NHiều lúc bạn muốn tùy biến thanh Title cho đẹp và thêm sub Category vào bên phải trên danh mục để thể hiện rõ các danh mục muốn show ra trang chủ , Nay mình giúp bạn làm việc đó trên build UX dể dàng và đẹp
Thêm Category vào Title trong UX Builder theme Flatsome
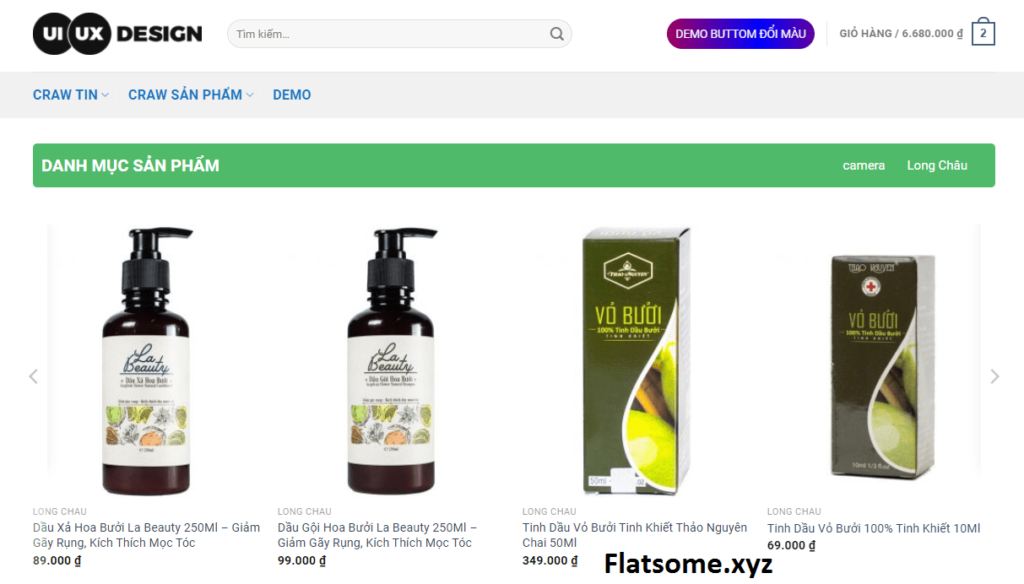
Xem qua demo nhé sau khi custom sẽ được 🙂 nhìn đẹp đúng ko bạn , trước đây phải custom từng link và css cho nó , giờ ko cần làm đúng 1 lần sau đó muốn thêm chỉ việc dùng UX kéo ra thôi nhé

Thêm Category vào Title trong UX Builder theme Flatsome
Việc thêm nó vào Element cúng khá đơn giản các bạn cứ làm theo các bước dưới đây để thêm nó nhé, còn Css thì các bạn có thể tùy biến hoặc dùng luôn Css chia sẻ trong bài viết nhé.
Thêm element mới
Trong Element của Ux Builder nó không thể custom lại bằng cách viết vào child theme, nên bắt buộc chúng ta phải tạo một Element trong file functions.php của child theme.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 |
function ttit_add_element_ux_builder(){ add_ux_builder_shortcode('title_with_cat', array( 'name' => __('Title With Category'), 'category' => __('Content'), 'info' => '{{ text }}', 'wrap' => false, 'options' => array( 'ttit_cat_ids' => array( 'type' => 'select', 'heading' => 'Categories', 'param_name' => 'ids', 'config' => array( 'multiple' => true, 'placeholder' => 'Select...', 'termSelect' => array( 'post_type' => 'product_cat', 'taxonomies' => 'product_cat' ) ) ), 'style' => array( 'type' => 'select', 'heading' => 'Style', 'default' => 'normal', 'options' => array( 'normal' => 'Normal', 'center' => 'Center', 'bold' => 'Left Bold', 'bold-center' => 'Center Bold', ), ), 'text' => array( 'type' => 'textfield', 'heading' => 'Title', 'default' => 'Lorem ipsum dolor sit amet...', 'auto_focus' => true, ), 'tag_name' => array( 'type' => 'select', 'heading' => 'Tag', 'default' => 'h3', 'options' => array( 'h1' => 'H1', 'h2' => 'H2', 'h3' => 'H3', 