Hôm trước có 1 bạn hỏi mình cách Thêm hình đại diện cho Chuyên mục blog wordpress vì trong Danh mục Sản phẩm của WordPresss thì mặc định là có rồi, Nhưng Danh mục blog (category blog) thì chưa có. Sẳn hôm nay làm demo có làm đến mình xin giới thiệu lại cho anh em cùng tham khảo nhé, xin đọc hết bài đăng bên dưới để biết cách làm nhé.
Thêm hình đại diện cho Chuyên mục blog wordpress
Trong thế giới blog ngày nay, việc tạo ấn tượng đầu tiên với người đọc là vô cùng quan trọng. Một trong những cách hiệu quả để làm điều này là sử dụng hình đại diện cho các chuyên mục trên blog của bạn. Hình đại diện không chỉ giúp phân biệt các chuyên mục mà còn tạo nên một diện mạo bắt mắt và chuyên nghiệp cho trang web của bạn. Trong bài viết này, chúng ta sẽ cùng nhau tìm hiểu cách thêm hình đại diện cho các chuyên mục trong blog WordPress, giúp bạn nâng cao trải nghiệm người dùng và thu hút thêm nhiều độc giả. Hãy cùng bắt đầu!
Đó cùng là lý do để anh em làm wordpress có ý tưởng thêm hình đại diện cho Chuyên mục trong blog
bước 1 : Thêm trường hiển thị hình ảnh đại diện trong category wordpress
Khi bạn bấm vào trang quản trị category trong wp-admin thì không thấy bất cứ chỗ nào để thêm hình ảnh đại diện vào cho category. Vì vậy đây bước quan trọng đầu tiên chúng ta cần phải làm để có thể hiển thị hình ảnh đại diện trong category wordpress. bạn thêm đoạn code bên dưới vào Functoin.php của theme đang dùng nhé
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
