Sidebar là khu vực quan trọng và được chú ý nhất , tỷ lệ nhấp vào quảng cáo được đánh giá là cao nhất trong các vị trí trên web
trong hướng dẫn này mình sẽ hướng dẫn bạn tạo Widget cố định một cách dễ dàng qua các bước khi dùng Plugin Q2W3 Fixed Widget

Plugin Q2W3 Fixed Widget – cố định Widget sidebar
Mặc dù sẽ có một phương pháp sử dụng Code cho phép bạn làm điều này, tuy nhiên nó khá phức tạp.
Mình thì luôn muốn đem đến sự đơn giản cho bạn.
Vì vậy chúng ta cứ dùng Plugin cho chắc. Hơn nữa tính năng này không có gì phức tạp nên cài thêm 1 plugin cũng chẳng ảnh hưởng đến hiệu suất.
Có một vài Plugin thực hiện tính năng cố định Widget nằm trong thư viện Plugin WordPress.
Tuy nhiên mình gợi ý bạn nên dùng Q2W3 Fixed Widget, bởi nó rất nhẹ và dễ dàng dàng sử dụng cũng không xảy ra sự cố tương thích.

Bước 2: Cấu hình Q2W3 Fixed Widget
Khi cài đặt và kích hoạt xong bạn đã có thể sử dụng, tuy nhiên chúng ta cần cấu hình lại một chút cho phù hợp với Blog của bạn.
Tại bảng điều khiển WordPress hãy chọn Appearance > Fixed Widget Options.
Okay, bây giờ sẽ là một số tùy chỉnh, mình biết bạn không rành vềkỹ thuật nên mình sẽ nói những gì cơ bản và thông dụng nhất.
Đầu tiên là thiết lập vị trí của widget cố định:
Nói thì có phần phức tạp nhưng bạn chỉ cần điền rồi tự kiểm tra sẽ hiểu.
Còn không thì cứ sử dụng thông số lý tưởng như mình và phần lớn Website khác là 100 px cho mỗi cái. Đây là khoảng cách lý tưởng người dùng có trải nghiệm tốt nhất và dễ gây sự chú ý.

Stop ID: Vị trí dừng widget – bạn nào có kiến thức về HTML sẽ biết cái này, không thì để trống là được.
Disable Width: Sử dụng tính năng này để tắt Widget cố định trên trên các thiết bị di động. Nếu bạn để =0 thì khi cuộn các widget cố định sẽ chồng lên những Widget bên dưới..
Để giải quyết vấn đề này bạn chỉ cần điền kích thước Resposive của máy tính bảng mà theme hỗ trợ trong CSS.
Nếu không biết thì bạn có thể điền 768px – thông số này thường được sử dụng phổ biến để bắt đầu kích thước của máy tính bảng.
Vậy là xong về phần cấu hình Widget cố định, những tính năng khác thường rất ít sử dụng. Hoặc bạn muốn tìm hiểu tính năng nào thì có thể để lại câu hỏi trong comment bên dưới cho mình.
Ngoài ra có tính năng Inherit widget width from the parent container bạn cũng có thể tham khảo. Nhưng khi hoàn thành xong hết thì tick thử cũng không muộn.
Xong rồi thì nhấn Save để lưu lại.
Bước 3: Kiểm tra lại các số lượng Widget trong Sidebar
Tại sao mình lại bảo bạn kiểm tra?
Thật ra bạn không cần làm bước này cũng không sao, nhưng một vấn đề quan trọng mình muốn đề cập cho bạn. Đó chính là việc áp dụng widget trên sidebar sao cho hiệu quả.
Sử dụng Widget trên Sidebar được là một chuyện nhưng hiệu quả để mang lại nhiều lợi ích lại là một chuyện khác.
Mình thấy rất nhiều bạn chưa biết cách sử dụng Widget sao cho tốt nhất và phần lớn thường bỏ một đống vào đó.
Mình biết bạn chỉ muốn tận dụng không gian này để đặt quảng cáo để mang về nhiều thu nhập. Hoặc bạn muốn trình bày được nhiều nội dung nhất có thể cho độc giả.
Nhưng khi bạn sử dụng quá nhiều nó sẽ phản tác dụng.
Theo kinh nghiệm của mình, để có một khu vực sidebar tốt nhất bạn chỉ nên sử dụng khoảng 3-5 widgets.
Nếu bạn muốn trình bày nhiều nội dung hơn thì có thể chuyển sang khu vực Footer. Nơi này thường sẽ có rất nhiều cột cho phép bạn đặt Widget thỏa thích.
Hơn nữa Footer là khu vực cuối cùng của trang nên bạn không cần lo về vấn đề giảm trải nghiệm. Bạn trình bày nhiều nội dung thì tỉ lệ thoát trang sẽ càng giảm và điểm số SEO sẽ tăng lên.
Khá là hữu ích chứ!
Phần này mình chỉ muốn bổ sung bấy nhiêu đó, áp dụng hay không đều do bạn lựa chọn. Bây giờ chúng ta chỉ cần làm bước cuối cùng là xong.
Bước 4: Gắn Widget cố định trên Sidebar
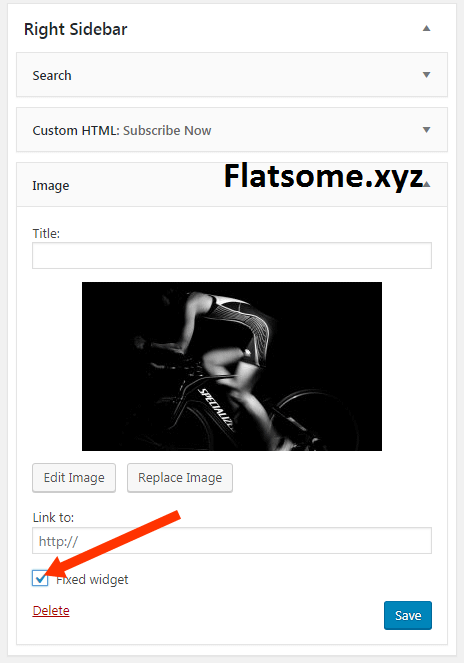
Bây giờ để gắn widget cố định bạn hãy chọn Widget muốn gắn. Ví dụ như hình dưới mình chọn Widget Image.
Sau đó hãy mở nó bằng cách chọn vào mũi tên xuống – Widget đó có tính năng gì bạn không cần để ý.
Bạn chỉ cần kéo xuống tìm từ

Vậy là xong rồi đấy.
Tuy nhiên có 2 vấn đề bạn cần lưu ý:
Thứ nhất bạn không nên sử dụng Widget cố định quá nhiều, đặc biệt là các “thánh” tham lam đặt các quảng cáo Adsense với hy vọng nhiều người click.
Đừng làm như vậy!
Bạn đặt càng nhiều thì tỉ lệ click sẽ nghịch lại đấy. Vì vậy hãy cho người dùng trải nghiệm tốt nhất thì tự nhiên họ sẽ click vào quảng cáo của bạn.
Tốt nhất chỉ nên đặt 1 -2 Widget và hãy chọn cái quan trọng nhất.
Thứ 2 là widget cố định bạn phải đặt cuối, nếu bạn để vị trí đầu thì khi cuộn sẽ xảy ra vấn đề xếp chồng. Trong trường hợp bạn đặt 2 widget cố định thì để 2 cái đó ở vị trí cuối là được.
Okay hết rồi chứ?
Giờ thì mở Website và xem thử thôi!