'h4' => 'H4', ), ), 'color' => array( 'type' => 'colorpicker', 'heading' => __( 'Color' ), 'alpha' => true, 'format' => 'rgb', 'position' => 'bottom right', ), 'width' => array( 'type' => 'scrubfield', 'heading' => __( 'Width' ), 'default' => '', 'min' => 0, 'max' => 1200, 'step' => 5, ), 'margin_top' => array( 'type' => 'scrubfield', 'heading' => __( 'Margin Top' ), 'default' => '', 'placeholder' => __( '0px' ), 'min' => - 100, 'max' => 300, 'step' => 1, ), 'margin_bottom' => array( 'type' => 'scrubfield', 'heading' => __( 'Margin Bottom' ), 'default' => '', 'placeholder' => __( '0px' ), 'min' => - 100, 'max' => 300, 'step' => 1, ), 'size' => array( 'type' => 'slider', 'heading' => __( 'Size' ), 'default' => 100, 'unit' => '%', 'min' => 20, 'max' => 300, 'step' => 1, ), 'link_text' => array( 'type' => 'textfield', 'heading' => 'Link Text', 'default' => '', ), 'link' => array( 'type' => 'textfield', 'heading' => 'Link', 'default' => '', ), ), )); } add_action('ux_builder_setup', 'ttit_add_element_ux_builder'); |
Hiển thị Title with Category vào UX builder
Đoạn code sau đây sẽ giúp thêm một Element với tên “Title with Category” vào trong UX builder, khi các bạn chỉnh sửa trang bằng UX builder có thể dùng được Element này. Đoạn code bên dưới các bạn thêm vào functions.php của child theme.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 |
function title_with_cat_shortcode( $atts, $content = null ){ extract( shortcode_atts( array( '_id' => 'title-'.rand(), 'class' => '', 'visibility' => '', 'text' => 'Lorem ipsum dolor sit amet...', 'tag_name' => 'h3', 'sub_text' => '', 'style' => 'normal', 'size' => '100', 'link' => '', 'link_text' => '', 'target' => '', 'margin_top' => '', 'margin_bottom' => '', 'letter_case' => '', 'color' => '', 'width' => '', 'icon' => '', ), $atts ) ); $classes = array('container', 'section-title-container'); if ( $class ) $classes[] = $class; if ( $visibility ) $classes[] = $visibility; $classes = implode(' ', $classes); $link_output = ''; if($link) $link_output = '<a href="'.