// Thêm hỗ trợ hình đại diện cho danh mục add_action('init', 'add_category_thumbnail_support'); function add_category_thumbnail_support() { if (!current_theme_supports('category-thumbnails')) { add_theme_support('category-thumbnails'); } } // Enqueue scripts for media upload add_action('admin_enqueue_scripts', 'enqueue_media_uploader'); function enqueue_media_uploader() { // Chỉ enqueue trên trang chỉnh sửa danh mục if (isset($_GET['taxonomy']) && $_GET['taxonomy'] === 'category') { wp_enqueue_media(); wp_enqueue_script('jquery'); } } // Đăng ký trường hình ảnh cho danh mục khi thêm mới add_action('category_add_form_fields', 'add_category_image_field'); function add_category_image_field() { ?> <div class="form-field term-group"> <label for="category-image"><?php _e('Hình đại diện', 'textdomain1'); ?></label> <input type="hidden" name="category_image" id="category-image" value="" /> <img id="category-image-preview" src="" style="width:100%; max-width:300px;" /> <button class="upload-image-button button"><?php _e('Tải lên hình ảnh', 'textdomain1'); ?></button> </div> <script> jQuery(document).ready(function($) { var mediaUploader; $('.upload-image-button').click(function(e) { e.preventDefault(); // Khởi tạo trình tải lên phương tiện chỉ khi chưa được khởi tạo if (!mediaUploader) { mediaUploader = wp.media({ title: '<?php _e('Chọn hình ảnh', 'textdomain1'); ?>', button: { text: '<?php _e('Chọn hình', 'textdomain1'); ?>' }, multiple: false // Không cho phép chọn nhiều hình }); mediaUploader.on('select', function() { var attachment = mediaUploader.state().get('selection').first().toJSON(); $('#category-image').val(attachment.id); // Lưu ID của hình ảnh $('#category-image-preview').attr('src', attachment.url).show(); // Hiển thị hình ảnh }); } mediaUploader.open(); // Kích hoạt trình tải lên }); }); </script> <?php } |
