Trước đây khi bạn muốn thêm nút “Xem Nhanh” Hoặc hiện thị xem chi tiết bạn phải dùng Plugin, Với Flatsome.xyz bạn chỉ cần 1 đoạn code trong Function có thể dùng chức năng này và tha hồ custom mà không cần thêm bất cứ cái gì nữa , Hãy đọc hết bài Thêm xem nhanh và xem chi tiết bên dưới sản phẩm cho Theme Flatsome để áp dụng nhé.
Thêm xem nhanh và xem chi tiết bên dưới sản phẩm cho Theme Flatsome
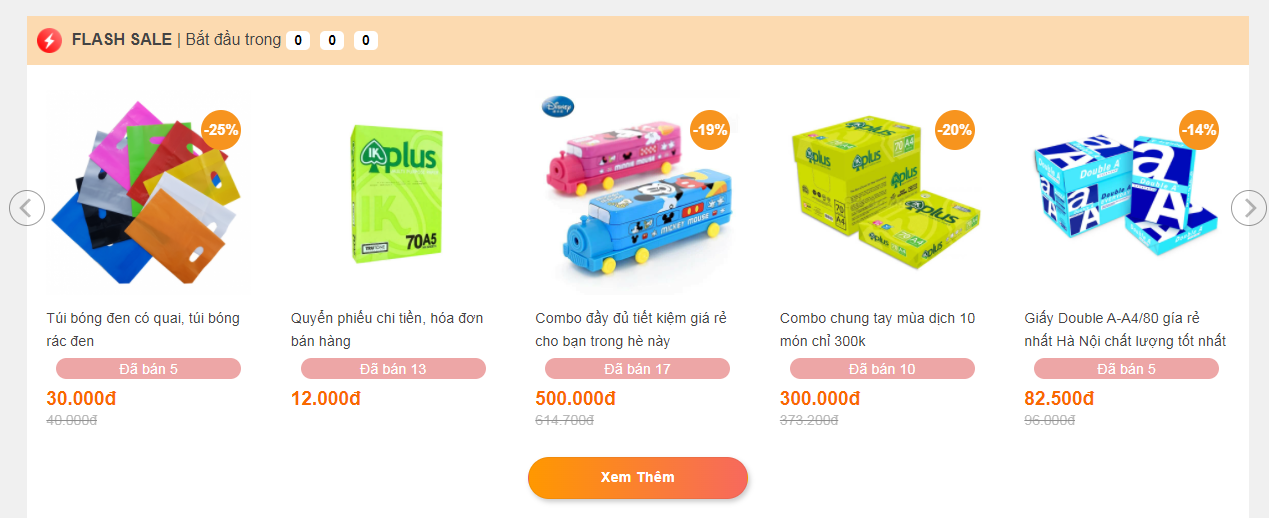
Để bạn dễ hình dung. Bạn có thể xem qua Hình mình làm demo trên trang khách hàng bên dưới :

OK , thấy hoàn hảo đúng không bạn. nếu bạn đang cần thêm thì bài nay sẽ danh cho bạn !
Chỉ cần thêm doạn code sau vào Function.php của theme của bạn đang dùng nhé :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
// thêm thông tin bên dưới mô tả SP add_action( 'woocommerce_after_shop_loop_item_title', 'show_thong_tin' ); function show_thong_tin() { ?> <?php global $product; $id = $product->get_id(); $link = get_permalink($id); ?> <div class="thongtin" > <div class="xemnhanh"><a class="quick-view" data-prod="<?php echo $id; ?>" href="#quick-view">Xem Nhanh</a> </div> <div class="chitiet"><a href="<?php echo $link; ?>">Xem chi tiết</a> </div> <style> .grid-tools {display: none !important;} </style> </div> <?php } |
Giải thích đoạn code nhé :
- với đoạn code add_action( ‘woocommerce_after_shop_loop_item_title’, ‘show_thong_tin’ ); bạn sẽ hook vào bên dưới giá Sản phẩm
- với 2 doạn code này $id = $product->get_id(); và $link = get_permalink($id); để lấy Số ID bài đăng và Link bài đăng theo ID sản phẩm
Khi bạn lưu lại là OK , việc còn lại là thêm đoạn Css cho hoàn mỹ nữa nhé :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
.thongtin { margin-top:30px; } .thongtin a:hover { padding: 7px 14px; background-color: #fff; color: #009245; border-radius: 99px; border:2px solid #009245; } .thongtin a { padding: 10px 17px; background-color: #009245; color: #fff; border-radius: 99px; } .xemnhanh, .chitiet { display: inline-block; text-align: center; width: 48%; } |
Chú ý : khi theo đỗi class ở trên thì xuống css nhớ thay đổi theo nhé
Nếu có thắc mắc gì cứ Liên hệ tớ nhé, Tớ vẫn ở đây đợi kèo của anh em
Chúc anh em thành công





mình làm tương tự như vậy nhưng nó chỉ ra 2 chữ “xem nhanh” và “xem chi tiết” chứ không hiện cái nút.
thế bác còn thiếu css rồi
xem lại lại css bác nhé