('wp_footer','add_js'); |
Thêm CSS nữa. Ở đây mình custom theo ý mình nên các bạn có thể thay bằng CSS của các bạn vào nhé.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
.title_page { float: left; text-transform: uppercase; font-size: 20px; font-weight: bold; line-height: 30px; } .sort_custom { display: flex; margin-top: 5px; justify-content: flex-end; } .sort_custom form { padding: 0 0 0 20px; } .sort_custom .pt-checkbox { margin-right: 0px; } |
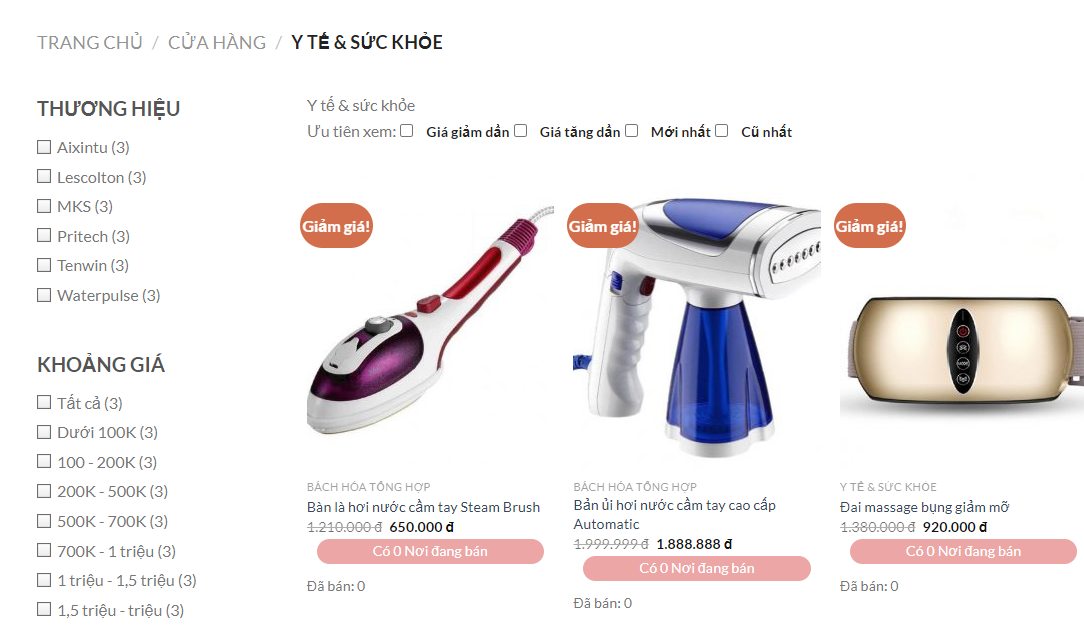
Lưu lại và check nhé
Chúc các bạn thành công !
Theo : https://pttuan410.com/huong-dan-tao-bo-loc-giong-tgdd/






anh ơi có cách nào tối ưu url không ạ
Pingback: Hướng dẫn custom bộ lọc của woocommerce wordpress - FLATSOME - FREE EVERY THING