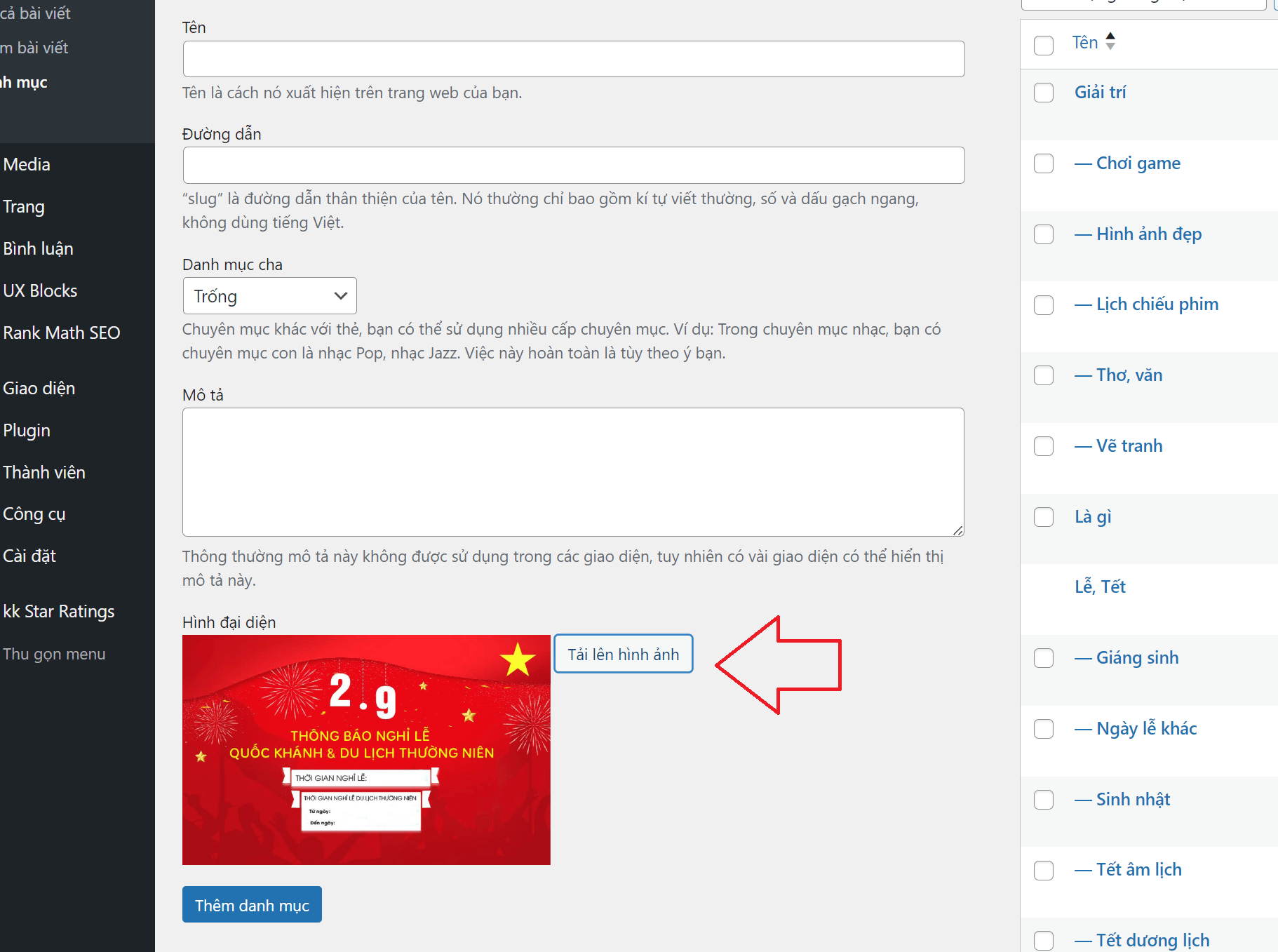
Sau khi thêm đoạn code này thì trong phần Category Blog sẽ có phần thêm hình đại diện cho danh mục như hình bên dưới nhé

bước 2 : Code hiển thị hình ảnh đại diện trong category wordpress khi sửa danh mục blog
sau khi thêm đoạn code trên xong, phải thêm đoạn code bên dưới cho trường hợp khi bạn tạo 1 danh mục xong rồi, sau đó quay lại edit danh mục blog đó
thêm đoạn code dưới vào Function tiếp nhé
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
// Đăng ký trường hình ảnh cho danh mục khi chỉnh sửa add_action('category_edit_form_fields', 'edit_category_image_field'); function edit_category_image_field($term) { $image_id = get_term_meta($term->term_id, 'category_image', true); $image_url = wp_get_attachment_url($image_id); ?> <tr class="form-field"> <th scope="row" valign="top"><label for="category-image"><?php _e('Hình đại diện', 'textdomain'); ?></label></th> <td> <input type="hidden" name="category_image" id="category-image" value="<?php echo esc_attr($image_id); ?>" /> <img id="category-image-preview" src="<?php%20echo%20esc_url($image_url);%20?>" style="display:block; width:100%; max-width:300px; <?php echo $image_id ? '' : 'display:none;'; ?>" /> <button class="upload-image-button button"><?php _e('Tải lên hình ảnh', 'textdomain'); ?></button> </td> </tr> <script> jQuery(document).ready(function($) { var mediaUploader; $('.upload-image-button').click(function(e) { e.preventDefault(); if (!mediaUploader) { mediaUploader = wp.media({ title: '<?php _e('Chọn hình ảnh', 'textdomain'); ?