Box liên hệ Đẹp – Chia sẽ box liên hệ 14 -Box liên hệ là một tính năng hoặc một phần tử trong giao diện người dùng (UI) của một ứng dụng hoặc trang web. Thông thường, box liên hệ chứa thông tin cần thiết để người dùng có thể liên lạc với chủ sở hữu ứng dụng hoặc trang web đó. Box liên hệ thường bao gồm các trường nhập thông tin như tên, địa chỉ email và nội dung tin nhắn. Khi người dùng điền đầy đủ thông tin và nhấn nút “Gửi”, ứng dụng hoặc trang web sẽ gửi thông tin đã nhập tới chủ sở hữu để tiếp tục xử lý hoặc phản hồi yêu cầu của người dùng.
Nay Flatsome.xyz Chia sẽ cho bạn Box liên hệ đẹp được mà tớ mới làm cho khách 🙂 , thấy đẹp nên share lại cho anh em luôn cho nóng nhé
Box liên hệ Đẹp – Chia sẽ box liên hệ 14
OK vào việc luôn nhé bạn ,Để dễ hình dung cái liên hệ đó như thế nào gửi Anh em demo https://zlife.vn/ qua bên đó Sờ phát 🙂 Nếu OK thì xem tiếp nhé
Box liên hệ này mình làm theo Yêu Cầu của khách hàng .
OK Nếu như bạn đọc tiếp nghĩa là có tý chấm Phẩy rồi đúng ko, Khi add code tớ share lên được các bảng liên hệ như hinh bên dưới nhé

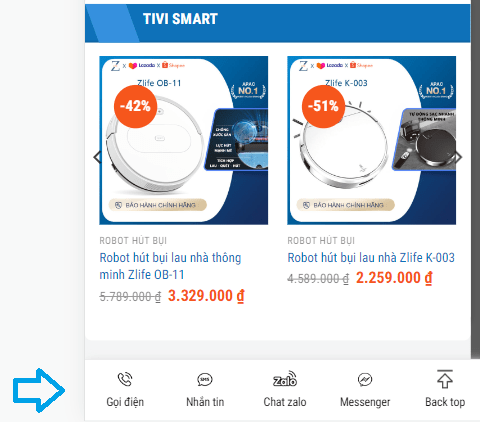
và đây là giao diện mobile

OK như bao lần trước bạn chỉ cần bỏ Code vô là chạy nhé
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 |
<div class="nav-social PC d-md-block d-none"> <ul> <li><a href="tel:0814621462" target=""><img src="https://zulihome.vn/wp-content/uploads/2022/12/Call.png"><br>Tổng đài</a></li> <li><a href="https://www.facebook.com/messages/t/zulihome.com.vn" target="_blank"><img src="https://zulihome.vn/wp-content/uploads/2022/12/messenger-2.png"><br>Messenger</a></li> <li><a href="https://zalo.me/2421753075440149504" target="_blank"><img src="https://zulihome.vn/wp-content/uploads/2022/12/Zalo.png"><br>Zalo</a></li> <li class="register"> <a href="#lepopup-Form-dk-1" rel="nofollow"><img src="https://zulihome.vn/wp-content/themes/zulihome/assets/img/envelope.svg"><br>Đăng ký</a> </li> <li class="to-top-pc"> <a href="#" id="back-top" rel="nofollow" style="display: none;"><img src="https://zulihome.vn/wp-content/themes/zulihome/assets/img/BackOnTop.png"><br>Back top</a> </li> </ul> </div> <!-- mobile--> <div class="bottom-contact-mobile mobile d-md-none"> <ul> <li><a href="tel:0814621462"> <img src="https://zulihome.vn/wp-content/uploads/2022/12/icon-phone-mobile.png"><br> <span>Gọi điện </span></a></li> <li><a href="sms:0974713186"> <img src="https://zulihome.vn/wp-content/uploads/2022/12/icon-sms-mobile.png"><br> <span>Nhắn tin</span></a></li> <li><a href="https://zalo.me/2421753075440149504"> <img src="https://zulihome.vn/wp-content/uploads/2022/12/icon-zalo-mobile.png"><br> <span>Chat zalo</span></a></li> <li><a href="https://m.me/zulihome.com.vn"> <img src="https://zulihome.vn/wp-content/uploads/2022/12/icon-mesenger-mobile.png"><br> <span>Messenger</span></a></li> <li class="to-top-pc"> <a href="#" id="back-to-top" rel="nofollow"><img src="https://zulihome.vn/wp-content/themes/zulihome/assets/img/BackOnTop.png"><br><span>Back top</span></a> </li> </ul> </div> <style> .d-md-none { display: none; } .nav-social { position: fixed; right: 5px; background: #fff; border-radius: 5px; width: auto; z-index: 150; top: 220px; padding: 10px 0; border: 1px solid #f2f2f2; } .nav-social ul { margin: 0; padding: 0; list-style: none; } .nav-social ul li { border-bottom: 1px solid #d6d6d6; padding-bottom: calc( .6em - 5px ); margin-bottom: .6em; list-style: none; text-align: center; } .nav-social ul li:last-child { padding-bottom: 0; margin-bottom: 0; border-bottom: 0; } .nav-social ul li img { max-width: 25px; max-height: 20px; object-position: center; object-fit: contain; } .nav-social ul li a { padding: 5px 12px 5px 12px; display: block; text-align: center; font-size: 11px; line-height: 15px; color: #000; font-weight: 400; max-width: 80px; max-height: 60px; text-decoration: none; } .nav-social ul li img { margin-bottom: 10px; } @media only screen and (max-width: 48em) { /*************** ADD MOBILE ONLY CSS HERE ***************/ .PC { display: none; } .bottom-contact-mobile { display: block; position: fixed; bottom: 0; background: white; width: 100%; z-index: 99; box-shadow: 2px 1px 9px #dedede; border-top: 1px solid #eaeaea;} .bottom-contact-mobile ul { display: flex; justify-content: center; margin: 0; padding: 0; } .bottom-contact-mobile ul li { width: 20%; flex-basis: 20%; list-style: none; text-align: center; font-size: 13.5px; } .bottom-contact-mobile ul li img { width: 25px; height: 20px; object-position: center; object-fit: contain; margin-top: 10px; margin-bottom: 3px; } .bottom-contact-mobile ul li span { color: #000; font-size: 12px; } } </style> |
bạn có thể tham khảo Full Code tại đây https://codepen.io/Infotech-ng-Nam/pen/PoxzRXL
Ngoài Code liên hệ trên , Flatsome còn Share rất nhiều liên hệ , bạn có thể quan tâm 1 vài mẫu liên hệ bên dưới nhé
Chúc bạn thành công !




