Nếu anh em chưa xem qua những bài mình share về Liên hệ đẹp cho theme Flatsome cần có thể tham khảo lại các link sau :
- Share icon box liên hệ đẹp cho theme Flatsome – 5 loại ion
- Button follow , contact liên hệ Đẹp – Box 6
- Chia sẽ liên hệ đẹp cho Flatsome wordpress Box 7
Nay mình share tiếp tục nhé anh em
Liên hệ đẹp cho theme Flatsome wordpress – Box 8
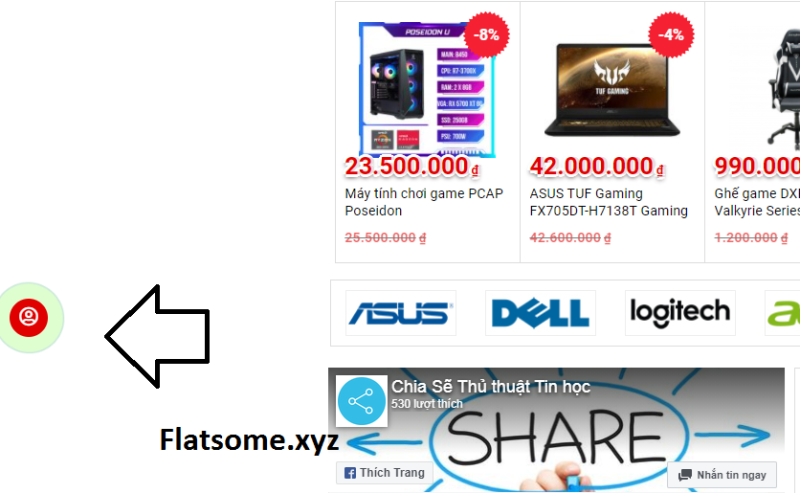
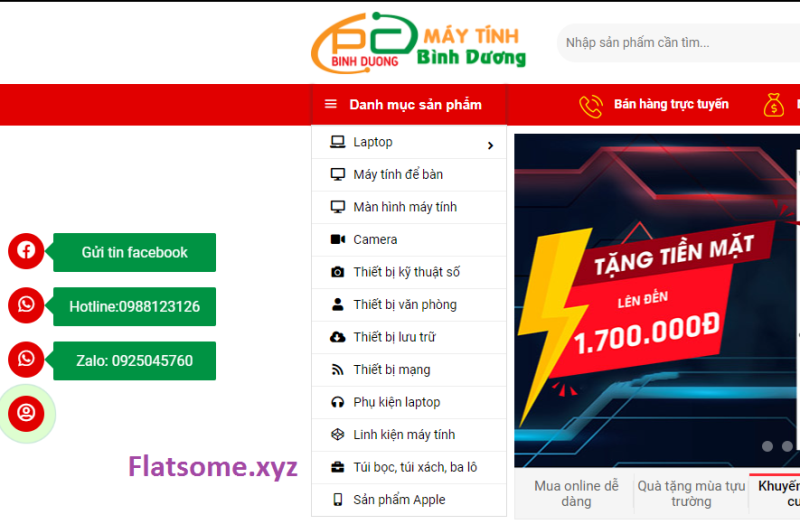
Xem qua demo nhé :


Lợi ích của box liên hệ :
-
Hiện thị được 3 liên hệ và thu gọn rất đẹp
-
Chát messenger – Trực tiếp vào messenger để chát với Mình
-
Click hiện thị và thu gọn lại
Cách chèn liên hệ vào theme Flatsome của bạn
Global Settings / FOOTER SCRIPTS và chèn code sau
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 |
<div class="support-online"> <div class="support-content" style="display: none;"> <a class="mes" href="https://www.messenger.com/t/tinhyeuqb" target="_blank"> <i class="fa fa-facebook-official" aria-hidden="true"></i> <span>Gửi tin facebook</span> </a> <a href="tel:0988123126" class="call-now" rel="nofollow"> <i class="fa fa-whatsapp" aria-hidden="true"></i> <span>Hotline:0988123126</span> </a> <a href="https://zalo.me/0925045760" class="call-now" rel="nofollow" target="_blank"> <i class="fa fa-whatsapp" aria-hidden="true"></i> <span>Zalo: 0925045760</span></a> </div> <a class="btn-support"> <div class="animated infinite quick-alo-ph-circle-fill"></div> <i class="fa fa-user-circle" aria-hidden="true"></i> </a> </div> <script> jQuery(document).ready(function(){ jQuery('.support-content').hide(); jQuery('a.btn-support').click(function(e){ e.stopPropagation(); jQuery('.support-content').slideToggle(); }); jQuery('.support-content').click(function(e){ e.stopPropagation(); }); jQuery(document).click(function(){ jQuery('.support-content').slideUp(); }); }); </script> <style> .support-online { position: fixed; z-index: 999; left: 0; bottom:40%; } .support-online a { position: relative; margin: 20px 10px; text-align: left; width: 40px; height: 40px; } .support-online i { width: 40px; height: 40px; background: #e10000; color: #fff; border-radius: 100%; font-size: 20px; text-align: center; line-height: 1.9; position: relative; z-index: 999; } .support-online a span { border-radius: 2px; text-align: center; background: #009343; padding: 9px; width: 180px; margin-left: 10px; position: absolute; color: #ffffff; z-index: 999; top: 0px; left: 40px; transition: all 0.2s ease-in-out 0s; -moz-animation: headerAnimation 0.7s 1; -webkit-animation: headerAnimation 0.7s 