>', button: { text: '<?php _e('Chọn hình', 'textdomain'); ?>' }, multiple: false // Không cho phép chọn nhiều hình }); mediaUploader.on('select', function() { var attachment = mediaUploader.state().get('selection').first().toJSON(); $('#category-image').val(attachment.id); $('#category-image-preview').attr('src', attachment.url).show(); }); } mediaUploader.open(); }); }); </script> <?php } |
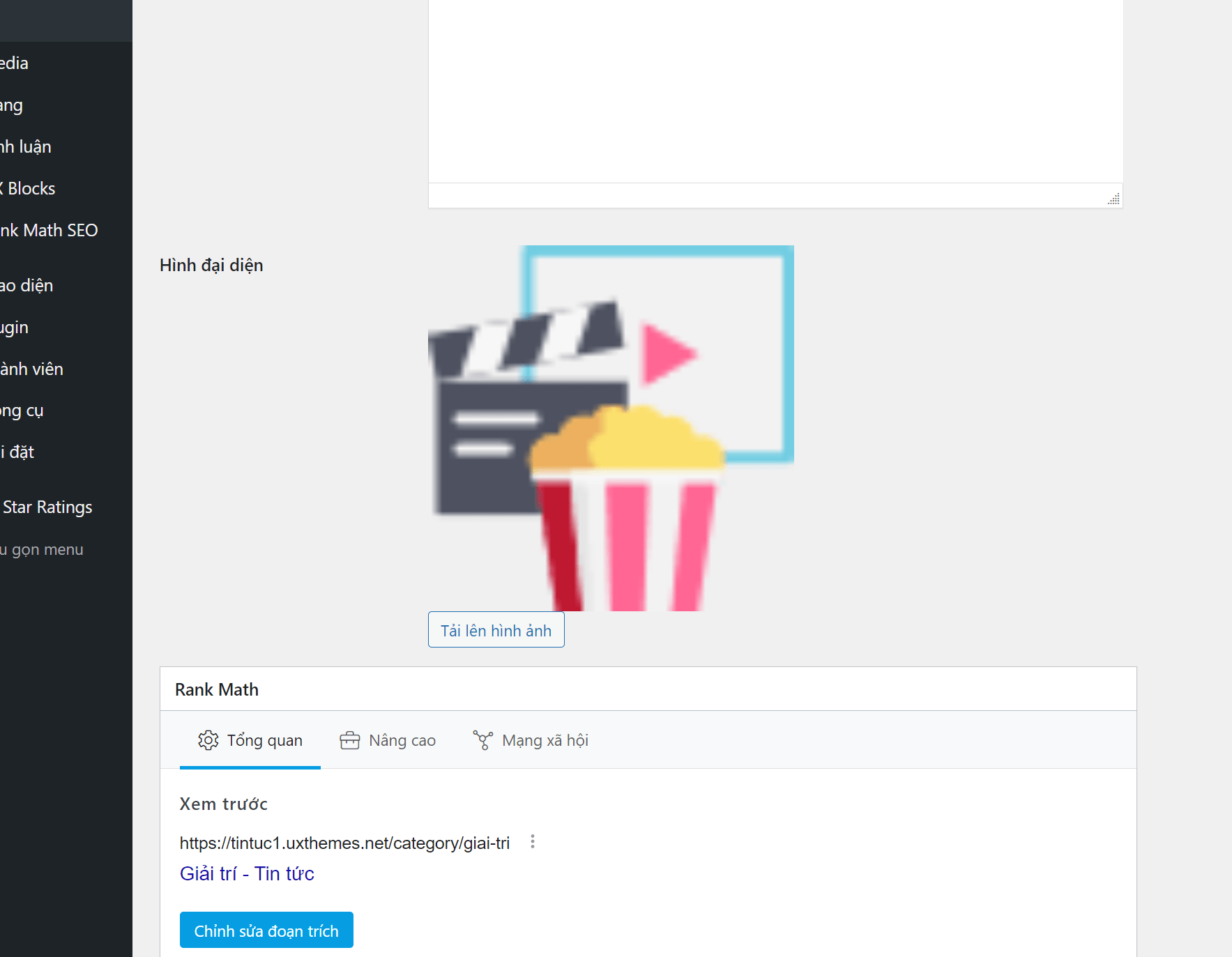
Sau khi bạn thêm đoạn code này, bạn có thể vào edit 1 danh mục vào có thể đổi cái Hình đại diện của danh mục đó nhé

Tiếp code tạo và lưu hình đó vào data của wordpress, bạn nhớ thêm đoạn code bên dưới vào Funtion của theme nhé
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
// Lưu hình ảnh vào danh mục add_action('created_category', 'save_category_image'); add_action('edited_category', 'save_category_image'); function save_category_image($term_id) { if (isset($_POST['category_image'])) { update_term_meta($term_id, 'category_image', sanitize_text_field($_POST['category_image'])); } } function get_category_thumbnail($category_id) { // Lấy ID hình ảnh từ meta $image_id = get_term_meta($category_id, 'category_image', true); // Lấy URL của hình ảnh $image_url = wp_get_attachment_url($image_id); // Trả về URL hoặc đường dẫn hình ảnh return $image_url ? $image_url : 'https://via.placeholder.com/300'; // Trả về hình ảnh placeholder nếu không có } |
Đoạn này giúp lưu Hình ảnh bên thêm ở trên vào data wp theo ID của từng Category.
