Mockup là một phần tử thiết kế đầu tiên của giao diện website hoặc ứng dụng, thường được tạo bằng các công cụ thiết kế đồ họa như Photoshop, Sketch hoặc Figma. Nó biểu thị cách các thành phần sẽ được sắp xếp trên trang web và giúp bạn hiểu rõ hơn về cấu trúc và giao diện dự án của mình.
Cách Tạo Demo Website Mockup – giới thiệu trang tạo Demo Website Mockup
Demo Website Mockup là gì ?
Tạo mockup cho website có nhiều lợi ích quan trọng. Đầu tiên, nó giúp bạn hình dung rõ ràng về ý tưởng thiết kế và cách các yếu tố sẽ tương tác với nhau trong giao diện. Bạn có thể xem trước các yếu tố như menu điều hướng, thanh công cụ, nút nhấn và vị trí của chúng. Việc này cho phép bạn kiểm tra tính logic, khả năng sử dụng và hiệu quả của giao diện ngay từ đầu mà không cần phải đầu tư quá nhiều thời gian vào việc lập trình.

Thứ hai, mockup giúp bạn tạo ra một phiên bản “thử nghiệm” cho khách hàng hoặc đối tác. Bạn có thể chia sẻ mockup với họ để thu thập ý kiến và phản hồi từ người dùng cuối trước khi tiến hành quá trình phát triển. Điều này giúp tránh việc tiếp tục phát triển sản phẩm theo một hướng không phù hợp hoặc không được chấp nhận.
Cuối cùng, tạo mockup giúp bạn tiết kiệm thời gian và công sức trong việc thiết kế và xây dựng website. Nó cho phép bạn thử nghiệm và tinh chỉnh các yếu tố thiết kế một cách linh hoạt trước khi bắt đầu giai đoạn phát triển. Điều này giảm thiểu rủi ro về việc phát hiện lỗi và cần chỉnh sửa sau khi đã bỏ nhiều công sức để triển khai.
tạo mockup cho website là một bước quan trọng trong quá trình thiết kế giao diện. Nó giúp bạn hiểu rõ hơn về cấu trúc và giao diện của dự án, thu thập phản hồi từ khách hàng và tiết kiệm thời gian trong quá trình xây dựng. Sử dụng mockup để đảm bảo rằng sản phẩm cuối cùng sẽ mang lại một trải nghiệm người dùng tốt nhất có thể.
Một số trang tạo Demo Website Mockup cho bạn
do cũng đang có nhu cầu tạo Demo Website Mockup nên tớ liệt kê 1 số trang cho anh em cần dùng tới nhé
Dưới đây là một số trang tạo Demo Website Mockup mà mình thường dùng :
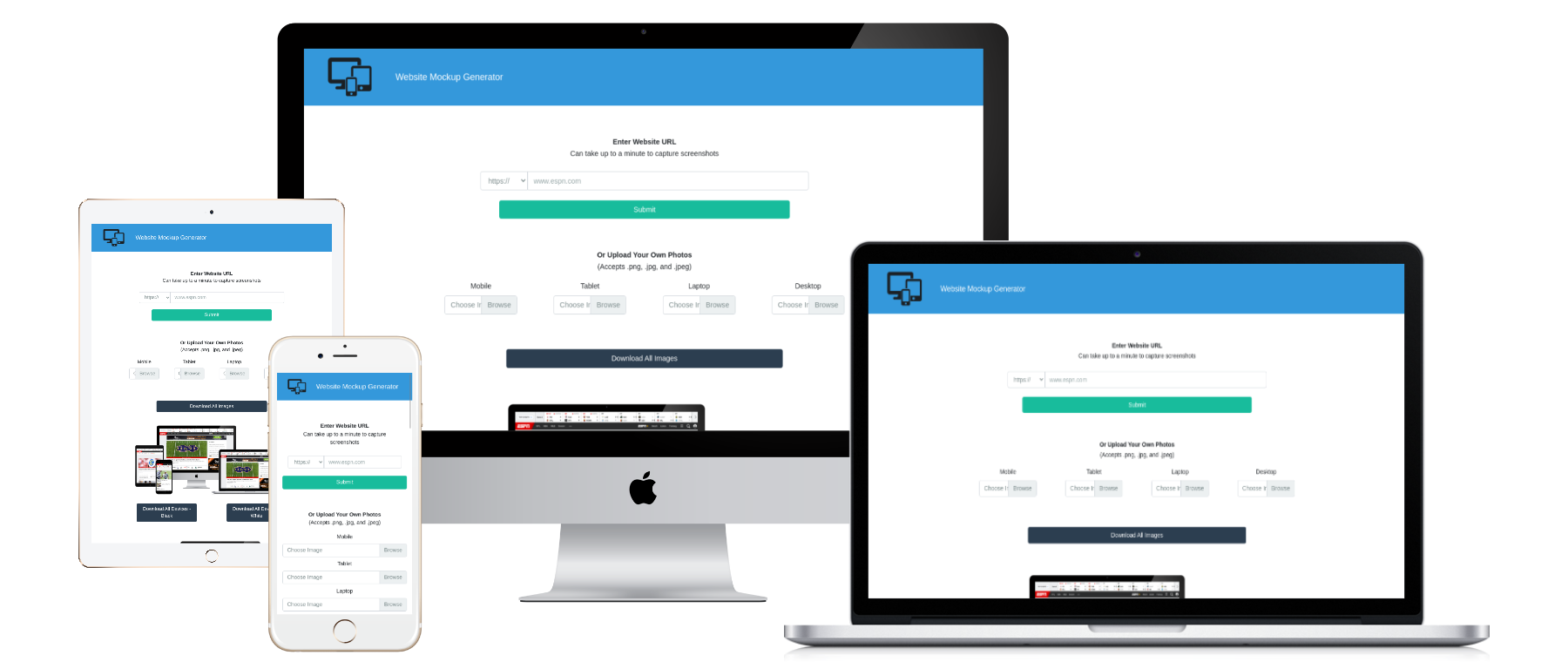
1. https://websitemockupgenerator.com/
- Cho phép tạo Website Mockup trên nhiều trình duyệt
- cho phép chọn nền màu trắng hoặc đen
- cho phép chọn loại thiết bị hiện thị ( 1 -2 -3 -4 hoặc all )
- Cho phép download trực tiếp trên trang ( chức năng này khá hay mà mình thấy 1 ít số trang có sẳn )

