Thường rip theme từ 1 trang nào đó cần lấy font chữ từ trang đó về hoặc khi cắt 1 web nào đó từ File thiết kế bên thiết kế thường cho những thông số như kiểu là kiểu font , size..
Khi tìm được font là cả 1 vấn đề và làm sao để Thêm font mới cho theme chạy được trên web nữa thì lại là chuyện khác 🙂 , hi vọng sau khi anh em đọc hết bài này có thể Thêm font mới cho theme flatsome và những theme khác trong wordpress nhé
Thêm font mới cho theme flatsome wordpress
Cách check font mới trên 1 web khác
Để check 1 font mới trên 1 web nào đó tớ hay dùng tiện ích check font What Font các bạn có thể download tiện ích bằng cách click vào link này nhé
https://chrome.google.com/webstore/detail/whatfont/jabopobgcpjmedljpbcaablpmlmfcogm?hl=vi
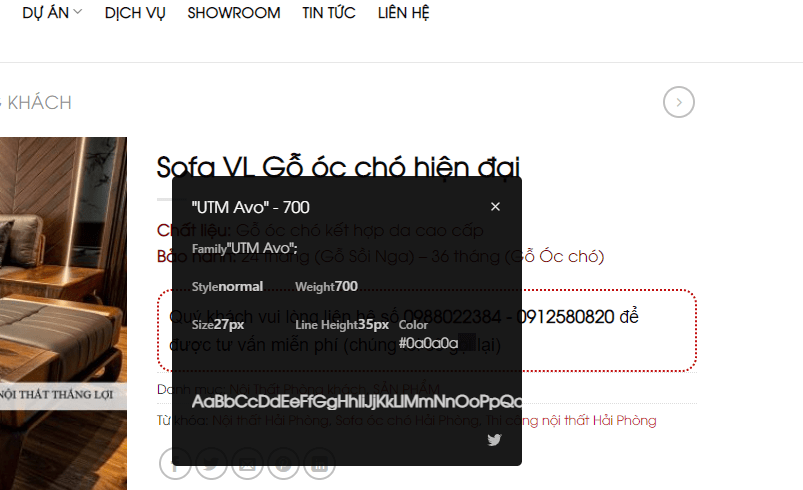
sau khi cài thêm trên trình duyệt ta có 1 biểu tượng check font trên thanh công cụ , muốn check font trang nào ta chỉ việc vào trang web đó và mở nó lên là được 🙂 quá dễ đúng không bạn !

Chuẩn bị cho custom 1 font chữ
-
Kiểm tra được font
-
Down được font chữ về máy ( trong trường hợp bạn ko muốn down bạn có thể lấy url của trong góc và dùng luôn )
sau khi có những thông tin trên mình tiến hành download font về để cover font nhé !
Cover font chữ online
Font chữ dùng online thương hơi khác so với font dùng trên máy tính ( dạng offline )
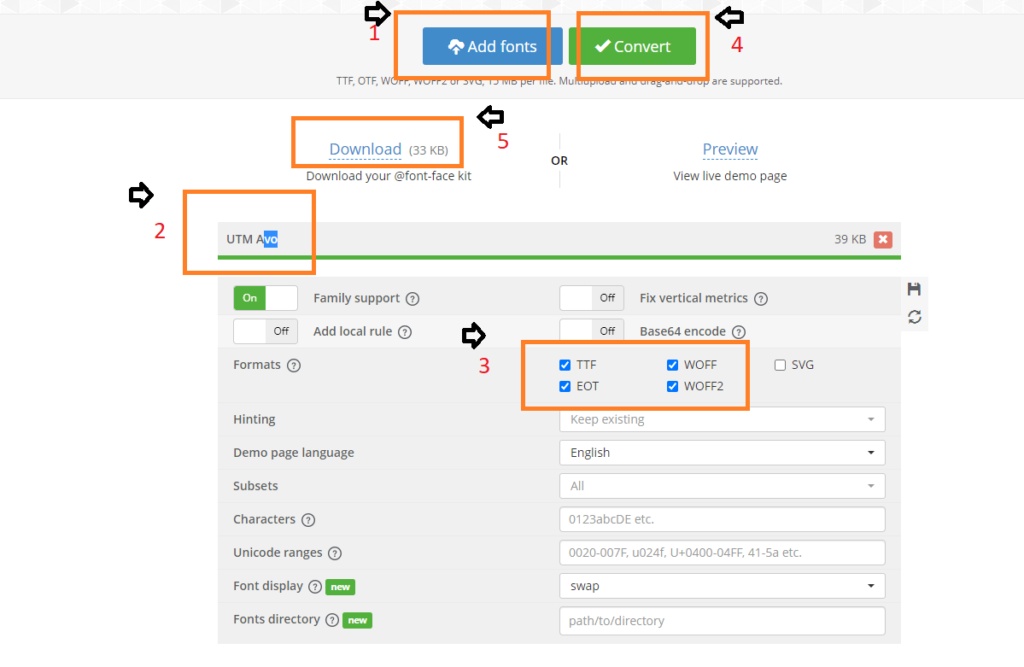
nên ta phải có bước Cover làm chuẩn nó khi dùng trên web bằng cách truy cập vào web : https://transfonter.org/ Giao diện vào thác tác như hình sau :