Mình đã cố gắng ngắt code để giải thích cho các bạn hiểu hoạt động của code. Tuy nhiên nếu bạn lười coppy từng đoạn trên, cũng có thể coppy lại toàn bộ code bên dưới ném vô Function là ăn ngay nhé,
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 |
// Thêm hỗ trợ hình đại diện cho danh mục add_action('init', 'add_category_thumbnail_support'); function add_category_thumbnail_support() { if (!current_theme_supports('category-thumbnails')) { add_theme_support('category-thumbnails'); } } // Enqueue scripts for media upload add_action('admin_enqueue_scripts', 'enqueue_media_uploader'); function enqueue_media_uploader() { // Chỉ enqueue trên trang chỉnh sửa danh mục if (isset($_GET['taxonomy']) && $_GET['taxonomy'] === 'category') { wp_enqueue_media(); wp_enqueue_script('jquery'); } } // Đăng ký trường hình ảnh cho danh mục khi thêm mới add_action('category_add_form_fields', 'add_category_image_field'); function add_category_image_field() { ?> <div class="form-field term-group"> <label for="category-image"><?php _e('Hình đại diện', 'textdomain1'); ?></label> <input type="hidden" name="category_image" id="category-image" value="" /> <img id="category-image-preview" src="" style="width:100%; max-width:300px;" /> <button class="upload-image-button button"><?php _e('Tải lên hình ảnh', 'textdomain1'); ?></button> </div> <script> jQuery(document).ready(function($) { var mediaUploader; $('.upload-image-button').click(function(e) { e.preventDefault(); // Khởi tạo trình tải lên phương tiện chỉ khi chưa được khởi tạo if (!mediaUploader) { mediaUploader = wp.media({ title: '<?php _e('Chọn hình ảnh', 'textdomain1'); ?>', button: { text: '<?php _e('Chọn hình', 'textdomain1'); ?>' }, multiple: false // Không cho phép chọn nhiều hình }); mediaUploader.on('select', function() { var attachment = mediaUploader.state().get('selection').first().toJSON(); $('#category-image').val(attachment.id); // Lưu ID của hình ảnh $('#category-image-preview').attr('src', attachment.url).show(); // Hiển thị hình ảnh }); } mediaUploader.open(); // Kích hoạt trình tải lên }); }); </script> <?php } // Đăng ký trường hình ảnh cho danh mục khi chỉnh sửa add_action('category_edit_form_fields', 'edit_category_image_field'); function edit_category_image_field($term) { $image_id = get_term_meta($term->term_id, 'category_image', true); $image_url = wp_get_attachment_url($image_id); ?> <tr class="form-field"> <th scope="row" valign="top"><label for="category-image"><?php _e('Hình đại diện', 'textdomain'); ?></label></th> <td> <input type="hidden" name="category_image" id="category-image" value="<?php echo esc_attr($image_id); ?>" /> <img id="category-image-preview" src="<?php%20echo%20esc_url($image_url);%20?>" style="display:block; width:100%; max-width:300px; <?php echo $image_id ? '' : 'display:none;'; ?>" /> <button class="upload-image-button button"><?php _e('Tải lên hình ảnh', 'textdomain'); ?></button> </td> </tr> <script> jQuery(document).ready(function($) { var mediaUploader; $('.upload-image-button').click(function(e) { e.preventDefault(); if (!mediaUploader) { mediaUploader = wp.media({ title: '<?php _e('Chọn hình ảnh', 'textdomain'); ?>', button: { text: '<?php _e('Chọn hình', 'textdomain'); ?