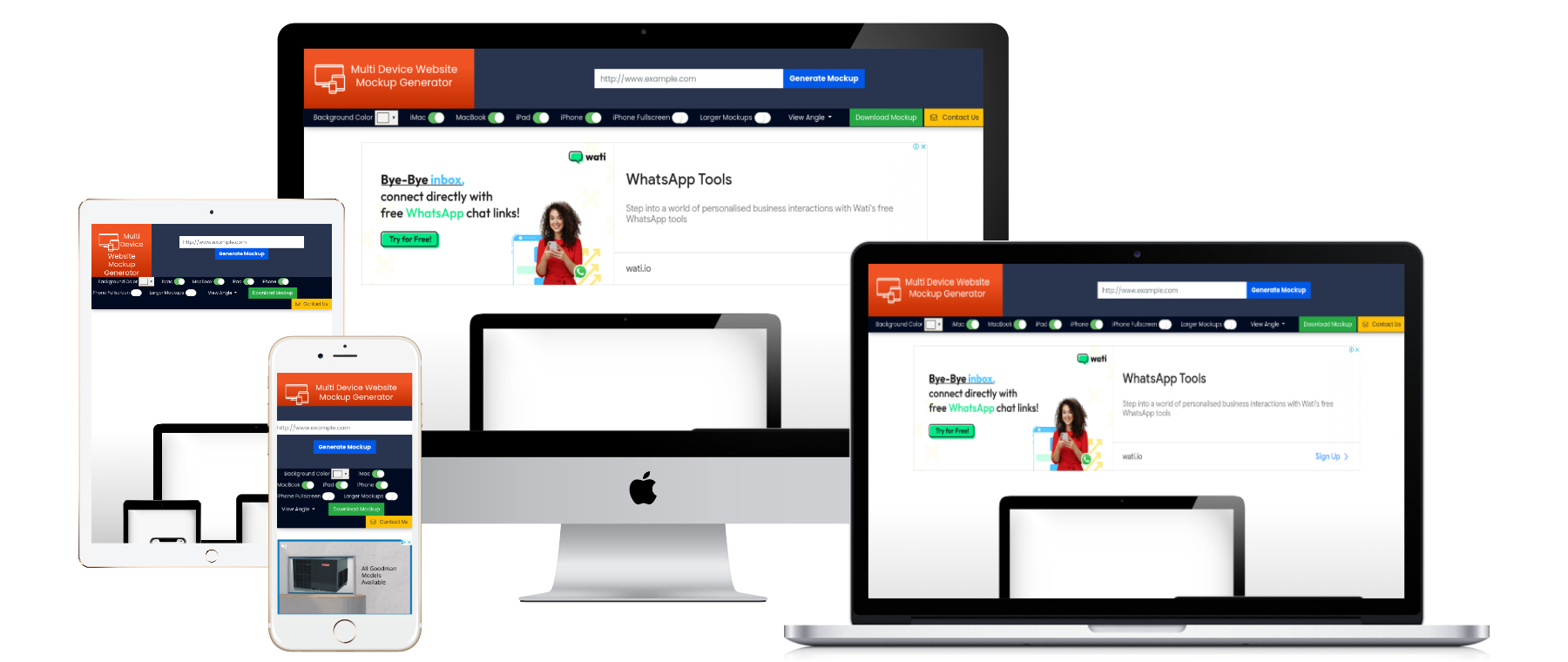
2 . https://techsini.com/multi-mockup
- Cho phép tạo Website Mockup trên nhiều trình duyệt
- cho phép chọn khung nghiêng , thẳng
- cho phép chọn số thiết bị hiện thị
- Hạn chế = > không cho Download trực tiếp được từ trang

3 . Trang https://yujinyeoh.com/website-mockup-generator
- Cho phép tạo Website Mockup trên nhiều trình duyệt
- cho phép chọn khung nghiêng , thẳng
- cho phép chọn số thiết bị hiện thị
- Hạn chế = > không cho Download trực tiếp được từ trang
Dùng Demo Website Mockup là một cách hữu ích để trình bày và trình diễn ý tưởng thiết kế của một trang web. Bằng cách sử dụng các công cụ và mẫu mockup có sẵn, bạn có thể tạo ra một phiên bản tĩnh của trang web như thể nó đã hoạt động.
việc sử dụng Demo Website Mockup là một phương pháp rất hữu ích để trình bày và nhận phản hồi về ý tưởng thiết kế trang web. Nó giúp bạn trực quan hóa và giao tiếp hiệu quả, đồng thời tiết kiệm thời gian và nguồn lực trong quá trình phát triển.