$link.'" target="'.$target.'">'.$link_text.get_flatsome_icon('icon-angle-right').'</a>'; $small_text = ''; if($sub_text) $small_text = '<small class="sub-title">'.$atts['sub_text'].'</small>'; if($icon) $icon = get_flatsome_icon($icon); // fix old if($style == 'bold_center') $style = 'bold-center'; $css_args = array( array( 'attribute' => 'margin-top', 'value' => $margin_top), array( 'attribute' => 'margin-bottom', 'value' => $margin_bottom), ); if($width) { $css_args[] = array( 'attribute' => 'max-width', 'value' => $width); } $css_args_title = array(); if($size !== '100'){ $css_args_title[] = array( 'attribute' => 'font-size', 'value' => $size, 'unit' => '%'); } if($color){ $css_args_title[] = array( 'attribute' => 'color', 'value' => $color); } if ( isset( $atts[ 'ttit_cat_ids' ] ) ) { $ids = explode( ',', $atts[ 'ttit_cat_ids' ] ); $ids = array_map( 'trim', $ids ); $parent = ''; $orderby = 'include'; } else { $ids = array(); } $args = array( 'taxonomy' => 'product_cat', 'include' => $ids, 'pad_counts' => true, 'child_of' => 0, ); $product_categories = get_terms( $args ); $hdevvn_html_show_cat = ''; if ( $product_categories ) { foreach ( $product_categories as $category ) { $term_link = get_term_link( $category ); $thumbnail_id = get_woocommerce_term_meta( $category->term_id, 'thumbnail_id', true ); if ( $thumbnail_id ) { $image = wp_get_attachment_image_src( $thumbnail_id, $thumbnail_size); $image = $image[0]; } else { $image = wc_placeholder_img_src(); } $hdevvn_html_show_cat .= '<li class="hdevvn_cats"><a href="'.$term_link.'">'.$category->name.'</a></li>'; } } return '<div class="'.$classes.'" '.get_shortcode_inline_css($css_args).'><'. $tag_name . ' class="section-title section-title-'.$style.'"><b></b><span class="section-title-main" '.get_shortcode_inline_css($css_args_title).'>'.$icon.$text.$small_text.'</span> <span class="hdevvn-show-cats">'.$hdevvn_html_show_cat.'</span><b></b>'.$link_output.'</' . $tag_name .'></div><!-- .section-title -->'; } add_shortcode('title_with_cat', 'title_with_cat_shortcode'); |
