Có một thực tế là, menu cấp 2 của Flatsome là kiểu vertical 1 cột như bình thường, không vấn đề gì. Tuy nhiên, menu cấp 3 trở đi thì nó tự động chia nhiều cột bao gồm tên trình đơn menu và các sub-menu theo cột của nó. Việc chia cột như vậy cho cảm giác rất gọn gàng và khoa học đối với điều kiện tất cả các trình đơn menu đều có sub-menu.
Trong bài viết này, mình sẽ hướng dẫn các bạn sửa CSS để menu đa cấp của theme Flatsome có thể hiển thị đẹp hơn, hoặc cơ bản là làm cho nó hiển thị kiểu vertical menu như bình thường chúng ta hay sử dụng nhé!
Bài viết dựa trên kinh nghiệm và công việc thực tế, sử dụng theme Flatsome và WordPress 4.9.8. Do đó, bài hướng dẫn phù hợp 100% cho các bạn làm web sử dụng theme Flatsome. Còn những theme khác thì có vẻ như không hoạt động được!
Cách chỉnh sửa CSS menu 3 cấp trên theme Flatsome
Bước 1: Thêm CSS vào tùy chỉnh CSS của theme – CSS menu 3 cấp trên theme Flatsome
Copy toàn bộ đoạn code CSS sau vào phần tùy chỉnh CSS của theme. Quản trị > Giao diện > Tùy chỉnh > Style > Custom CSS > Custom CSS:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
.nav-dropdown>li.nav-dropdown-col{display:block} .nav-dropdown{border:1px solid #ddd; padding:0} .nav-dropdown .nav-dropdown-col>a, .nav-dropdown li a{font-weight:normal !important; text-transform:none !important;font-size:15px; font-weight:500} .nav-dropdown .nav-dropdown-col>ul li:hover{background:#db0000} .nav-dropdown-default>li:hover>a, .nav-dropdown .nav-dropdown-col>ul li:hover>a{color:white} .nav-dropdown-default>li:hover{background:#fbae3c} .nav-dropdown-default>li>a{border-bottom:0 !important}.nav-dropdown-has-arrow li.has-dropdown:before{border-width: 10px; margin-left: -10px;} .nav-dropdown .nav-dropdown-col>ul{border: 1px solid #d2d2d2;margin-top:-40px;box-shadow: 2px 2px 5px #828282;display:none;position: absolute; left: 100%;z-index: 9;background: white;min-width: 240px;} .nav-dropdown>li.nav-dropdown-col{width:100%;border-right:0} .nav-dropdown .nav-dropdown-col>ul li a{padding:10px; text-transform: none;color:black} .header-nav li.nav-dropdown-col:hover >ul{display:block !important} |
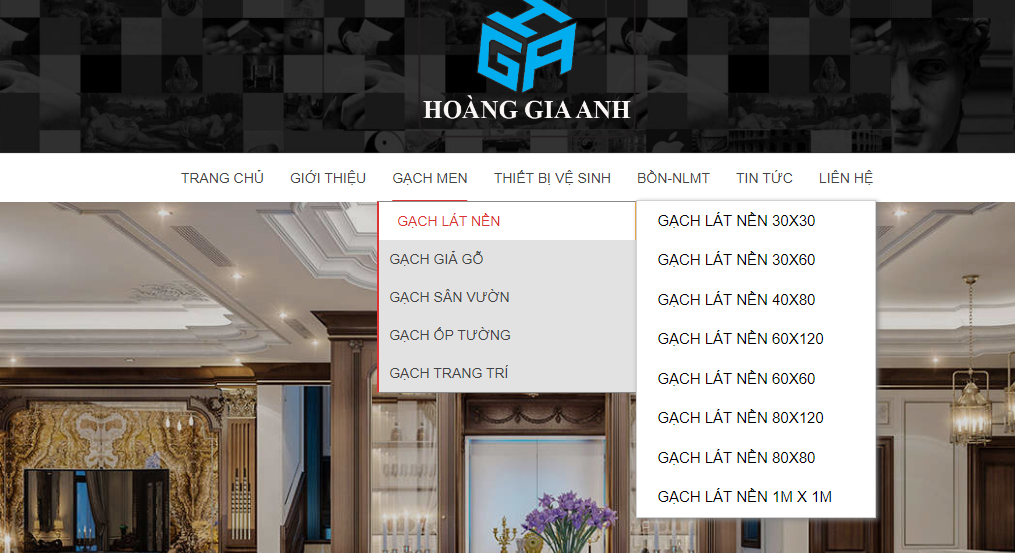
bạn chỉ cần lưu lại và xem kết quả nhé và đây là kết quả thực tế sau khi css nhé

Từ đoạn code CSS menu 3 cấp trên theme Flatsome bạn có thể thay đổi màu nền menu , mày viền thậm chí mày Hover của chuột nhé
Nếu bạn ko làm được vui lòng commem bên dưới mình sẽ hộ trợ
Chúc bạn thành cồng !






mình chưa cài đc giao diện theo ý muốn
Chào bạn, bạn có thể pm mình giúp nhé, zalo trên trang bạn nhé