1; -o-animation: headerAnimation 0.7s 1; animation: headerAnimation 0.7s 1; } .support-online a:hover span { display: block; } .support-online a { display: block; } .support-online a span:before { content: ""; width: 0; height: 0; border-style: solid; border-width: 10px 10px 10px 0; border-color: transparent rgb(0 147 67) transparent transparent; position: absolute; left: -10px; top: 10px; } .kenit-alo-circle-fill { width: 60px; height: 60px; top: -10px; position: absolute; -webkit-transition: all 0.2s ease-in-out; -moz-transition: all 0.2s ease-in-out; -ms-transition: all 0.2s ease-in-out; -o-transition: all 0.2s ease-in-out; transition: all 0.2s ease-in-out; -webkit-border-radius: 100%; -moz-border-radius: 100%; border-radius: 100%; border: 2px solid transparent; -webkit-transition: all .5s; -moz-transition: all .5s; -o-transition: all .5s; transition: all .5s; background-color: rgba(0, 175, 242, 0.5); opacity: .75; right: -10px; } .kenit-alo-circle { width: 50px; height: 50px; top: -5px; right: -5px; position: absolute; background-color: transparent; -webkit-border-radius: 100%; -moz-border-radius: 100%; border-radius: 100%; border: 2px solid rgba(30, 30, 30, 0.4); opacity: .1; border-color: #0089B9; opacity: .5; } .support-online .btn-support { cursor: pointer; } .at-image-desk-mobi { text-align: right; position: relative; min-height: 550px; } .at-image-desktop{ background: url(./images/bg-image-desktop-at.png) no-repeat center center; width: 616px; background-size: cover; height: 550px; overflow: hidden; padding: 54px 61px 0 40px; position: absolute; bottom: 0; left: 0; } .at-image-mobile { background: url(./images/bg-image-mobile-at.png) no-repeat center center; position: absolute; bottom: 0; right: 25px; height: 342px; width: 262px; overflow: hidden; padding-top: 50px; padding-right: 53px; } .at-image-desktop img{width: 100%;} .at-image-mobile img {width: 166px;} .link_demo_at a.btn-link-demo, .link_demo_at a.btn-dangky {float: left;padding: 8px 25px;background: #FF5C5C;color: #fff;font-weight: normal;font-size: 18px;border-radius: 5px;} .link_demo_at a.btn-dangky{margin-left: 15px;background:#FFC75A;} #form-dang-ky-at, #form-dang-ky-goi-at{ border-radius: 5px; } #form-dang-ky-at h3, #form-dang-ky-goi-at h3{ text-align: center;padding-bottom: 15px; font-weight: normal;} .popup-form-dangky input { border: solid thin #e2e2e2; margin-bottom: 15px; background-color: #f8f8f8 !important; padding: 22px 10px !important; border-radius: 5px !important; } .popup-form-dangky input[type='submit'] { margin: 0 