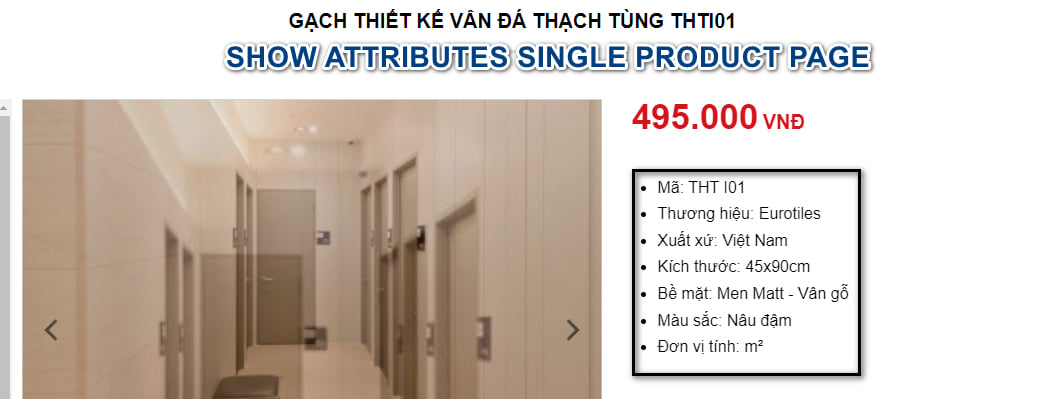
Hướng Dẫn show Attributes trang chi tiết sản phầm

Bước 1. Chép toàn bộ code dưới vào function.php AE thay thế các biến thành tên thuộc tính của trang mình cho phù hợp nhé. Ko rõ thì ae comment
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
add_action( 'woocommerce_single_product_summary', 'show_attribute_group_a', 45 ); add_shortcode( 'show_attributes_a', 'show_attribute_group_a' ); function show_attribute_group_a() { global $product; $attribute1 = $product->get_attribute('attribute1'); $attribute2 = $product->get_attribute('attribute2'); ?> <table class=""> <tr class=""> <th class="">Attribute 1</th> <td class=""><?php echo $attribute1; ?></td> </tr> <tr class=""> <th class="">Attribute 2</th> <td class=""><?php echo $attribute2; ?></td> </tr> </table> <?php } |
Hoặc check Điều kiện hiện thị dạng có Hiệnn thị hoặc ko có không hiện thị
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
// The shortcode add_shortcode( 'show_attributes_a', 'attribute_group_a_shortcode' ); function attribute_group_a_shortcode() { global $product; $attribute1 = $product->get_attribute('attribute1'); $attribute2 = $product->get_attribute('attribute2'); $output_html = ''; // Initializing if ( ! empty($attribute1) || ! empty($attribute2) ) { $output_html .= '<table class="">'; if ( ! empty($attribute1) ) { $output_html .= '<tr class=""> <th class="">' . __("Attribute 1", "woocommerce") . '</th> <td class="">' . $attribute1 . '</td> </tr>'; } if ( ! empty($attribute2) ) { $output_html .= '<tr class=""> <th class="">' . __("Attribute 2", "woocommerce") . '</th> <td class="">' . $attribute2 . '</td> </tr>'; } $output_html .= '</table>'; } return $output_html; // Always use "return" in a shortcode, never use "echo" } |
Bước 2
Dán short code vào khu vực muốn hiện (flatsome).
= > trong text dán
|
1 |
[show_attributes_a] |
trong Php dán
|
1 |
<?php echo do_shortcode('[show_info_gach]'); ?> |
Nguồn : Bùi Thế Hùng – Group NGHIỆN WORDPRESS ✅ VietCoders Community
Từ code send của bác @Hùng ta có cái cần xem 🙂

UPDATE code
Với doạn code ta tạo short bất kỳ qua file function.php
|
1 2 3 4 5 6 7 8 9 10 11 |
add_shortcode( 'show_info_gach', 'show_additional_info_gach_product_summary' ); function show_additional_info_gach_product_summary() { ?> thêm nội dung bất kỳ ở đây ( có thể thêm code HTM hoặc PHP ) <?php } |
2. Đổi tên show_info_gach = > thành tên bất kỳ mà bạn muốn
3 . Chèn short bất cứ đâu mà bạn thích
– Dạng text
|
1 |
[show_info_gach] |
trực tiếp PHP
|
1 |
<?php echo do_shortcode('[show_info_gach]'); ?> |