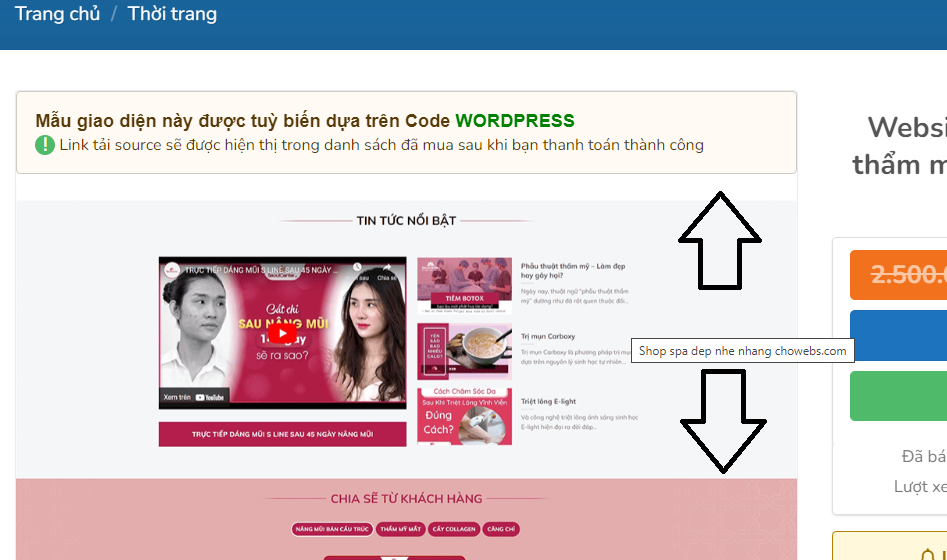
Đôi khi bạn vào trang sản phẩm , Nhất là sản phẩm có tấm hình quá dài bạn chọn nó tự nhiên tấm hình trượt từ dưới lên
Hôm nay tớ share bạn cách làm nhé
Hình sản phẩm trượt khi chọn vào hình trong wordpress
Để dễ hình dung bạn thử bấm vào link này Website làm đẹp Spa , thẩm mỹ viện đẹp theme Flatsome
và kéo chuột vào tấm hình bạn sẽ thấy hình trượt từ dưới lên rất đẹp đúng ko !

OK bắt tay vào việc này
Code css Hình sản phẩm trượt khi chọn vào hình trong wordpress
vào custom css dán đoạn code sau
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
.single-product .woocommerce-product-gallery { margin-top: 0; height: 1000px; overflow: hidden; } .woocommerce-product-gallery { transition: opacity 0.5s ease-in-out 0s; border: 1px solid #ececec; border-radius: 4px; margin-top: 20px; } .single-product .woocommerce-product-gallery img { max-width: 100%; transition-duration: 5s; width: 100%; transition: ease all 5s; transform: translateZ(0); margin: 0 auto; } .single-product .woocommerce-product-gallery:hover img { transform: translate(0,-50%); transition-timing-function: linear; transition-duration: 5s; } |
Xong nhé 🙂 đơn giản đúng ko bạn , Chúc bạn thành công !