auto; display: block; padding: 3px 50px !important; margin-top: 10px; } .popup-form-dangky .wpcf7-submit:hover { border: none !important;color: #fff !important; } #form-dang-ky-at div.wpcf7-mail-sent-ng{border: none !important;} .product-page-title, .shop-page-title { background: #EDEDED; } @-moz-keyframes quick-alo-circle-anim{0%{-moz-transform:rotate(0) scale(.5) skew(1deg);opacity:0.1;-moz-opacity:0.1;-webkit-opacity:0.1;-o-opacity:0.1}30%{-moz-transform:rotate(0) scale(.7) skew(1deg);opacity:0.5;-moz-opacity:0.5;-webkit-opacity:0.5;-o-opacity:0.5}100%{-moz-transform:rotate(0) scale(1) skew(1deg);opacity:0.6;-moz-opacity:0.6;-webkit-opacity:0.6;-o-opacity:0.1}}@-webkit-keyframes quick-alo-circle-anim{0%{-webkit-transform:rotate(0) scale(.5) skew(1deg);-webkit-opacity:0.1}30%{-webkit-transform:rotate(0) scale(.7) skew(1deg);-webkit-opacity:0.5}100%{-webkit-transform:rotate(0) scale(1) skew(1deg);-webkit-opacity:0.1}}@-o-keyframes quick-alo-circle-anim{0%{-o-transform:rotate(0) kscale(.5) skew(1deg);-o-opacity:0.1}30%{-o-transform:rotate(0) scale(.7) skew(1deg);-o-opacity:0.5}100%{-o-transform:rotate(0) scale(1) skew(1deg);-o-opacity:0.1}}@-moz-keyframes quick-alo-circle-fill-anim{0%{-moz-transform:rotate(0) scale(.7) skew(1deg);opacity:0.2}50%{-moz-transform:rotate(0) -moz-scale(1) skew(1deg);opacity:0.2}100%{-moz-transform:rotate(0) scale(.7) skew(1deg);opacity:0.2}}@-webkit-keyframes quick-alo-circle-fill-anim{0%{-webkit-transform:rotate(0) scale(.7) skew(1deg);opacity:0.2}50%{-webkit-transform:rotate(0) scale(1) skew(1deg);opacity:0.2}100%{-webkit-transform:rotate(0) scale(.7) skew(1deg);opacity:0.2}}@-o-keyframes quick-alo-circle-fill-anim{0%{-o-transform:rotate(0) scale(.7) skew(1deg);opacity:0.2}50%{-o-transform:rotate(0) scale(1) skew(1deg);opacity:0.2}100%{-o-transform:rotate(0) scale(.7) skew(1deg);opacity:0.2}}@-moz-keyframes quick-alo-circle-img-anim{0%{transform:rotate(0) scale(1) skew(1deg)}10%{-moz-transform:rotate(-25deg) scale(1) skew(1deg)}20%{-moz-transform:rotate(25deg) scale(1) skew(1deg)}30%{-moz-transform:rotate(-25deg) scale(1) skew(1deg)}40%{-moz-transform:rotate(25deg) scale(1) skew(1deg)}50%{-moz-transform:rotate(0) scale(1) skew(1deg)}100%{-moz-transform:rotate(0) scale(1) skew(1deg)}}@-webkit-keyframes quick-alo-circle-img-anim{0%{-webkit-transform:rotate(0) scale(1) skew(1deg)}10%{-webkit-transform:rotate(-25deg) scale(1) skew(1deg)}20%{-webkit-transform:rotate(25deg) scale(1) skew(1deg)}30%{-webkit-transform:rotate(-25deg) scale(1) skew(1deg)}40%{-webkit-transform:rotate(25deg) scale(1) skew(1deg)}50%{-webkit-transform:rotate(0) scale(1) skew(1deg)}100%{-webkit-transform:rotate(0) scale(1) skew(1deg)}}@-o-keyframes