>' }, multiple: false // Không cho phép chọn nhiều hình }); mediaUploader.on('select', function() { var attachment = mediaUploader.state().get('selection').first().toJSON(); $('#category-image').val(attachment.id); $('#category-image-preview').attr('src', attachment.url).show(); }); } mediaUploader.open(); }); }); </script> <?php } // Lưu hình ảnh vào danh mục add_action('created_category', 'save_category_image'); add_action('edited_category', 'save_category_image'); function save_category_image($term_id) { if (isset($_POST['category_image'])) { update_term_meta($term_id, 'category_image', sanitize_text_field($_POST['category_image'])); } } function get_category_thumbnail($category_id) { // Lấy ID hình ảnh từ meta $image_id = get_term_meta($category_id, 'category_image', true); // Lấy URL của hình ảnh $image_url = wp_get_attachment_url($image_id); // Trả về URL hoặc đường dẫn hình ảnh return $image_url ? $image_url : 'https://via.placeholder.com/300'; // Trả về hình ảnh placeholder nếu không có } |
bước 3 : Code hiển thị hình ảnh đại diện của category ra ngoài trang
Đã add vào rồi giờ muốn hiện thị ra theo cùng danh mục blog thì ta phải code theo đoạn code bên dưới, chèn đoạn code vào vị trí mình muốn hiện thị nhé
ví dụ bạn có thể chèn vào function sau đó tạo short và add vị trí bạn muốn hiện thị trong build UX, Trong trường hợp của mình dùng trên demo mình tạo 1 file có tên là category.php ( file dùng chung cho tất cả các category cảu blog ) và code vào trong đó, đây là đoạn code mình sự dụng nhé
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
<!--- Hình Ảnh của danh muc blog --> <ul class="WE-categories-list"> <?php $current_category = get_queried_object(); if ($current_category->parent != 0) { $parent_category_id = $current_category->parent; } else { $parent_category_id = $current_category->term_id; } $args = array( 'child_of' => $parent_category_id, 'hide_empty' => 0, ); $child_categories = get_categories($args); foreach ($child_categories as $category) { // Lấy hình đại diện của danh mục $image_id = get_term_meta($category->term_id, 'category_image', true); $image_url = wp_get_attachment_url($image_id); // Thêm lớp active nếu danh mục hiện tại là danh mục đang xem $active_class = (is_category($category->term_id)) ? 'active' : ''; // Hiển thị danh mục với hình đại diện echo '<li class="WE-category-item ' . $active_class . '">'; echo '<a href="'%20.%20get_category_link($category->term_id)%20.%20'">'; // Hiển thị hình đại diện nếu có if ($image_url) { echo '<img src="'%20.%20esc_url($image_url)%20.%20'" alt="' . esc_attr($category->name) . '" class="category-image">'; } else { echo '<img src="/wp-content/uploads/2024/08/no-image.jpg" alt="Không có hình đại diện chuyên mục" class="category-image">'; } echo '<span>' . esc_html($category->name); echo '</span></a></li>'; } ?> </ul> |
chú ý : đoạn code mình dùng thẻ ul và li , bạn có thể dùng cho đúng html của bạn nhé, Nếu bạn dùng lại thẻ của mình thì có thể dùng css đoạn bên dưới
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
.WE-categories-list { list-style: none; margin: 0; padding: 0; display: grid; grid-template-columns: 1fr 1fr 1fr 1fr 1fr; } .WE-category-item { margin-right: 15px; position: relative; } .WE-category-item a { text-decoration: none; color: #333; font-size: 15px; transition: color 0.3s, background-color 0.3s; min-width: 114px; display: block; padding: 8px; border: 1px solid #ddd; border-radius: 5px; text-align: center; min-height: 100px; } .WE-category-item a img { width: 48px; height: 48px; } .WE-category-item span { text-align: center; padding: 5px 0; overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: 2; -webkit-box-orient: vertical; color: #000000de; font-size: 14px; } |
OK sau khi bạn thêm xong đoạn css bên trong là bạn đã hoàn thành show hình ảnh đi theo danh mục của blog rồi nhé.