Sau khi download font về ta có mấy file sau

4 file tương ứng với 4 mục chọn ở trên , mở file stylesheet.css sẽ chi cho ta biết cách dùng font lên web ( thường có dạng sau )
|
1 2 3 4 5 6 7 8 9 10 11 |
@font-face { font-family: 'UTM Avo'; src: url('UTMAvo.eot'); src: url('UTMAvo.eot?#iefix') format('embedded-opentype'), url('UTMAvo.woff2') format('woff2'), url('UTMAvo.woff') format('woff'), url('UTMAvo.ttf') format('truetype'); font-weight: normal; font-style: normal; font-display: swap; } |
Úp font lên web và chèn Code vào css để áp dụng font
- trong chilld theme web tạo 1 foder có tên là font ( thực tế thì úp đâu cũng được nhưng úp lên child theme sau này lở bế đi đâu có nó không lại lỗi font 🙂 ) , úp 4 font chữ mình vừa cover trên được vào trong foder đó
- trong Css của theme dán mã trên và thay đường dẫn font vào ( ví dụ mình có theme là Noithat và foder Font được úp trong đó ) code css sẽ là
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
@font-face { font-family: 'UTM Avo'; src: url('/wp-content/themes/NOITHAT/font/UTMAvo.eot'); src: url('/wp-content/themes/NOITHAT/font/UTMAvo.eot?#iefix') format('embedded-opentype'), url('/wp-content/themes/NOITHAT/font/UTMAvo.woff2') format('woff2'), url('/wp-content/themes/NOITHAT/font/UTMAvo.woff') format('woff'), url('/wp-content/themes/NOITHAT/font/UTMAvo.ttf') format('truetype'), font-weight: normal; font-style: normal; font-display: swap;} h1, h2, h3, h4, h5, h6, a, p, span, strong { font-family: 'UTM Avo' !important; } |
sau khi thêm css trên thì giao diện lại ngon lành cành đào nhé anh em 🙂
Nếu chỗ nào chưa có áp font thì thêm class vị trí đó vào đoạn này thôi
h1, h2, h3, h4, h5, h6, a, p, span, strong { font-family: ‘UTM Avo’ !important; }
Chú ý :
Nếu bạn đã dùng font ngoài 100% theo dạng này thì nên tắt font của google trên web nhé để hạn chế load font không dùng tới
Nếu các bạn không làm được hoặc có thắc mắc gì vui lòng comment bên dưới để được trợ giúp






Pingback: Cách tạo nút gradient trong flatsome wordpress - Kho Wordpress
Pingback: Hiệu ứng chuyển màu (Gradient) với CSS3 - Kho Wordpress
Pingback: Các hàm hook trong trang sản phẩm woocommerce – Phần 2 - FLATSOME - FREE EVERY THING
Pingback: Tổng hợp hook trong wordpress – Vị trí hook trong single product woocommerce - FLATSOME - FREE EVERY THING