trong quá trình dùng theme flatsome làm Blog hoặc trang tin tức chúng ta cần làm bài cùng chuyên mục , Nay mình sẽ chỉ bạn cách làm bài cùng chuyên mục bằng Short cho flatsome đơn giản và không cần đụng đến code nhé
Bài cùng chuyên mục bằng Short cho flatsome
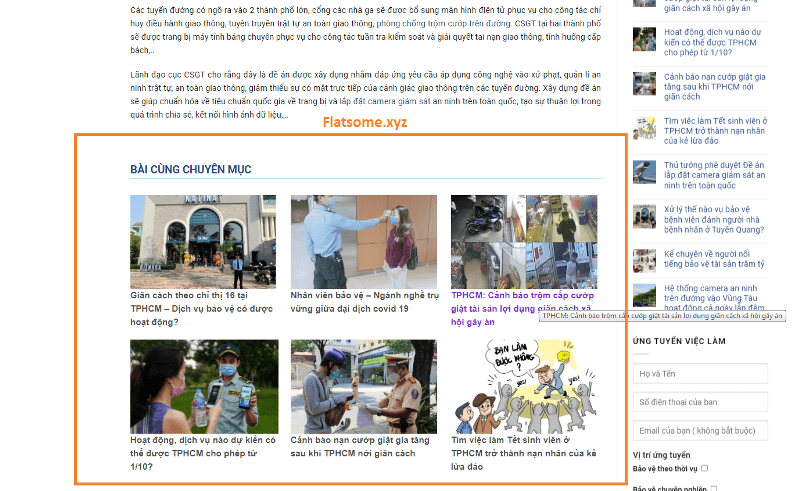
để dễ hình dung bạn xem qua Demo sau :

Bắt tay vào việc nhé
Tạo Short Code Bài cùng chuyên mục
Đầu tiên các bạn cần mở file funcition.php trong thư mục theme mà bạn đang sử dụng lên. Sao chép toàn bộ code bên dưới rồi dán vào file và lưu lại.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
// bài cùng chuyên mục có hình - flatsome.xyz add_shortcode( 'baicungchuyenmuc', 'show_baicungchuyenmuc' ); function show_baicungchuyenmuc() { ?> <div id="related-posts"> <style> h3.highlight-event__title { border-bottom: 2px solid #00adef; font-size: 130%; } .bailienquan img { height: 180px; object-fit: cover; width: auto; min-width:280px } .bailienquan a { font-weight: bold; font-size: 17px; line-height: 17px; font-style: normal; text-decoration: none; color: #515150; font-family: Arial,Helvetica,sans-serif; } .bailienquan a:hover { color:blueviolet } </style> <?php $categories = get_the_category(get_the_ID()); if ($categories){ echo '<div class="relatedcat">'; $category_ids = array(); foreach($categories as $individual_category) $category_ids[] = $individual_category->term_id; $args=array( 'category__in' => $category_ids, 'post__not_in' => array(get_the_ID()), 'posts_per_page' => 6, ); $my_query = new wp_query($args); if( $my_query->have_posts() ): echo '<div class="row row-small"><div class="col large-12"> <h3 class="highlight-event__title">BÀI CÙNG CHUYÊN MỤC</h3> </div>'; while ($my_query->have_posts()):$my_query->the_post(); ?> <div class="col large-4 medium-6 bailienquan small-12"><a href="<?php the_permalink() ?>" title="<?php the_title_attribute(); ?>"><?php the_post_thumbnail(''); ?><?php the_title(); ?></a></div> <?php endwhile; echo '</div>'; endif; wp_reset_query(); echo '</div>'; } ?> </div> <?php } |

Sau khi Add code ở trên ta được 1 short [baicungchuyenmuc]
Hiện thị Short Bài cùng chuyên mục trong Flatsome
bạn vào
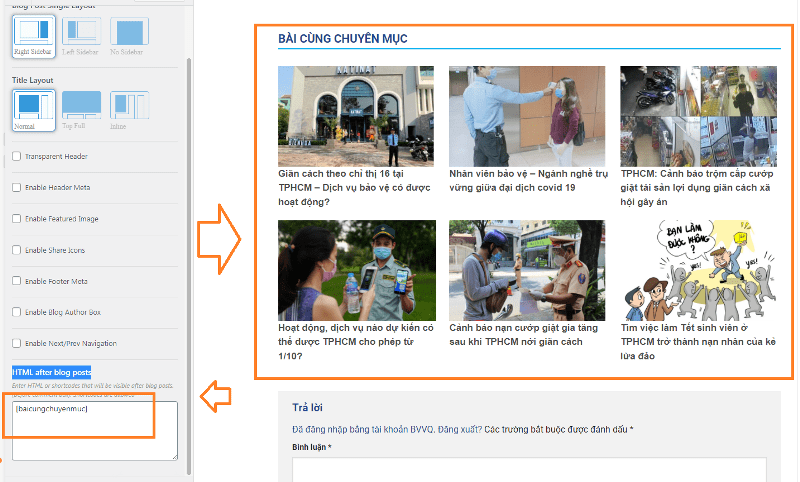
Tùy biến ▸ Blog ▸ Blog Single Post
|
1 |
[baicungchuyenmuc] |

Đơn giản đúng không nào 🙂 – Bạn có thể xem DEMO ở Sidebar nhé
nếu bạn có thắc mắc gì liên hệ tớ nhé – Chúc bạn thành công





Dạ cho em hỏi có cách nào đổi thẻ tiêu đề bài viết thành thẻ H3 được không ạ
Tiêu đề bài viết ở đâu bạn nhi ?
Như code ở trên đang là thẻ H3 bạn nhé
Pingback: bài cùng chuyên mục bằng Short cho flatsome - FLATSOME - FREE EVERY THING