quick-alo-circle-img-anim{0%{-o-transform:rotate(0) scale(1) skew(1deg)}10%{-o-transform:rotate(-25deg) scale(1) skew(1deg)}20%{-o-transform:rotate(25deg) scale(1) skew(1deg)}30%{-o-transform:rotate(-25deg) scale(1) skew(1deg)}40%{-o-transform:rotate(25deg) scale(1) skew(1deg)}50%{-o-transform:rotate(0) scale(1) skew(1deg)}100%{-o-transform:rotate(0) scale(1) skew(1deg)}} .quick-alo-ph-circle-fill { width: 90px; height: 90px; top: -25px; left: -25px; position: absolute; background-color: #5af912; -webkit-border-radius: 100%; -moz-border-radius: 100%; border-radius: 100%; border: 2px solid #009343; opacity: 0.1; -webkit-animation: quick-alo-circle-fill-anim 2.3s infinite ease-in-out; -moz-animation: quick-alo-circle-fill-anim 2.3s infinite ease-in-out; -ms-animation: quick-alo-circle-fill-anim 2.3s infinite ease-in-out; -o-animation: quick-alo-circle-fill-anim 2.3s infinite ease-in-out; animation: quick-alo-circle-fill-anim 2.3s infinite ease-in-out; -webkit-transition: all 0.5s; -moz-transition: all 0.5s; -o-transition: all 0.5s; transition: all 0.5s; -webkit-transform-origin: 50% 50%; -moz-transform-origin: 50% 50%; -ms-transform-origin: 50% 50%; -o-transform-origin: 50% 50%; transform-origin: 50% 50%; } .at-img-dr{padding:0} .at-lh li i{padding-right:5px;color: #afafaf;} .back-to-top i{color: #fff} /*style desktop*/ @media screen and (min-width: 850px){ .sdt-dk .col-inner{ border-radius: 40px} .footer-1 .wpcf7{padding: 0px 18%;} } .at-sdt-dk >div {padding-bottom: 0;} .sdt-dk .form-flat input{border-radius: 99px !important;} .wpcf7-submit:hover {padding: 0 19px !important;} /*style mobile*/ @media screen and (max-width: 425px) { div#form-dang-ky-at, div#form-dang-ky-goi-at { max-width: 95% !important; }.at-image-desk-mobi {padding:0;} .at-image-desktop{position: static; padding: 55px 60px 0 0px;width: 450px;} .at-image-mobile { position: static; margin: 15px auto 0; } .at-menu-loc-danh-muc ul.menu >li { margin-right: 15px; margin-left: 5px;} .ml-half{margin-left: 0} .sidebar-menu li a{font-size: 14px;font-weight:bold !important} } </style> |
Xem qua demo tại
https://maytinhbinhduong.online
( Nếu cần mua full code theme liên hệ tớ nhé – Zalo : 0925045760 – Call : 0988.123.126 )
Chúc bạn thành công !





Pingback: Bộ sưu tập khung ảnh sản phẩm shopee đẹp và cách chèn Khung - FLATSOME - FREE EVERY THING
Pingback: Css frame background sản phẩm wordpress - FLATSOME - FREE EVERY THING