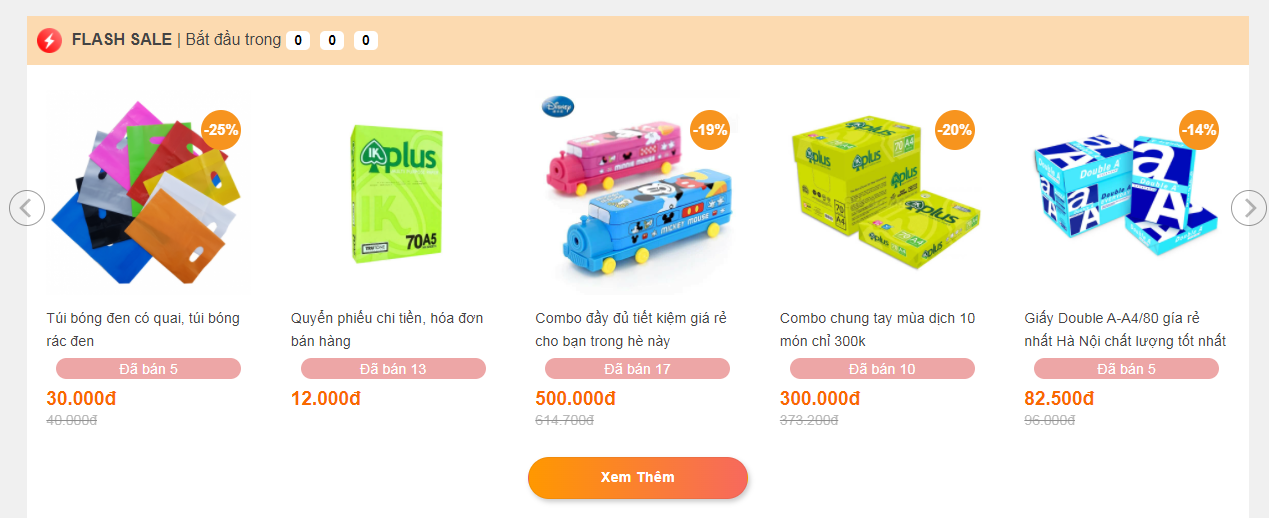
Trong trang bán hàng thường có BOX giảm giá , nó thường làm rất bắt mắt , Hôm này tớ Share Backgroup đẹp cho Giảm giá sản phẩm – Backgroup 1 và 2 , Dự kiến sẽ có nhiều cái như thế nhé
Dù nhỏ nhưng rất hữu ích nhé.
Background đẹp cho Giảm giá sản phẩm trong wordpress
Vào việc luôn nhé , Bạn thấy 2 mẫu ở dưới , chỉ cần mở css dán vào là xong nhé

Mã css :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
/* giảm giá 1 - Flatsome.xyz share */ .badge-frame .badge-inner { color: #fff; border: 0; } .badge-frame { margin-left: 0px; background-image: url(https://banhangchatluong.net/wp-content/uploads/2021/10/saleoff.png); height: 49px; width: 50px; } .badge-container { margin: 0; } span.onsale { margin-top: -10px; position: absolute; margin-left: -18px; font-size: 16px; } |
Note : nhớ download hình này về nhé  , còn lười thì để thế cũng được hj
, còn lười thì để thế cũng được hj

Css nè :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
/* giảm giá 2 - Flatsome.xyz share */ .badge-container { margin-top: 0px; } .badge-frame .badge-inner { border: 0px; width: 50px; height: 50px; transform: none; background-image: url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCAyNCAyNCI+PGc+IDxwYXRoIGQ9Ik0yMS40MSAxMS41OGwtOS05QzEyLjA1IDIuMjIgMTEuNTUgMiAxMSAySDRjLTEuMSAwLTIgLjktMiAydjdjMCAuNTUuMjIgMS4wNS41OSAxLjQybDkgOWMuMzYuMzYuODYuNTggMS40MS41OC41NSAwIDEuMDUtLjIyIDEuNDEtLjU5bDctN2MuMzctLjM2LjU5LS44Ni41OS0xLjQxIDAtLjU1LS4yMy0xLjA2LS41OS0xLjQyek01LjUgN0M0LjY3IDcgNCA2LjMzIDQgNS41UzQuNjcgNCA1LjUgNCA3IDQuNjcgNyA1LjUgNi4zMyA3IDUuNSA3eiIgZmlsbD0iIzFhNzNlOCI+IDwvcGF0aD4gPC9nPjwvc3ZnPg==); } .badge-inner { color: #f1f1f1 !important; } .badge-frame { height: 50px; margin-left: -2px; } .badge { display: table; z-index: 20; pointer-events: none; height: 2.8em; width: auto; -webkit-backface-visibility: hidden; backface-visibility: hidden; } |
Xem qua demo tại đây nhé https://banhangchatluong.net
Nhớ xem những cái hay ho tiếp theo tớ sẽ share nhé
Chúc các bạn thành công !





Pingback: background đẹp cho Giảm giá sản phẩm trong wordpress – Background 1 - FLATSOME - FREE EVERY THING
Pingback: Cách Stick Sidebar trong theme flatsome - FLATSOME - FREE EVERY THING
Pingback: backgroup đẹp cho Giảm giá sản phẩm trong wordpress – Backgroup 1 - FLATSOME - FREE EVERY THING