Code phân trang wordpess – Phân trang trong WordPress là một yếu tố quan trọng của trang web của bạn. Nó giúp người dùng của bạn định vị các trang của bạn một cách dễ dàng. Trang web của bạn không cần phải có tất cả các chi tiết cần thiết trên một trang. Người dùng có thể phải truy cập nhiều trang để có được thông tin mong muốn của họ. Nó giúp cho trang web của bạn gọn gàng và chuyên nghiệp hơn rất nhiều.
Code Phân trang trong wordpress của bạn

Có hai phương pháp chính để thêm phân trang trong WordPress. Một là thông qua plugin và một là dùng code tay. Trong bài viết này, chúng tôi sẽ cung cấp cho bạn một cái nhìn tổng quan về cách thêm phân trang trong WordPress bằng hai phương pháp này.
1 – Phân trang trong WordPress dùng Plugin
# 1. WP-PageNavi
# 2. WP Paginate
2 – Code Phân trang trong wordpress không dùng Plugin:
Chỉ cần thêm đoạn mã sau vào cuối file functions.php trong theme wordpress của bạn .
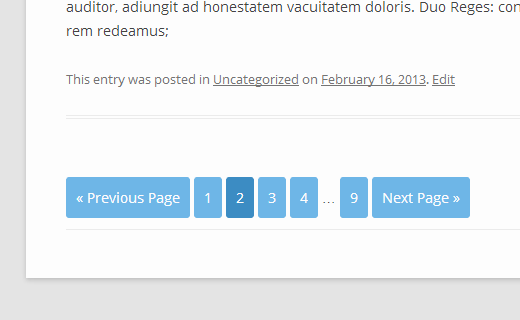
Thêm đoạn CSS trang trí cho Code phân trang wordpess :

Thêm chức năng code phân trang wordpress vào theme wordpress của bạn
Để gọi lại hàm phân trang, nó thực sự đơn giản. Tất cả những gì bạn phải làm là thêm đoạn mã sau vào vị trí cần phân trang trong website wordpress của bạn.Phổ biến nhất là index.php, home.php, category.php, tags.php, archive.php và search.php. Ngoài ra, nếu bạn muốn phân trang ở các trang khác ngoài những trang này, thì cũng chỉ cần thêm đoạn mã sau vào vị trí cần phân trang.
Thay thế phân trang mặc định bằng phần sau (thường nằm ở đâu đó sau endif):
<? php wpex_pagination (); ?>
Như vậy là xong rồi đó, các bạn đã có thể phân trang trong wordpress một cách dễ dàng. Nếu các bạn không chuyên code, cách tốt nhất là nên dùng Plugin , để đỡ phải can thiệp vào code và làm lỗi trang web nhé !