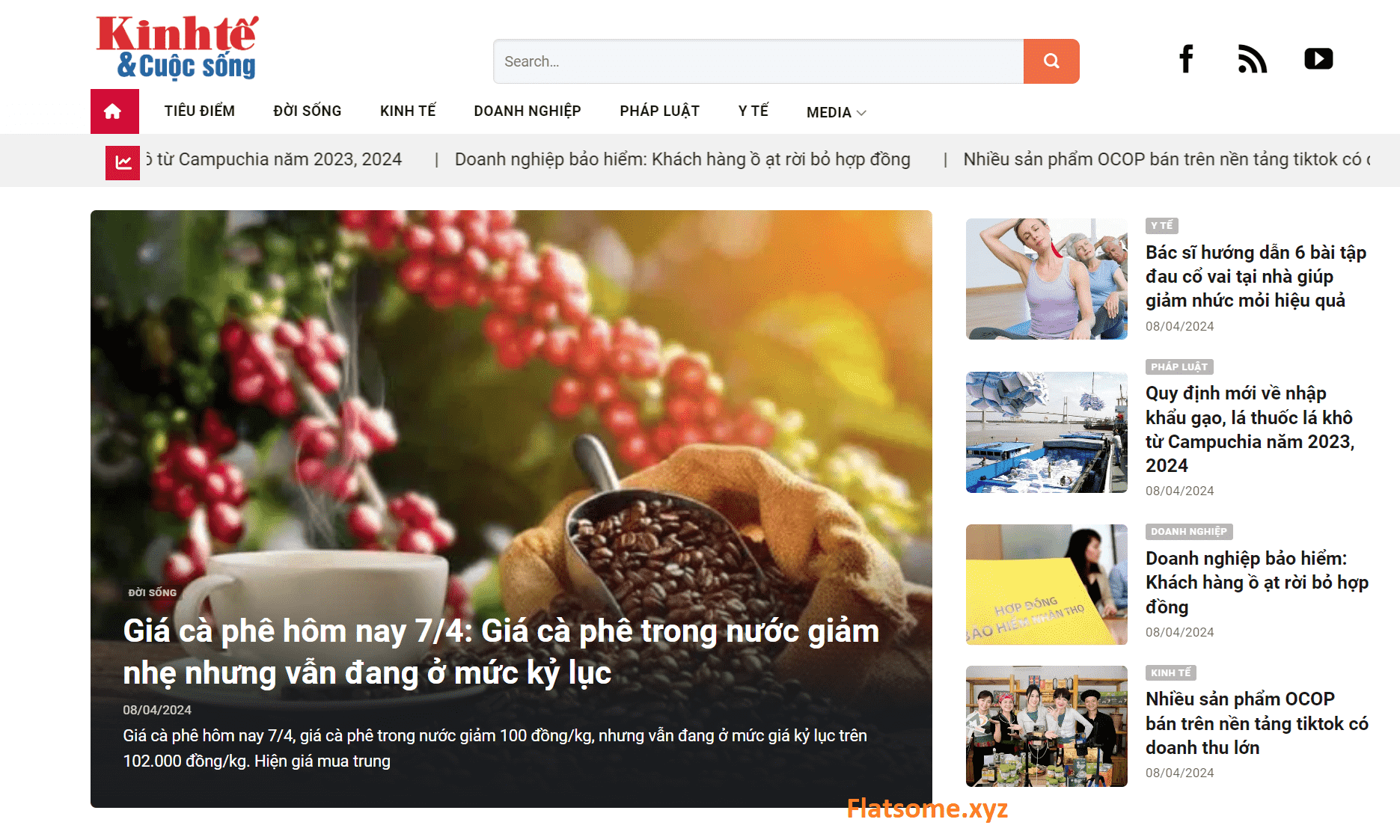
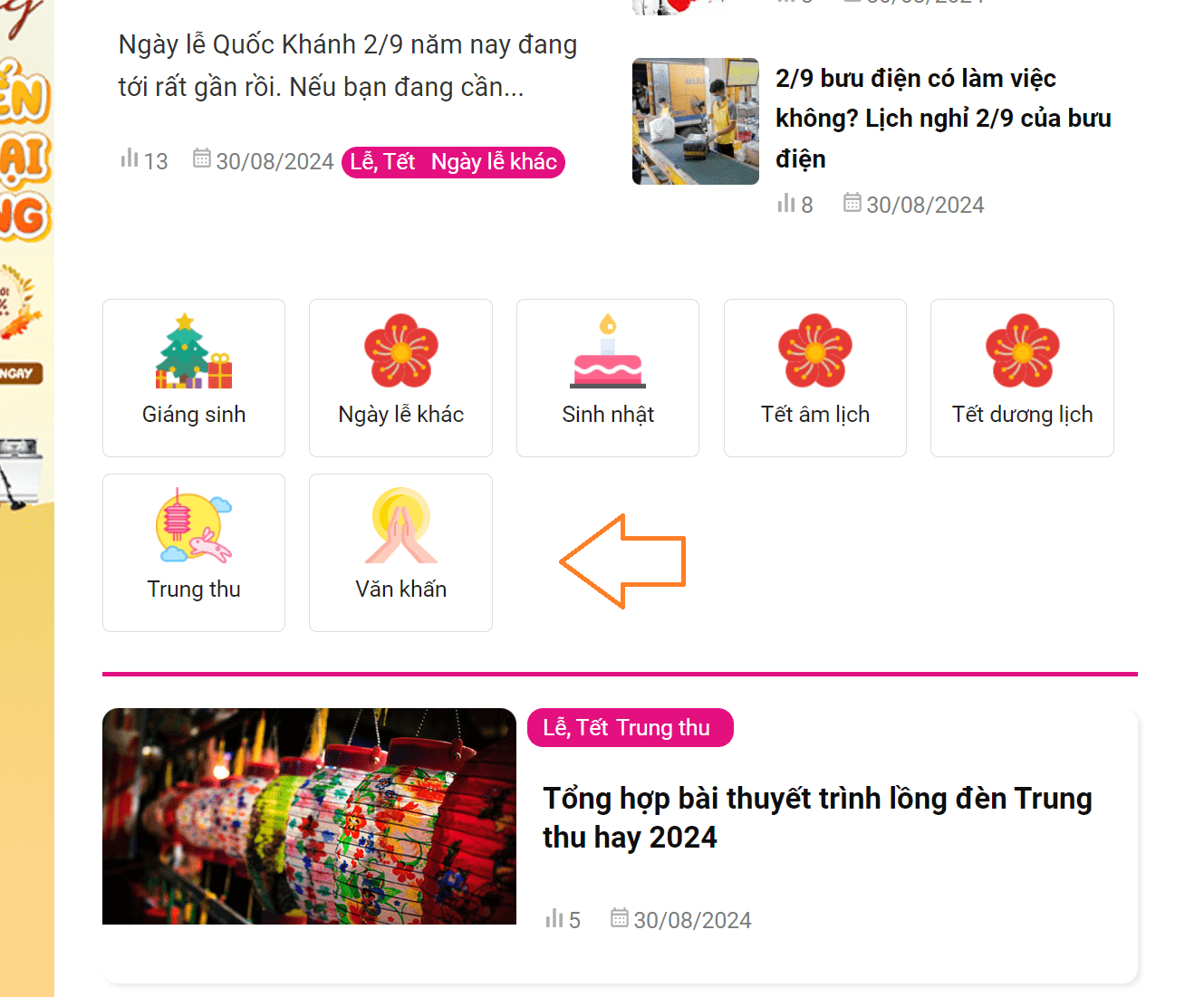
Đây là kết quả của mình nhé

Đoạn hình ảnh show ra theo danh mục của blog rất đẹp, anh em có thể xem qua demo để có cái nhìn trực quan hơn nhé
Demo : https://tintuc1.uxthemes.net/category/le-tet
Anh em có thể Mua theme trên để ủng hộ mình nhé, Link Mua theme
Kết luận
Việc thêm ảnh đại diện cho category trong WordPress không chỉ giúp trang web của bạn trở nên sinh động và hấp dẫn hơn mà còn cải thiện trải nghiệm người dùng bằng cách cung cấp hình ảnh minh họa rõ ràng cho từng danh mục. Bằng cách sử dụng plugin hoặc tùy chỉnh mã nguồn, bạn có thể dễ dàng thêm và quản lý ảnh đại diện cho các category. Hãy thử áp dụng các bước hướng dẫn trong bài viết này để nâng cao giao diện và hiệu suất của website bạn. Chúc bạn thành công!