Chào các bạn , do có nhiều bạn quan tâm đến Icon menu cho theme flatsome do trước đây mình cũng thế , tìm tòi đủ cả từ chèn hình trực tiếp đến cài thêm Plugin , Tuy nhiên cách hoàn thiện , đẹp và nhanh nhất chỉ có 2 cách , 2 chèn hình background trong thẻ before hoặc chèn mã Fontawesome dạng :before là đẹp và nhánh nhất , Nay Flatsome Xin giới thiệu tới các bạn 2 cách chèn dạng Icon này nhé . Mời anh em đón xem chi tiết bên dưới nhé
Cách thêm icon cho menu Flatsome bằng hình ảnh hoặc bằng fontawesome
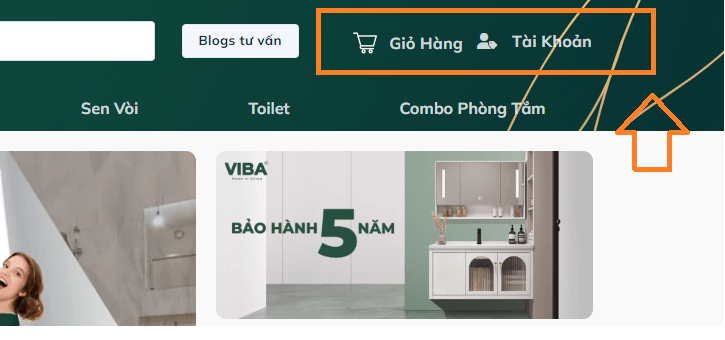
Trước tiên mính xin giới thiệu bằng cách chèn background hình nhé , bạn có thể xem qua hình mình đã làm cho dự án và chèn Icon bằng background nhé

1 . Cách thêm icon cho menu Flatsome bằng hình ảnh
Chuẩn bị 1 tấm hình có icon ( như demo là hình có link này https://vibavietnam.chowebs.com/wp-content/uploads/2023/01/cart.png )
chỉ cần chèn mã sau vào la ta có Icon đẹp liền nhé
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
/*icon cho giỏ hàng*/ .header-main a.header-cart-link i { display: none; } .header-main .header-cart-link span:before { content: ""; background-image: url(/wp-content/uploads/2023/01/cart.png); width: 25px; height: 25px; margin-left: 40px; z-index: 10; background-repeat: no-repeat; margin-right :7px; display: inline-block; margin-bottom: -7px; } span.header-cart-title { text-transform: capitalize; font-size: 16px; } |
Giải thích thêm về code css này
|
1 2 3 |
background-image: url(/wp-content/uploads/2023/01/cart.png); width: 25px; height: 25px; |
dòng này sẽ hiện thì chiều dài và rộng của Beforre ( minh đang để là 25 px )
|
1 |
text-transform: capitalize; |
Chỉnh lại độ đứng của chữ ( mình ko thích mặc định của Flatsome nó in hoa chữ lên )
|
1 2 3 |
.header-main a.header-cart-link i { display: none; } |
Tắt icon mặc định của cart
( tớ quên là trong Flatsome có tùy chỉnh tắt nó mà aha thôi lỡ rồi dứt luôn )
Sau khi thêm code Css xong là ICON mới là liền ( nhớ lưu cái Icon qua trang của bạn nhé ) , Do mình dùng màu nên tối nên Icon là màu trắng
nếu bạn có màu nền làm màu trắng nhớ đổi thành ICON màu đen ( màu tối ) nhé

2. Cách thêm icon cho menu Flatsome bằng fontawesome
cách thêm bằng Font này khá phổ biến và được áp dụng nhiều trong trang , không chỉ là ICON menu mà tất cả các Icon vị trí khác trên trang
Để chèn được Icon dùng mã Font awesome ta phải thêm plugin có tên là Font Awesome
bạn có thể tham khảo qua bài https://flatsome.xyz/them-font-awesome-vao-flatsome.html
Hoặc chỉ cần chèn đoạn mã này ko cần thêm Plugin nhé
|
1 2 |
<link rel='stylesheet' id='font-awesome-official-css' href='https://use.fontawesome.com/releases/v6.1.1/css/all.css' type='text/css' media='all' integrity="sha384-/frq1SRXYH/bSyou/HUp/hib7RVN1TawQYja658FEOodR/FQBKVqT9Ol+Oz3Olq5" crossorigin="anonymous" /> |
Sau khi cài xong ( hoặc thêm mã xong ) bạn có thể thêm mã sau để dùng mã font làm Icon nhé
|
1 2 3 4 5 6 7 8 9 10 11 |
/*Icon for Use*/ .header-main li.account-item span{ text-transform: capitalize; font-size: 16px; } .header-main li.account-item span:before { content: '\f507'; font-family: 'FontAwesome'; margin-right: 5px; } |
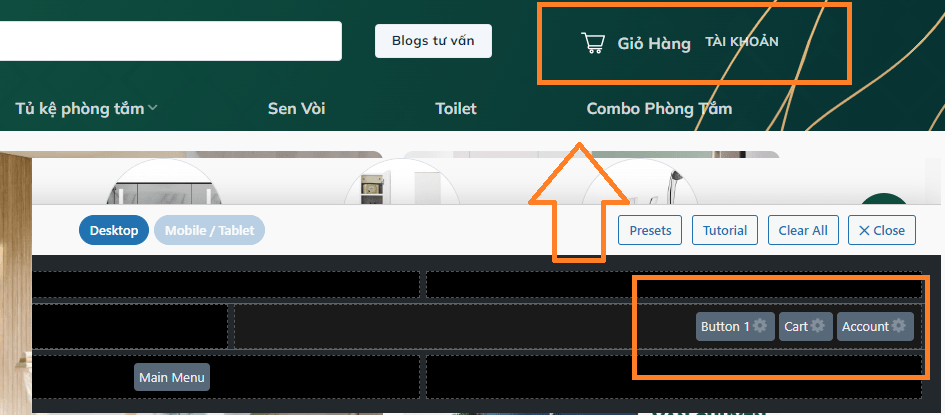
Cách chèn thì cứ như hình này nhé

Sau khi thêm xong bạn có ICON bằng mã font rồi nhé

bạn có thể tham khảo Demo qua link : https://vibavietnam.chowebs.com/
Tổng kết Cách thêm icon cho menu Flatsome bằng hình ảnh hoặc bằng Font
Qua bài viết chi tiết trên theo bạn cách nào đơn giản hơn nào ? bằng Hình hoặc bằng Font ?
Theo quan điểm của mình hay dùng thì mình thì mình thường sự dụng font hơn là hÌnh ảnh lý do là ảnh load sẽ chậm hơn hoặc khi thay đổi màu nền thì phải fix lại màu ảnh cũng như kick thước .. hơi phức tạp
trong kho dùng font chĩ cần css Font là là ok
Cái nữa là Kho dự liệu font rất phong phú , bạn có thể kiểm tra tại https://fontawesome.com/v5/icons/
Nhớ chọn Font dạng FREE để có thể dùng nó nhé !

Qua bài trên mình giới thiệu bạn 2 cách dùng ICON Đẹp cho menu , Hi vọng sẽ giúp được anh em phần nào , chỉ cần coppy và dán là xong nhé
Chúc Anh em thành công