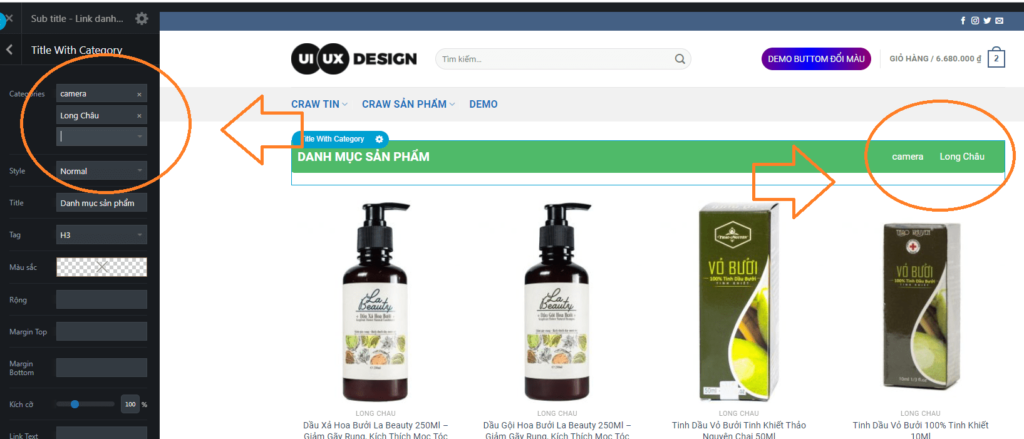
Sau khi bạn thêm xong 2 code trên vô functions.php theme bạn đang sử dụng , bạn vô UX build sẽ thấy như hình

1 Box Title trong UX Builder sẽ xuất hiện trong UX , chỉ việc nhấp chọn hoặc kéo thả nó

Chọn các danh mục muốn hiện thị và lưu lại thôi nhé
Thêm Css cho đẹp hơn nhé bạn
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<style type="text/css"> .section-title-normal { margin-bottom: 20px; border-bottom: 0; border-radius: 5px; } .section-title-normal { background: #4fba69; }.section-title-normal b { display: none; }.section-title-normal span { margin-right: 15px; padding-bottom: 0; border-bottom: 0; margin-bottom: 0; font-size: 20px; color: white!important; padding: 10px; }span.hdevvn-show-cats li { display: block; width: auto; float: left; margin: 0 8px; }span.hdevvn-show-cats li a { font-size: 15px; text-transform: none; font-weight: 400; margin-right: 0!important; padding-left: 10px; }.section-title a { font-size: 14px; margin-left: auto; color: white; margin-right: 10px; } /*.hdevvn-show-cats { display: none; }*/ </style> |
Lưu ý : Nếu để vào HTML thì coppy mã trên còn để vào Custom css thì bỏ cặp thẻ này nhé <style type=”text/css”></style>
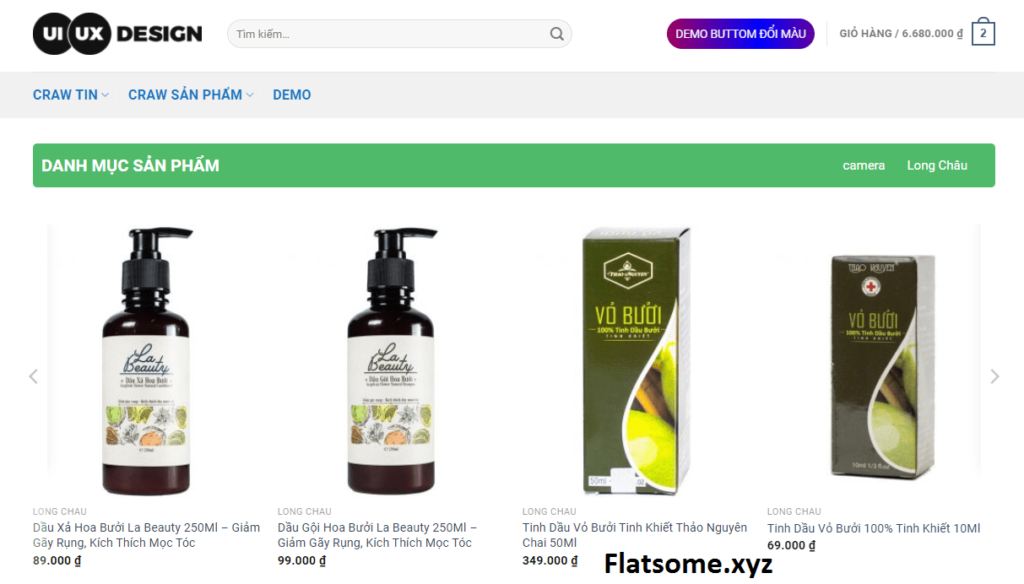
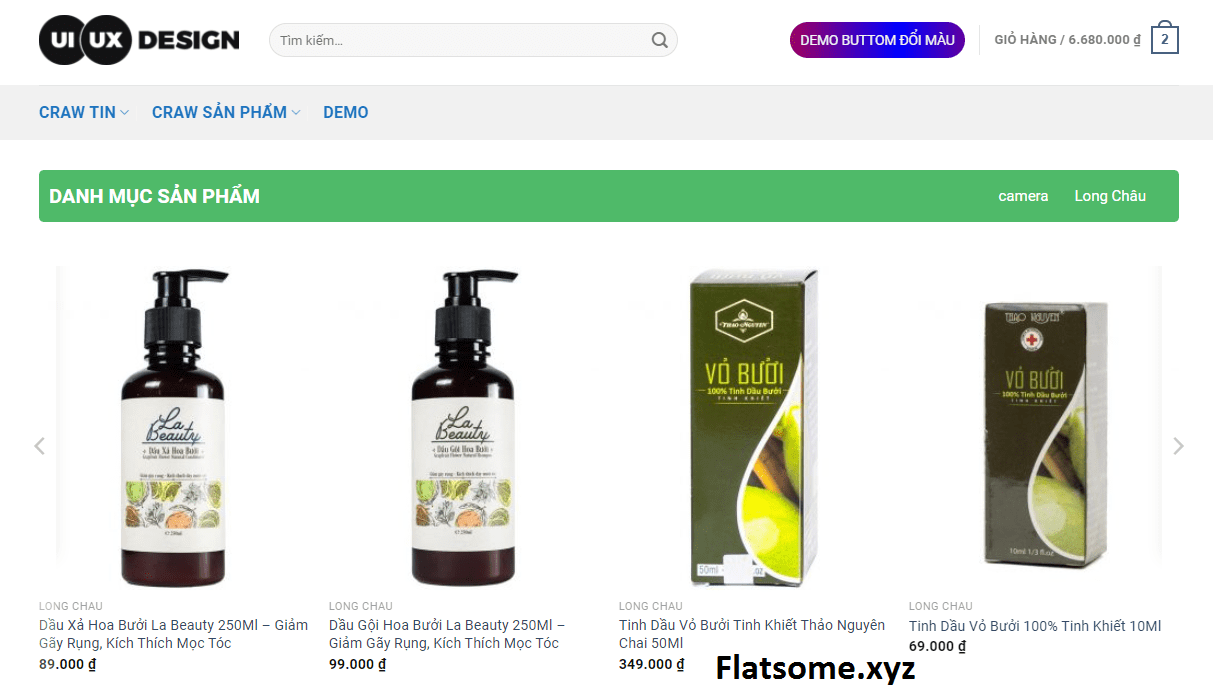
sau khi bạn làm đúng những cái trên lưu lại bạn sẽ thấy demo giống như này

Có thể thay đổi màu sắc phù hợp với web bạn qua code này
.section-title-normal { background: #4fba69; }
Xem demo ở link Sidebar
Chúc bạn thành công






Pingback: Thêm Block Share cho web theme Flatsome - FLATSOME - FREE EVERY THING
Pingback: Thêm Category vào Title trong UX Builder theme Flatsome - FLATSOME - FREE EVERY THING