Tạo Stick Sidebar trong theme flatsome giúp cho sidebar ghim vào vùng hiển thị mà hình sẽ giúp website đỡ trống trãi và các nội dung quan trong luôn bảo đảm đập vào mắt người dùng
Cách Stick Sidebar trong theme flatsome

Từ bản Flatsome 3.14 trở lên Flatsome đã tích hợp stick vào trong theme mà ít bạn để ý điều đó ,
trước đây khi cần Stick bạn có nhièu cách dùng :
- Code cố định một Widget(Stick Widget) tự động trượt khi lăn chuột
- Plugin Widget CSS Classes Cách tạo sticky sidebar bằng css cho wordpess
- Plugin Q2W3 Fixed Widget – cố định Widget sidebar
Khi bạn dùng Theme Flatsome thì không cần cài thêm vì trên Theme đã stick hợp sẳn rồi nhé
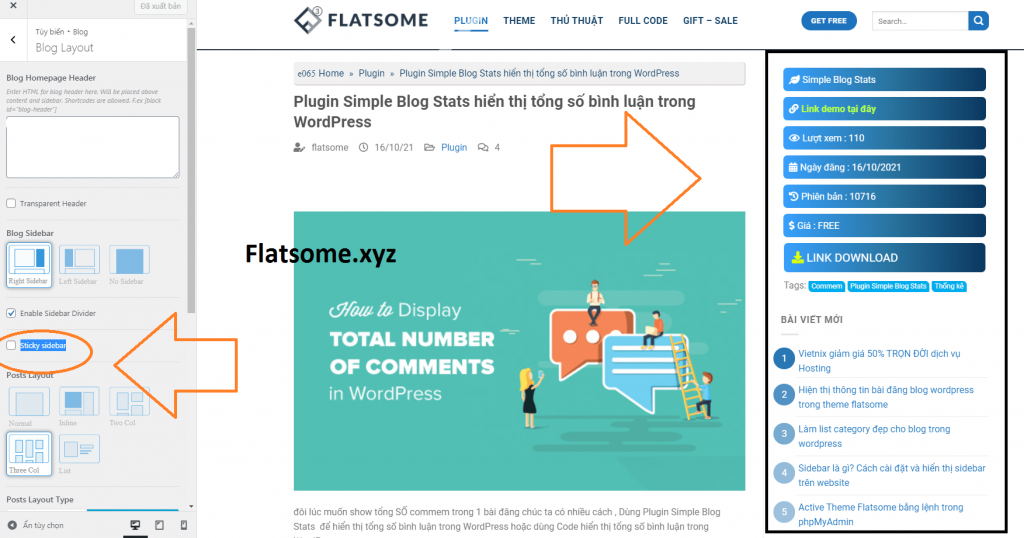
Để kick hoạt stick bạn vào
Flatsome / Theme Options / Blog / Blog Layout
Ngay side bar bên trái bạn tìm dòng

Sau khi stick xong bạn quay lại web view để xem stick chưa nhé 🙂
Ưu điểm của viẹc dùng Stick có sẳn trên Flatsome
- Không cần cài thêm Plugin hoặc code lằng nhằng
- Rất tiện dụng vì có sẳn cần là chọn hoặc bỏ chọn là được
Nhược điểm của việc Stick có sẳn
- Không chủ được được việc stick gì và không stick gì vì mỗi khi Stick là nguyên Sidebar không chọn stick từng widget riêng biệt được
Bạn có thêm nhiều lựa chọn ở trên nhé , Dùng Plugin Q2W3 Fixed Widget – cố định Widget sidebar
là một lựa chọn thay thế hoàn hảo.
Chúc các bạn thành công nhé






Pingback: Cách Stick Sidebar trong theme flatsome - FLATSOME - FREE EVERY THING